一、很对时候在路由跳转时或者在打开一个运维配置的服务时,地址上传入我们需要的参数,下面我就依照我项目中的案例讲一下获取参数的简单方法
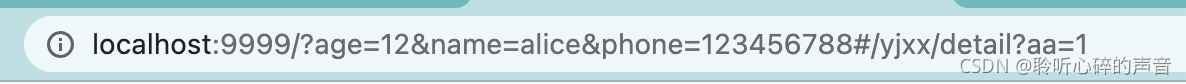
1、例如我们当前的地址是这样的

我们在控制台打印一下location

接下来我们封装一个方法
// 获取参数的方法
getSearchParams(search) {
const searchParams = {}
const searchStr = search.substring(1) // 如果location中有search值,去除search值中的第一个字符‘?’
const searchArr = searchStr.length ? searchStr.split('&') : [] // 以 & 符为分隔符,解析出key value 组合,组合的形式为'key=value'
searchArr.forEach(item => {
let keyAndValue = item.split('=') // 以 = 为分隔符,解析出key 和 value,其中数组的第一项为key,数组的第二项为value
let key = decodeURIComponent(keyAndValue[0]) // 如果查询参数中包含中文,会被编码成一串字符串,需要使用decodeURIComponent进行解码
let value = decodeURIComponent(keyAndValue[1])
if (key) {
searchParams[key] = value
}
})
return searchParams
}
const splitUrl = window.location.search;
let searchData = this.getSearchParams(splitUrl)
console.log(searchData)
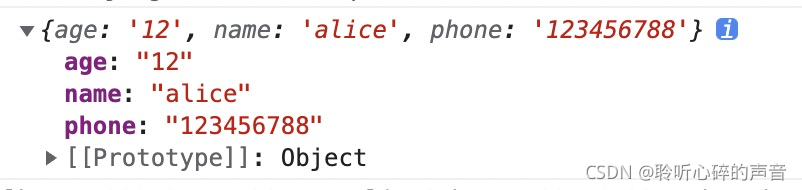
会看到我们打印的值是

这样我们就可以从searchData中解析我们需要的数据啦~
版权声明:本文为bingfenghuiyipp原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。