参考文献 《Qt5 开发及实例》 章节1.3
1. 案例说明
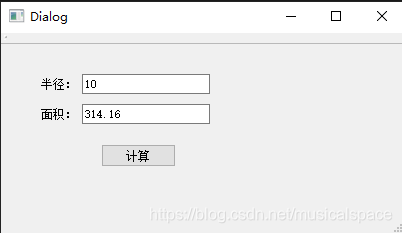
实现的功能: 当用户输入一个圆的半径后,点击计算可以显示计算后的圆的面积值。

2. 创建工程
VS2019 中选择Qt GUI Application
将工程命名为Dialog 然后按照默认设置创建工程。

3 代码结构

- Dialog.ui Qt Designer 前端界面设计文件,
- Dialog.cpp /Dialog.h 后端的源代码实现,h是类的声明,c是类的实现
- Dialog.qrc 资源文件,图标 贴图 等等
- main.cpp 主入口,一般不实现具体功能
简单看一下main函数的代码组织
3.1 代码清单: main.cpp
#include "Dialog.h" //包含了Dialog类的定义
#include <QtWidgets/QApplication> //Application类定义。基础类,所有的UI工程中必须包含
int main(int argc, char *argv[]) //主程序入口,所有Qt程序必须包含
{
QApplication a(argc, argv); //创建QApplication对象 - 必要流程
Dialog w; //创建Dialog对象
w.show(); //显示窗口组件
return a.exec(); //QApplication 进入消息循环
}
4 UI界面设计

如图直接拖动Label / Line Edit / Push Button 三个组件到UI中
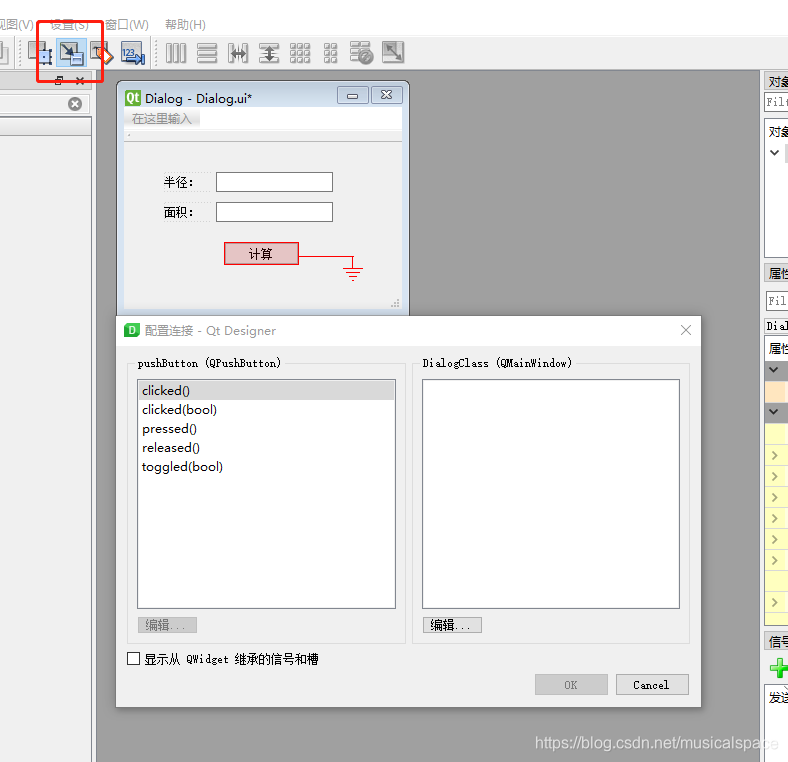
5 添加信号/槽
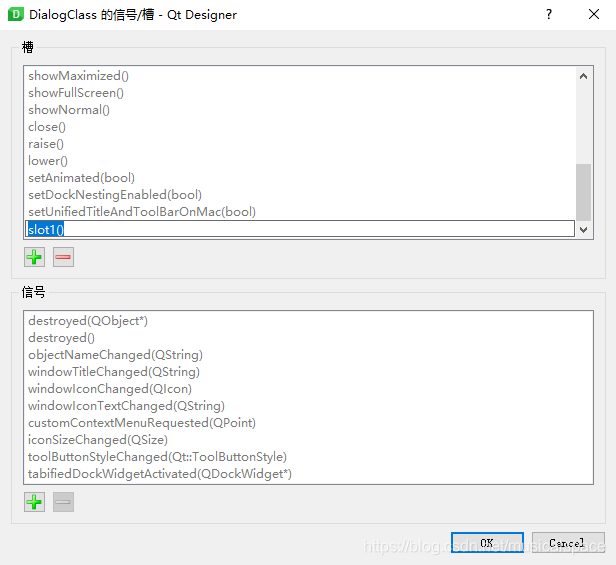
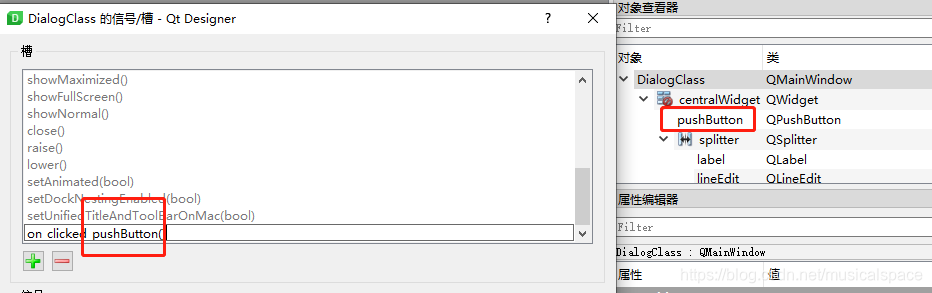
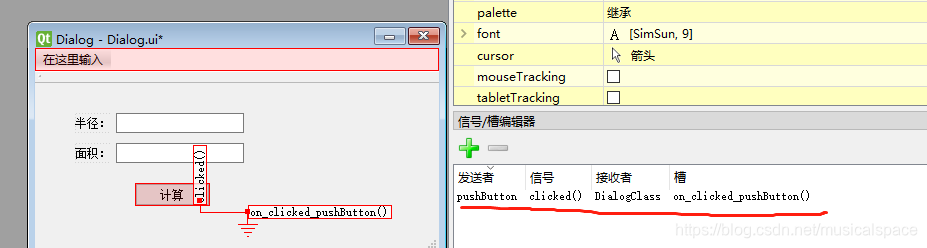
单击菜单栏中的信号/槽按钮,然后选择计算按键,拖动到GND,弹出对话框,我们选择clicked 事件,编辑,然后添加Slot,并命名为 on_clicked_pushButton(), 这样内部就自动将 clicked 事件与 on_clicked_pushButton() 这个slot 绑定,后面在代码中声明这样一个slot 就可以处理clicked事件了。



操作完成以后,会在信号/槽编辑器中看到添加的信息

6 代码实现
6.1 添加slot声明
代码清单: Dialog.h
形参可以为空,添加的目的是可以追踪到 ui
#pragma once
#include <QtWidgets/QMainWindow>
#include "ui_Dialog.h"
class Dialog : public QMainWindow
{
Q_OBJECT
public:
Dialog(QWidget *parent = Q_NULLPTR);
private:
Ui::DialogClass ui;
private slots:
void on_clicked_pushButton(QWidget* parent = Q_NULLPTR);
};
6.2 添加slot 实现
#include "Dialog.h"
const static double PI = 3.1416;
Dialog::Dialog(QWidget *parent)
: QMainWindow(parent)
{
ui.setupUi(this);
}
void Dialog::on_clicked_pushButton(QWidget* parent)
{
bool ok;
QString tempStr;
QString valueStr = ui.lineEdit->text();
int valueInt = valueStr.toInt(&ok);
double area = valueInt * valueInt * PI;
ui.lineEdit_2->setText(tempStr.setNum(area));
}
7. 运行结果

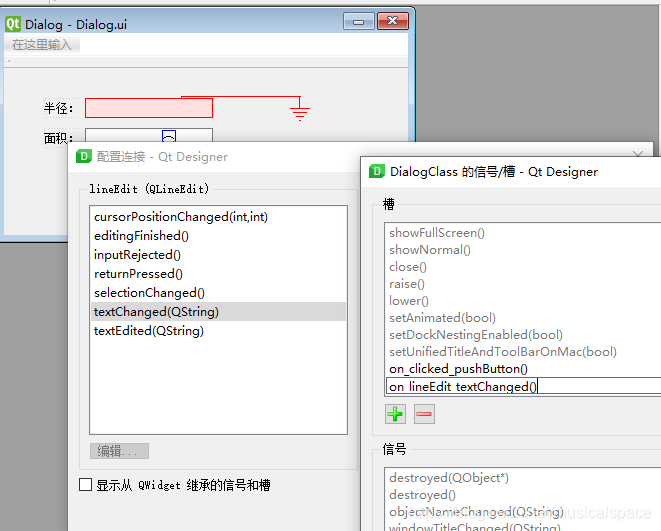
8. 引申:不需要单击按钮,直接显示圆面积
为半径输入框创建一个Slot, 然后实现即可

版权声明:本文为musicalspace原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。