webviz安装,docker安装可正常使用
换源加速
更换npm源为淘宝的源
npm config set registry https://registry.npm.taobao.org
在 ~/.bashrc 中添加下列语句
export NVM_NODEJS_ORG_MIRROR=https://npm.taobao.org/mirrors/node
Webviz项目暂时仅支持 node10 和 node11,高版本的 node 会出现编译错误。
查看可安装的node版本
nvm ls-remote
安装指定版本的node
nvm install 10.19.0
查看当前的node版本
nvm current
查看已安装的node版本
nvm list
选择需要的node版本
nvm use 10.19.0
检查是否配置成功
npm config get registry
克隆代码
git clone https://github.com/cruise-automation/webviz.git cd webviz/
手动安装node-sass
npm config set sass_binary_site https://npm.taobao.org/mirrors/node-sass/ npm install node-sass npm run bootstrap
执行脚本安装项目依赖
npm run bootstrap
编译项目
npm run build
使用Webviz
运行rosbridge_websocket
roslaunch rosbridge_server rosbridge_websocket.launch
在webviz根目录执行启动
npm run docs
npm install node-sass 报错:
TypeError: Object.fromEntries is not a function at Object.<anonymous> (/home/sukai/workspace/workspace_ros_car_noetic/webviz/node_modules/@npmcli/fs/lib/fs.js:6:23) at Module._compile (internal/modules/cjs/loader.js:778:30) at Object.Module._extensions..js (internal/modules/cjs/loader.js:789:10) at Module.load (internal/modules/cjs/loader.js:653:32) at tryModuleLoad (internal/modules/cjs/loader.js:593:12) at Function.Module._load (internal/modules/cjs/loader.js:585:3) at Module.require (internal/modules/cjs/loader.js:692:17) at require (internal/modules/cjs/helpers.js:25:18) at Object.<anonymous> (/home/sukai/workspace/workspace_ros_car_noetic/webviz/node_modules/@npmcli/fs/lib/index.js:2:6) at Module._compile (internal/modules/cjs/loader.js:778:30)
解决办法:
先清依赖残留,否则安装不上
npm rebuild node-sass npm uninstall node-sass
安装 4.14的
npm install node-sass@4.14
npm run bootstrap 报错:
lerna ERR! npm install --global-style --legacy-peer-deps exited 1 in 'webviz-core' lerna ERR! npm install --global-style --legacy-peer-deps stderr: npm WARN read-shrinkwrap This version of npm is compatible with lockfileVersion@1, but package-lock.json was generated for lockfileVersion@2. I'll try to do my best with it! npm WARN tar ENOENT: no such file or directory, open '/home/sukai/workspace/workspace_ros_car_noetic/webviz/packages/webviz-core/node_modules/.staging/prettier-e8261b17/parser-angular.js' npm WARN @cruise-automation/button@0.0.7 requires a peer of react@16.x but none is installed. You must install peer dependencies yourself. 【***】 npm WARN styled-components@3.4.10 requires a peer of react@>= 0.14.0 < 17.0.0-0 but none is installed. You must install peer dependencies yourself. npm WARN webviz-core@0.0.1 No repository field. npm ERR! Error while executing: npm ERR! /usr/bin/git ls-remote -h -t ssh://git@github.com/davidswinegar/react-document-events.git npm ERR! npm ERR! git@github.com: Permission denied (publickey).
解决:
npm install react@16.10.2 --save
npm run bootstrap 其它各种依赖报错:
例子:
npm ERR! /usr/bin/git ls-remote -h -t ssh://git@github.com/davidswinegar/Chart.js.git npm ERR! npm ERR! git@github.com: Permission denied (publickey). npm ERR! fatal: 无法读取远程仓库。 npm ERR! npm ERR! 请确认您有正确的访问权限并且仓库存在。 npm ERR! npm ERR! exited with error code: 128 npm ERR! A complete log of this run can be found in: npm ERR! /home/sukai/.npm/_logs/2023-01-11T02_25_33_601Z-debug.log
解决:
暂时没法解决!
尝试:
webviz/packages/webviz-core
gedit package-lock.json 把
搜索 git+ssh://
git@github.com
替换:
GitHub: Let’s build from here · GitHub
但是还是没能解决问题
docer安装Webviz
后来我用了docer成功使用:
一.准备Webviz的镜像
docker pull cruise/webviz
运行拉下的容器 8080端口太常用了容易冲突我们用7070映射8080
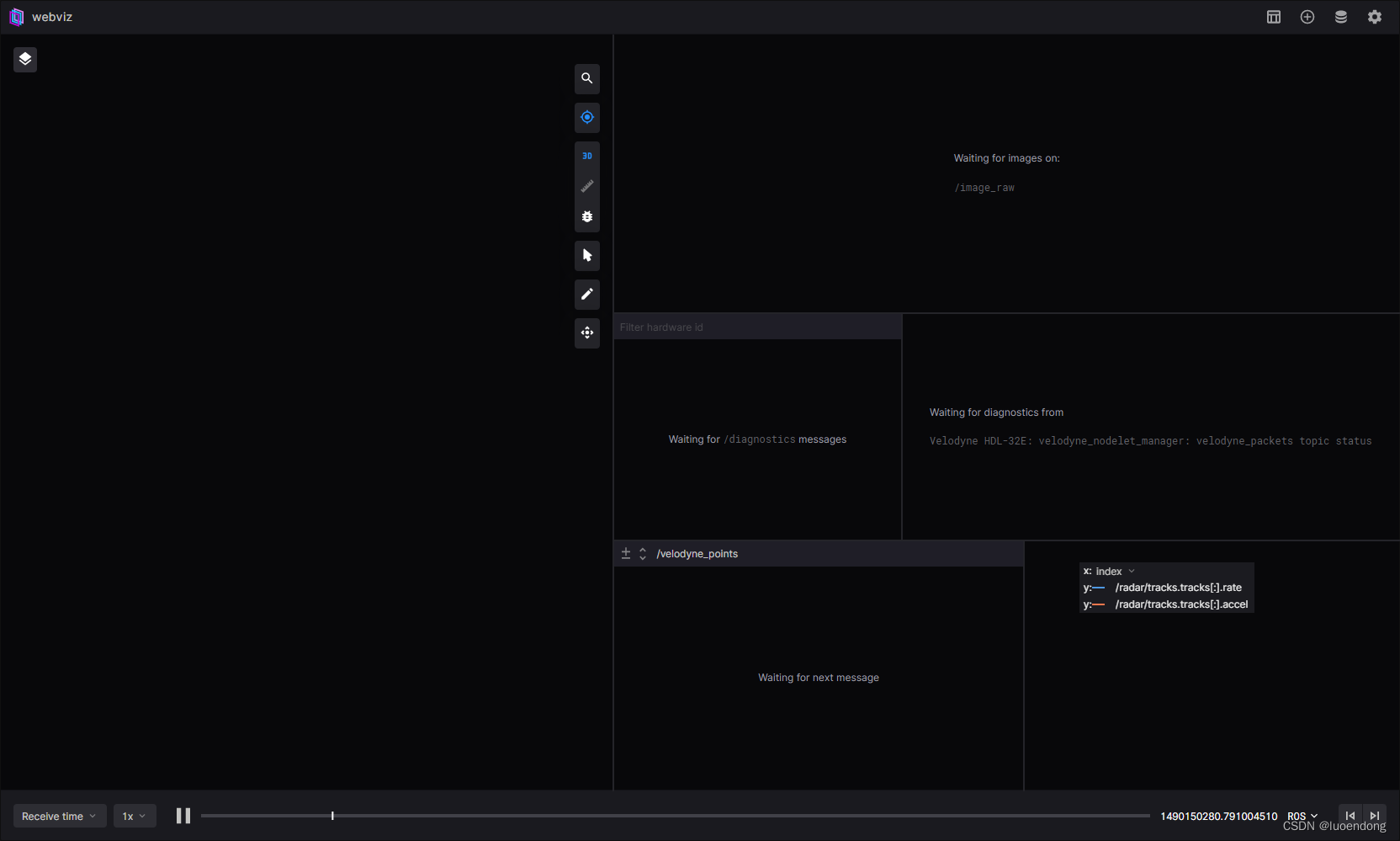
docker run -p 7070:8080 cruise/webviz http://127.0.0.1:7070/
本机的 ip地址:192.168.8.35

启动 本机 192.168.8.35 仿真环境:
安装 Rosbridge
Rosbridge 依赖于 ROS 的基本安装。查看
ROS 安装指南
以在您的机器上安装 ROS。
安装 ROS 后,您可以从 .deb 包安装 Rosbridge:
sudo apt-get install ros-<rosdistro>-rosbridge-suite
这将安装开始所需的 rosbridge 软件包套件。
运行 Rosbridge
安装 ROS 和 rosbridge 后,您需要确保您的系统能够识别这些包。为 ROS 和 rosbridge 设置环境:
source /opt/ros/<rosdistro>/setup.bash
剩下的就是运行 rosbridge。要启动 rosbridge 及其软件包,如 rosbridge_server 和 rosapi,安装中包含一个
启动文件。
要启动该文件,请运行:
roslaunch rosbridge_server rosbridge_websocket.launch
默认情况下,这将运行 rosbridge 并在端口 9090 上创建一个
WebSocket 。
您可以通过在 ROS 中设置~/port
参数来配置端口。将在端口 8080 上运行 rosbridge 的示例启动文件如下所示:
<launch> <include file="$(find rosbridge_server)/launch/rosbridge_websocket.launch" > <arg name="port" value="8080"/> </include> </launch>
Talking to Rosbridge
现在 rosbridge 已经启动并且
WebSocket
连接可用,我们可以创建一个基本的 HTML 网页来发送和接收对 rosbridge 的调用。
Roslibjs
是一个为您处理通信的
JavaScript库。
查看
roslibjs 入门
教程以使用 roslibjs 和 rosbridge 创建网页。
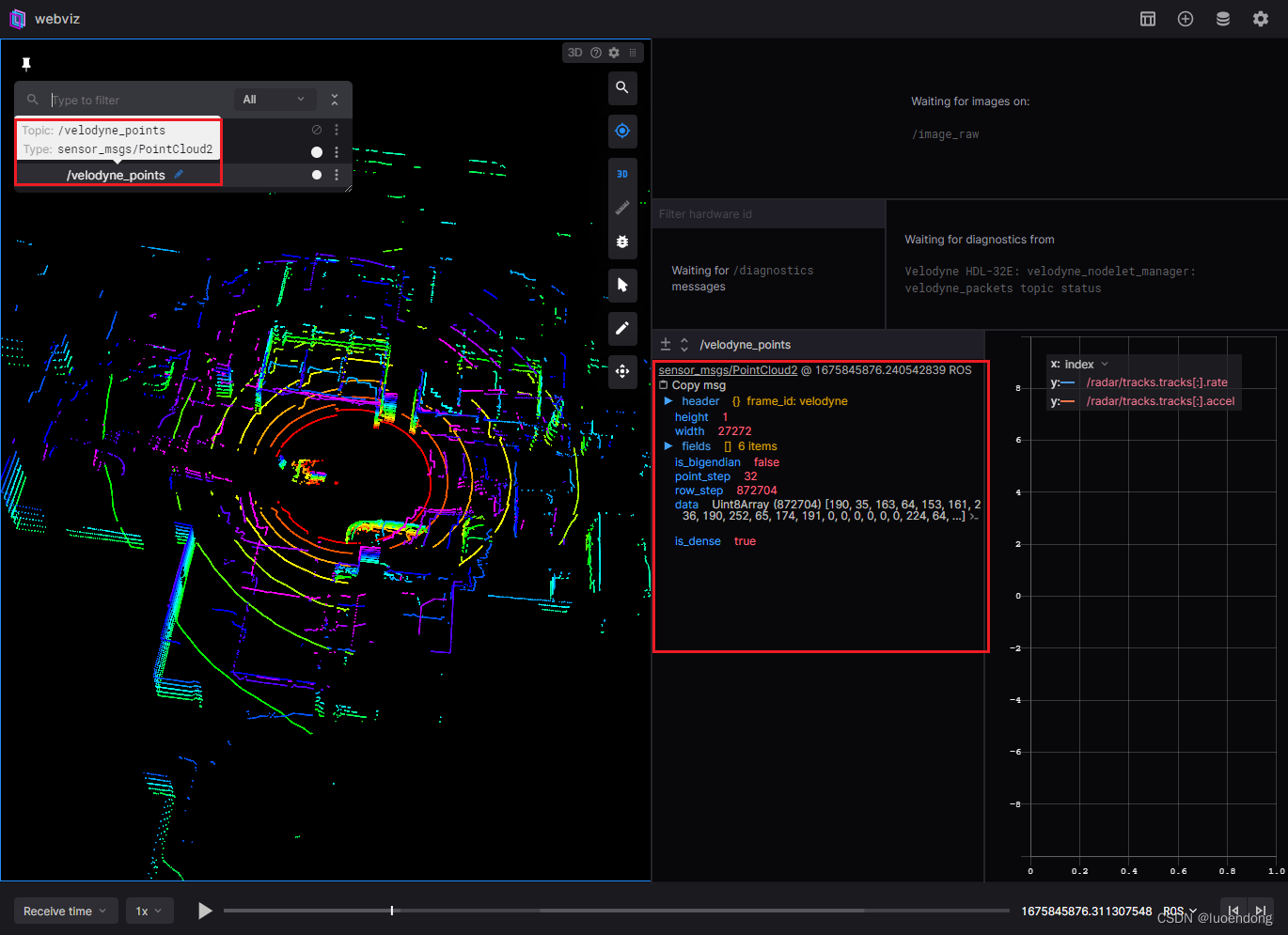
但是雷达点显示不出来报错:
/scan missing transforms to root frame map from frames
要改源码就不能用docker ,现在docker进不了终端;
加载速度缓慢


运行时间过长,会导致网页崩溃

地下室建图(bag包)不是实时的


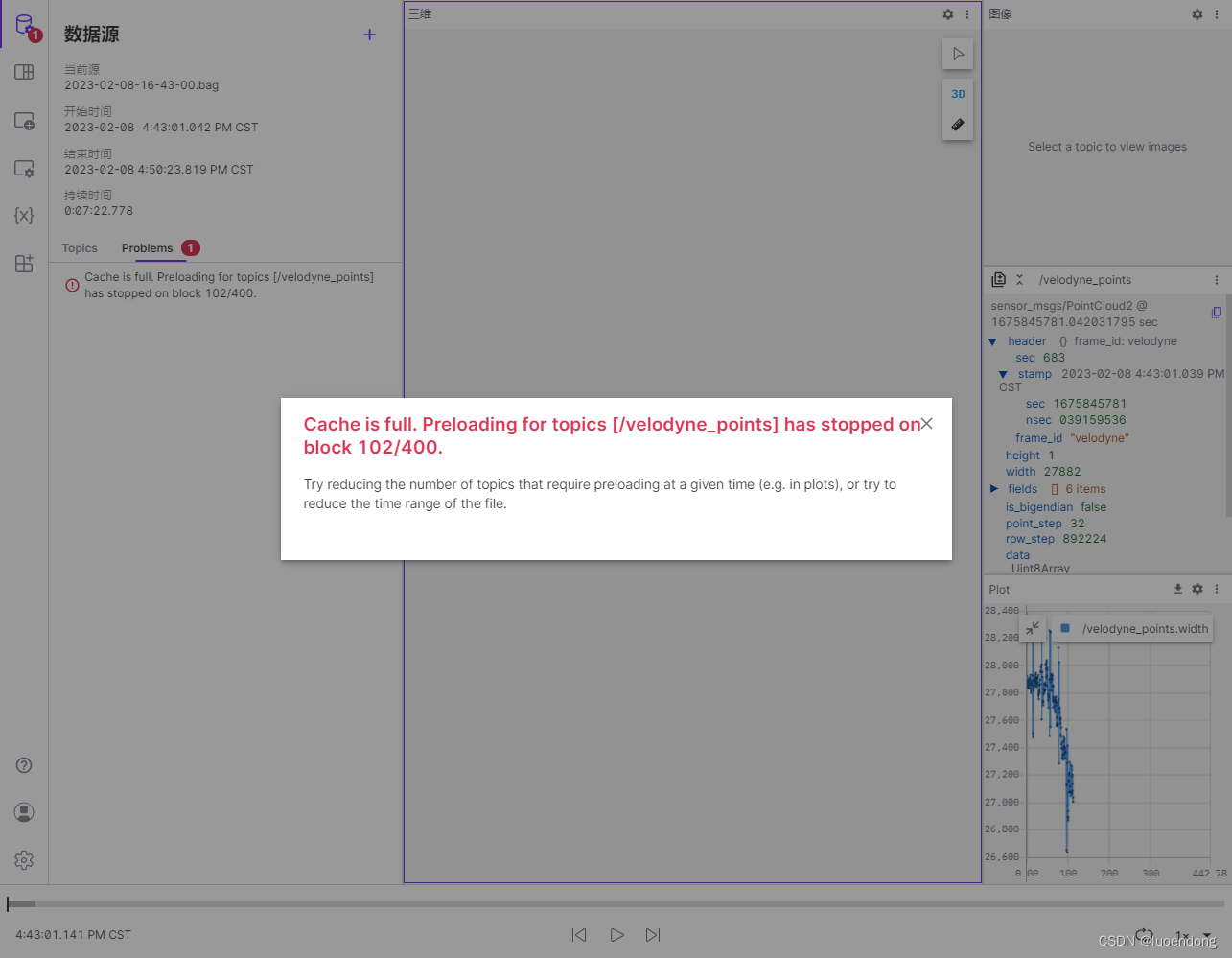
foxglove
缓存已满。topic的预加载已在块上停止