文章目录
前言
JavaScript是一门脚本语言, 长期处于计算机语言排行榜的前10位, 且在脚本语言排行榜中长期处于领先地位直至今日, 它的发展前景可想而知.
JavaScript一直伴随着互联网一起发展, 互联网的发展也推动和刺激了JavaScript的发展, 目前苹果公司的Safari, 谷歌的Chrome,微软的IE等几乎全部浏览器都支持JavaScript, 基于JavaScript开发的库和框架数不胜数, 例如: jQuery, PhoneGap, Angular, React, Vue等…
JavaScript将在前端和服务器端(Node.js)有更好的发展
U3D (引擎 ,js,c#)
一、JS变量、关键字、命名规范
变量定义(使用var关键字):
var age; //var 是关键字,age是变量名
赋值:
age = 20;
定义的同时赋值:
var age=20;
可以一次定义多个变量:
var name=“zhangsan”, age=18,weight=108;
console.log(name);
JS是弱数据类型的语言,容错性较高, 在赋值的时候才确定数据类型
var b; //temp时啥数据类型?不确定
b = 12; //temp变量是数字类型
b = “hello”; //temp变量变成了字符串类型
console.log(typeof b);
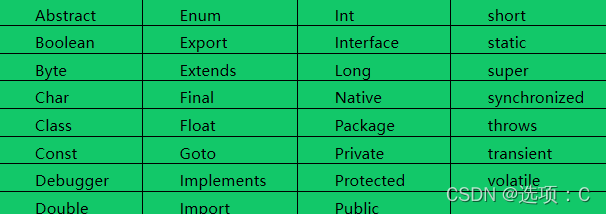
1.关键字 : 已经被JS内部使用了的
如下图 :

2.保留字: 虽然暂时还未被使用, 但将来可能会被JS内部使用
如下图:

变量的命名规范
1, 变量名可以是数字,字母,下划线_和美元符$组成;
2, 第一个字符不能为数字
3, 不能使用关键字或保留字
4, 标识符区分大小写,如:age和Age是不同的变量。但强烈不建议用同一个单词的大小写区分两个变量。
5, 变量命名尽量遵守驼峰原则: myStudentScore
6, 变量命名尽量见名思意, 可参考下图

JS数据类型
—JS数据类型一般可以分为:
Boolean: 布尔类型
Number:数字(整数int,浮点数float )
String:字符串
Object:对象 (包含Array数组 )
特殊数据类型 Null、Undefined
注意: 变量的类型在赋值时才能确定
typeof 操作符:
用来检测变量的数据类型, 对于值或变量使用 typeof 操作符会返回如下字符串:
Undefined数据类型的值为: undefined 未定义
Boolean数据类型的值为: boolean 布尔值
String数据类型的值为: string 字符串
Number数据类型的值为: number 数值
Object数据类型的值为: object 对象或者null
Function数据类型的值为: function 函数
Undefined类型:
Undefined 类型只有一个值,即特殊的 undefined。在使用 var 声明变量,但没有对其初始化时,这个变量的值就是 undefined
例如:
var b; console.log(b); //undefined
注意: 我们在定义变量的时候, 尽可能的不要只声明,不赋值, 而是声明的同时初始化一个值。
Null 类型:
Null 类型是一个只有一个值的数据类型,即特殊的值 null。它表示一个空对象引用(指针),而 typeof 操作符检测 null 会返回 object。
例如:
var b = null; console.log(typeof b);
null派生了undefined
undefined 是派生自 null 的,因此 ECMA-262 规定对它们的相等性测试返回 true, 表示值相等, 但是两者的数据类型是不一样的。
例如:
console.log(undefined == null); //true
var b ,car = null; console.log(typeof b== typeof car); //false
Boolean类型:
Boolean 类型有两个值:true和false。而true一般等于1,false一般等于0。 JavaScript 是区分大小写的,True和False或者其他都不是Boolean类型的值。
例如:
var b= true; console.log(typeof b);
Boolean可以将一个值转换为其对应的 Boolean 值,可以使用转型函数Boolean()。
例如
:
var a = 'Hello World!';
var b = Boolean(a);
console.log(typeof b);
Boolean 类型的转换规则: (牢记)
String: 非空字符串为true, 空字符串为false
Number: 非0数值为true, 0或者NaN为false
Object: 对象不为null则为true, null为false
Undefined : undefined为false
Number类型:
Number 类型包含两种数值:整型和浮点型.
整型:
var b = 100; console.log(b);
浮点类型:
就是该数值中必须包含一个小数点,并且小数点后面必须至少有一位数字
var b = 3.8;
var b = 0.8;
var b = .8; //有效,但不推荐此写法
Number类型:
由于保存浮点数值需要的内存空间比整型数值大两倍,因此 ECMAScript 会自动将可以 转换为整型的浮点数值转成为整型。
var b = 8.; //小数点后面没有值,转换为8
var b = 12.5; //小数点后面是0,转成为12
对于那些过大或过小的数值,可以用科学技术法来表示(e 表示法)。用 e 表示该数值的前面 10 的指数次幂。
var box = 4.12e9; //即 4120000000
var box = 0.0000412; //即 4.12e-5
浮点数值的范围在:Number.MIN_VALUE ~ Number.MAX_VALUE 之间, 如果超过了浮点数值范围的最大值或最小值,那么就先出现 Infinity(正无穷)或-Infinity(负无穷)。
Number类型:
NaN, 即非数值(Not a Number)是一个特殊的值
这个数值用于表示一个本来要返回数值的操作数未返回数值的情况(这样就不会抛出错误了)。比如,在其他语言中, 任何数值除 以 0 都会导致错误而终止程序执行。但在ECMAScript中,会返回出特殊的值,因此不会影响程序执行。
var b = 0/0; //NaN
var b = 12/0; //Infinity
var b = 12/0 * 0; //NaN
ECMAScript 提供了 isNaN()函数,用来判断是不是 NaN。isNaN()函数在接收到一个值之后,会尝试将这个值转换为数值。
console.log(isNaN(NaN)); //true
console.log(isNaN(25)); //false,25 是一个数值
console.log(isNaN(‘25’)); //false,’25’是一个字符串数值,可以转成数值
console.log(isNaN(‘zhangsan’)); //true,’zhangsan’不能转换为数值
console.log(isNaN(true)); //false true 可以转成成 1
字符串转换数字类型:
parseInt() 是把其它类型转换为整型
parseFloat() 是把其它类型转换为浮点型(小数)
Math.round() 四舍五入
如: (78.566) -> 78
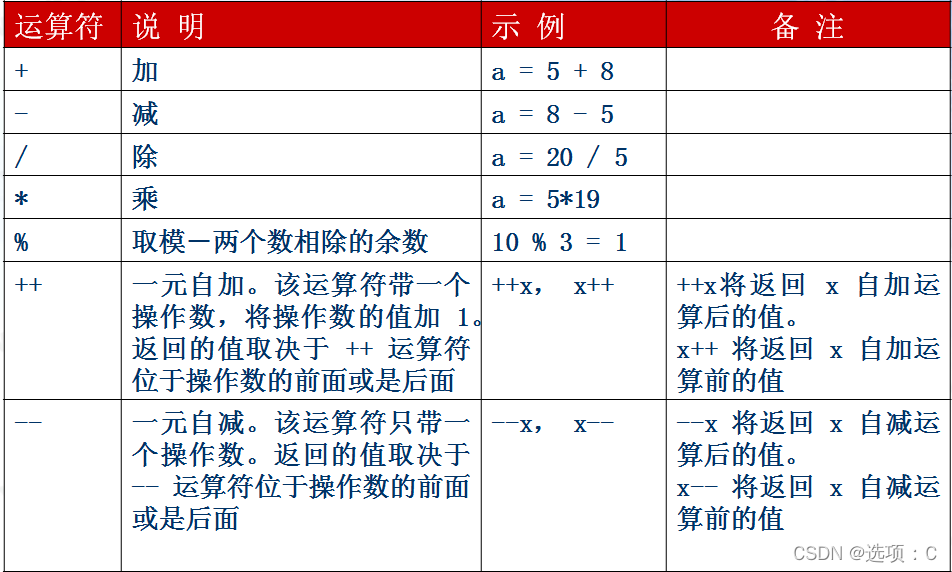
JS运算符的使用 – 算术运算符
-
算术运算符 : +,-,
, /, %(取余数)
字符串和变量的拼接: +
关系运算符 : <、>、<=、>=、
、
=、!=, !==
逻辑运算符 : && 与(且)、|| 或、! 非
赋值运算符 : =、+=、-=、
=、/=、%=
自增、自减 : ++a, a++, –a, a–
算术运算符:

JS代码规范:
1, 保持代码缩进
2, 变量名遵守命名规范, 尽量见名思意
3, JS语句的末尾尽量写上分号;
4, 运算符两边都留一个空格, 如:var n = 1 + 2;
总结
以上就是今天要讲的内容,本文仅仅简单介绍了JavaScript的变量命名 命名规范及js运算符的使用。