1、JavaScript代码的执行
目前知道的两种方式有两种:
-
将代码交给浏览器(在浏览器环境运行)
html文件引入js代码,交给浏览器解析 -
将代码载入node的环境中执行(在node环境运行)
通过在电脑安装的Node.js环境,以终端命令node js文件的方式来载入和执行对应的js文件
场景选择(偏向于执行一些JS测试模块【学习一些js的特性之类】,牵扯到项目):
浏览器环境就不必多说,因为这是执行
JS
文件比较常见的方式,浏览器的调试工具也比较方便;
而如果仅仅是跑一些测试的
JS
代码,同时不需要window环境下的全局属性时,可以使用node环境进行测试;
比如现在想要跑一段关于JS的算法代码,需要知道结果,可以:
-
创建html、js文件,代码放入js,html引入,浏览器执行,控制台查看结果(
REPL
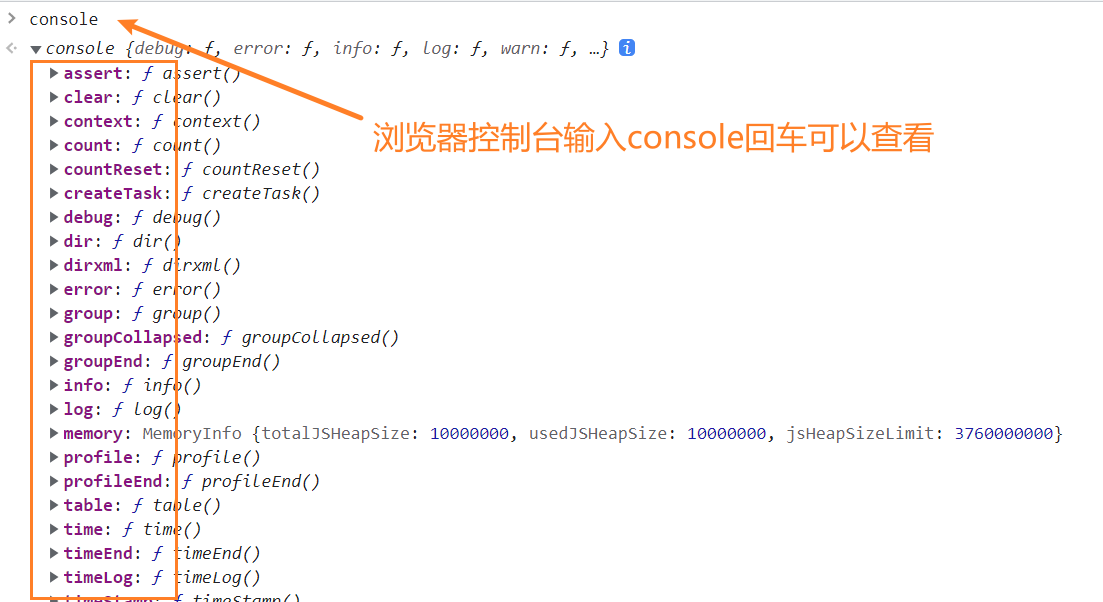
); - 打开浏览器控制台,直接粘贴回车,可以调用查看结果(修改不方便);
- 创建js文件,node环境运行
node环境执行js文件
编辑器使用的时VScode,创建js文件,然后编辑代码;
在左侧目录选择当前文件,右键在终端打开;
终端输入node + 文件名称即可执行;
或者直接在当前编辑的文件下右键点击:Run Code
对应的快捷键默认为:Ctrl+ Alt +N;
即可查看结果;
2、Node的REPL
问:什么是REPL?
答:
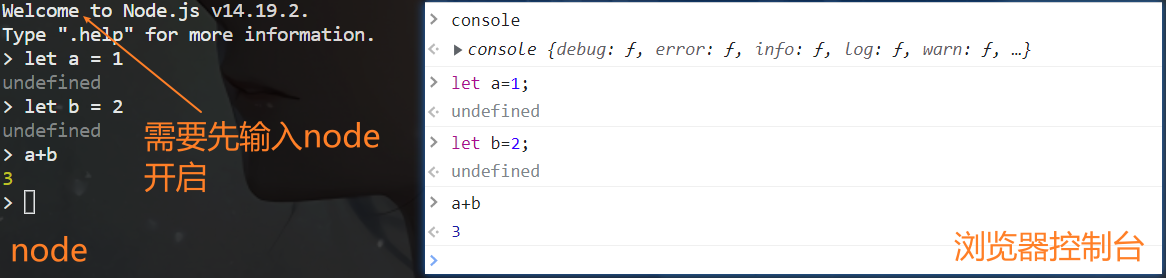
REPL(Read-Eval-Print Loop)即“读取-求值-输出”循环;是一个简单的、交互式的编程环境;
浏览器的的console可以看成是一个REPL可以在控制台演练简单代码

Node同样提供了一个REPL环境,同样可以演练简单的代码

3、Node程序执行参数传递
正常执行一个node程序,可以直接跟上对应的文件即可
node index.js
但是如果希望在执行node程序的过程中,希望给node传递一些参数,可以这样:
node index.js env=development name
那么问题来了:如何接收传递过来的参数;
- 获取参数其实是在process的内置对象中那传递过来的信息;
- 通过node开启REPL,然后输入process发现回打印很多东西,同时process作为一个全局而存在
- 同时包含他的一些信息,比如版本、操作系统等
-
而参数就在
argv这个对象中
通过在目标文件内部打印
console.log(process.argv)
终端运行时传递参数可以看到对应的打印,包含了传递的参数,同时可以对其进行遍历,拿到单独的参数