ES6数组新增的遍历方式
-
find() 找到第一个满足条件的元素,返回找到的元素值。
let arr = [2,4,6,11,13]
console.log(arr.find(ele=>ele%2===0))-
findIndex() 找到第一个满足条件元素,返回找到元素的下标。
-
for of
for of可以结合 keys() values()使用。
-
keys() 用于获取数组的下标。
-
values() 用于获取数组的值。
-
entries() 既可以获取数组下标也可以获取数组元素值。
var arr = [1,2,3]
var arr2 = arr.entries()
for(let [key,val] of arr2) {
console.log(key,val)
}
数组扩展
-
Array.from()
将一个类数组转换为真正的数组。 -
Array.of(val1,val2……)
初始化一个数组,并且参数就是数组的初始元素。 -
copyWithin(traget,start,end)
复制数组中的元素,替换到指定位置。 -
array.fill(value, start, end)
方法用于将一个固定值替换数组的元素。
| | |
填充的值 停止填充的位置 开始填充的位置
-
includes(searchvalu,start)
查找数组中是否包含某一目标元素,如果有返回true。还能够找到indexOf()找不到的NaN元素。|
start
可选,设置从那个位置开始查找,默认为 0。
函数的参数
-
参数的默认值
有默认值的参数,必须放形参的最后,因为函数的参数是按顺序传递的。 -
解构赋值
结合解构赋值定义和接收参数时的数据格式要一致。
-
length
function.length
能够获取到函数没有默认值参数的个数。 -
参数的作用域
如果给参数设置了默认值,那么就相当于参数形成了单独的作用域,如果在调用函数时没有传值,那么就会先在自己的作用域中查找,如果自己没有就沿着作用域链到全局查找。

函数的name属性

![]()
//输出bound
扩展运算符和rest参数(定收调打)
扩展运算符:把数组或者类数组展开成用逗号隔开的值;
rest参数:把逗号隔开的值合并成数组。
扩展运算符的应用场景
-
接收一个数组类型的参数时
function foo(a,b,c){
console.log(a,b,c) // 1 2 3
}
foo(...[1,2,3])-
合并数组
var arr = [1,2,3]
var arr2 = [4,5,6]
arr.push(...arr2)
console.log(arr) // [1,2,3,4,5,6]rest参数的应用场景
-
函数接收不知道数量的实参时(接收到的是一个真正的数组)
function foo(...arr){
let sum = 0
arr.forEach(item=> sum+=item)
console.log(sum)
}
foo(1,2)-
函数参数有确定的形参,但是不确定实参到底传几个时
function foo(a,arr){
console.log(a,arr) //1,[2,3]
}
foo(1,2,3)-
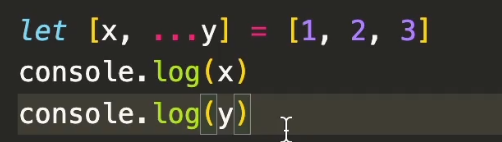
和解构结合使用

箭头函数
-
this指向定义是所在的对象,而不是调用时所在的对象(箭头函数中的this是继承的是父一层中的this,自己本身是没有this的)

-
不能够当做构造函数来使用
-
箭头函数中不存在arguments对象(可以使用rest参数来代替arguments对象)
对象扩展
-
如果对象的属性值来自对象外部的变量且属性名和属性值相同可以只写一个。(既配对又当变量)
let name = "zxl"
let age = 18
let me = {
name,// name:name
age // age:age
}-
如果对象的属性名想要是外边变量的值,那么需要给属性名加[]
let s = "school"
let obj = {
name : "zxl",
[s]:"sdsw" // school:"sdsw"
}-
对象方法的简写
let obj = {
name:"zxl",
ageL:18,
getScore(){} //getScore:function(){}
}-
Object.is() 可以判断两个数据是否完全相同
Object.is()
对比的是数据的值和类型,相当于===,对于对象而言对比的是变量中保存的对象地址。
Object.is("2",2) // false
let obj1 = {
name:"zxl",
age:18
}
let obj2 = {
name:"zxl",
age:18
}
Object.is(obj1,obj2) // false
let obj2 = obj1
Object.is(obj1,obj2) // true-
Object.assign()
方法用于将所有可枚举属性的值从一个或多个源对象分配到目标对象。它将返回目标对象。
Object.assign(target, sources1, sources2…) 会将源对象中的属性打散分配到目标对象中。也可使用语法糖
扩展运算符
实现。
| |
目标对象 源对象
-
in 判断对象中是否存在某一个属性或数组中是否存在某个下标的元素。
let obj = { a :"af", b:"sff" } var arr = [1,2,3] console.log('a' in obj) // true console.log(3 in arr) // false遍历对象的方式
-
for in 左边的变量获取到对象中的每一个属性名
let obj = { a :"af", b:"sff" } for(let keys in obj) { console.log(keys,obj[keys]) // a 'af' b 'sff' } -
Object.keys(obj) 获取到所有对象属性名的集合,可使用数组API进行遍历(返回一个数组)
let obj = {
a :"af",
b:"sff"
}
Object.keys(obj).forEach(key=>{
console.log(key,obj[key]) // a 'af' b 'sff'
})-
Object.getOwnPropertyNames(obj) 原理同Object.keys(obj) 获取到所有对象属性名的集合,可使用数组API进行遍历(返回一个数组)
let obj = {
a :"af",
b:"sff"
}
Object.getOwnPropertyNames(obj).forEach(key=>{
console.log(key,obj[key]) // a 'af' b 'sff'
})-
Reflect.ownKeys(obj) 原理同Object.keys(obj) 获取到所有对象属性名的集合,可使用数组API进行遍历(返回一个数组)
let obj = {
a :"af",
b:"sff"
}
Reflect.ownKeys(obj).forEach(key=>{
console.log(key,obj[key]) // a 'af' b 'sff'
})-
Object.values(obj)获取对象的所有属性值(返回一个数组)
var obj = {a:'2'}
console.log(Object.values(obj))-
Object.entries(obj)获取对象的所有属性名和属性值(返回一个数组)
深拷贝和浅拷贝
方法1:使用JSON.parse() 和 JSON.stringify()实现对象的深拷贝
let obj1= {a:{b:2,c:{d:3}}}
let str = JSON.stringify(obj1)
let obj2 = JSON.parse(str)
console.log(obj2) //{a:{b:2,c:{d:3}}} Object方法2:使用自定义函数实现深拷贝
let checkType = data => {
// 判断数据类型
return Object.prototype.toString.call(data).slice(8, -1)
}
let deepCopy = target => {
// 需要先对target数据做初步的判断
let newData
// 如果res为对象
if (checkType(target) === 'Object') {
// 那么newData为对象
newData = {}
} else if (checkType(target) === 'Array') {
newData = []
}else{
return target
}
// 循环遍历target,把每一个属性拷贝到newData中
for (let key in target) {
// 如果对象的属性值还是对象或者数组,继续调用deepCopy
if (checkType(target[key]) === 'Object' || checkType(target[key]) === 'Array') {
newData[key] = deepCopy(target[key]) //递归
} else {
newData[key] = target[key]
}
}
return newData
}
for & for in & for of & forEach对比
| for | forEach | for of | for in | ||
|---|---|---|---|---|---|
| 数字下标 | 数组 | √ | √ | √ | 不保险 |
| 数字下标 | 类数组 | √ | × | √ | 不保险 |
| 数字下标 | 字符串 | √ | × | √ | 不保险 |
| 自定义下标 | 对象 | × | × | √ | |
| 自定义下标 | 关联数组 | × | × | √ |