本人才疏学浅,该文章就谈一下我对前后端交互的理解,如果那些写得不对的,请各位大神指出来,大家交流学习!
一.什么是前后端交互?
了解什么是前后端交互之前,我们先了解一下前后端交互有什么作用。一个网站不仅仅是只有前端,还有在后端的数据库和服务器(网站构成如下图所示),前端页面上的数据不可能完全写死的,所以前端需要从服务器动态地获取数据,以便保证前端的灵活性,此时便需要前后端的交互。

所谓前后端交互,即前后端交互为前端和后端的互动,也可以理解为数据交互。前端需要获取(GET)的数据获取上传(POST)的数据,要通过 请求 来完成的,前端发送请求,后端接收到请求后,便进行对数据库的操作,返回前端所需要的数据,即可完成来一次前后端的交互。前后端交互的大致流程如下:

二.实现前后端交互
接下来,则用代码来实现前后端交互的过程。该过程用到的工具如下:(1)服务器我用的是MAMP(我的电脑为Mac,所以用MAMP,如果为Windows操作系统则为WAMP),该软件集成来apache+mysql,可以很方便搭建服务器(
点我下载MAMP或WAMP
)。(2)我用的编译软件是
Visual Studio Code
,可自行根据自己的个人习惯选择编译器,我是习惯使用这个。(3)本次实现用到的是原生的Ajax请求,PHP写服务器。
1.下载好MAMP或WAMP后,打开软件,点击
Start Server
按钮启动服务,Apache Server和Mysql Server都是绿色的则表明启动成功,如下图:

启动成功会自动打开,如看到下图也说明启动成功了

这时在浏览器直接输入localhost或者127.0.0.1即可访问了。
*注意:在开启MAMP或者WAMP之前,如果自己的电脑之前有安装过apache或者mysql的,先去把服务停掉,不然可能会因为端口冲突而造成启动不成功。
2.注:这里只是用最简单的代码来演示。在htdocs或者WWW文件夹(下面一段有介绍)里面新建一个index.html文件,里面发送一个ajax请求,下面贴出script部分代码:
<script>
var xhr = new XMLHttpRequest();//创建ajax对象
xhr.open('GET','./server/connect.php');//配置请求信息
xhr.send();//发送请求
xhr.onload = function(){
console.log(JSON.parse(xhr.responseText));//接收响应
}
</script>3.去服务器的根目录创建一个connect.php文件,Mac的在/Applications/MAMP/htdocs这个路径下,win的则可以点击设置按钮在里面找到WWW这个文件夹,htdocs和WWW是默认的根目录,在不修改的前提下,PHP的文件必须放到这里面,不然无法访问。PHP的代码如下:
<?php
//解决中文乱码
header('content-type:text/html;charset:utf-8;');
//创建连接
$link = mysqli_connect('localhost','root','root','php_demo');
//查询数据库
$res = mysqli_query($link,'select * from `user`');
//解析结果
$data = mysqli_fetch_all($res,MYSQLI_ASSOC);
//打印结果
print_r(json_encode($data));
//关闭连接
mysql_close($link);
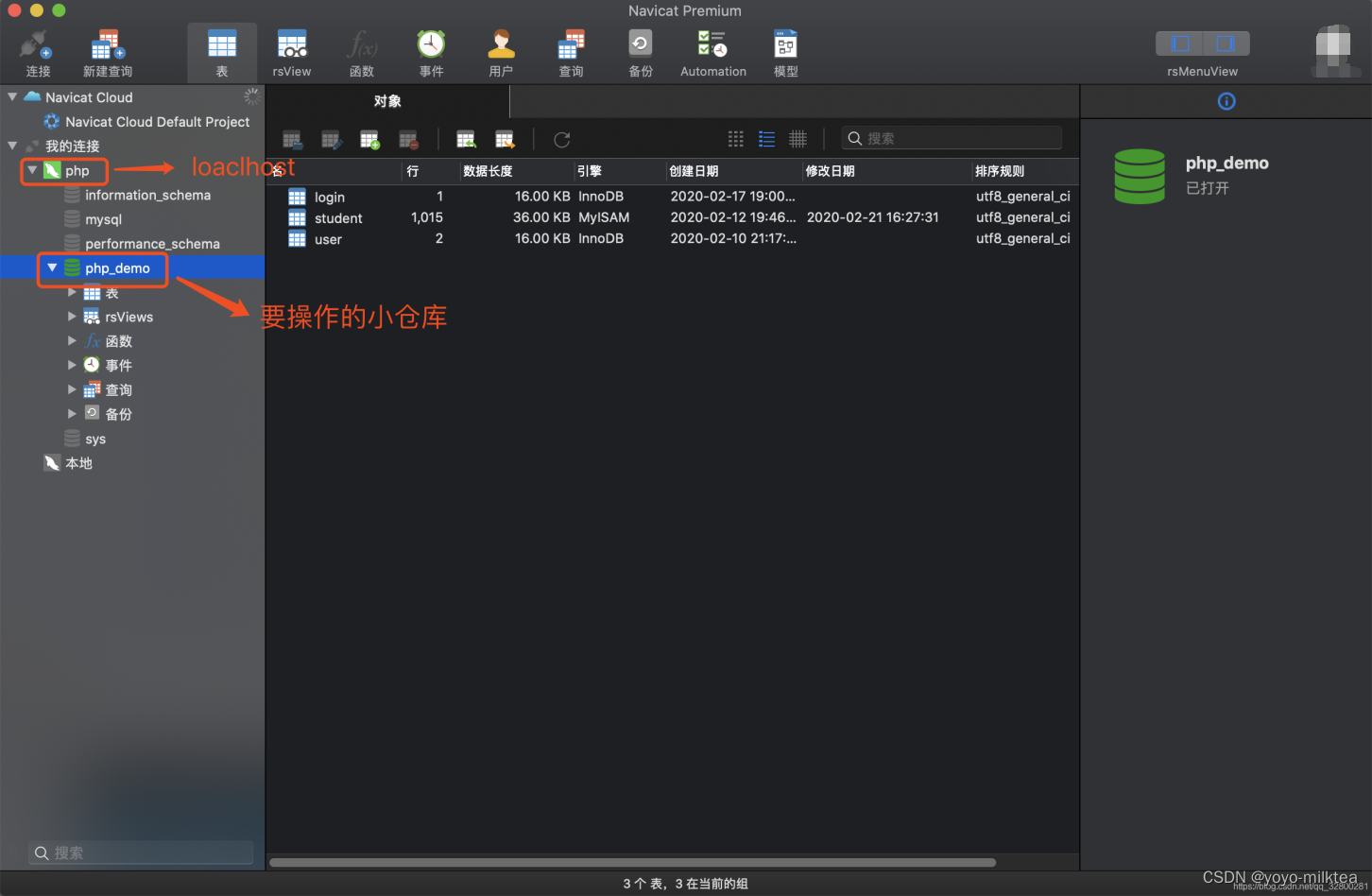
?>msyqli_connect()里面各个参数的含义,(1)第一个参数,就是服务器地址,填’localhost’或者’127.0.0.1’。(2)第二个参数,本地数据库的用户名,默认是root。(3)第三个参数,本地数据库的密码,默认也是root。(4)第四个参数,是你要操作的小仓库。如下图:

4.在浏览器中输入localhost,回车,然后点击里面的index.html文件,便会发送ajax请求了,这时可以按下F12案件,去到控制台查看network,就看到发送的connect.php的请求,并且是成功的,如下图:

同时可以看到后端返回来的数据,如下图:

至此,就完成了一次前后端的交互了。当然,这是最简单的一次演示,目的就是看清楚前后端是如何交互的,例子当然是简单明了的好。
三.总结
以上就是B/S (Browser/Server)模式下前后端交互的整个流程啦,在操作的过程中,我以上提到要注意的地方都要特别留意,按照我写的来做,就基本上不会有问题了。好了,这次就先写到这里。