前言
初学MySQL,使用MySQL和JavaFX制作了一个比较粗糙的动物园管理系统
一、系统结构简介
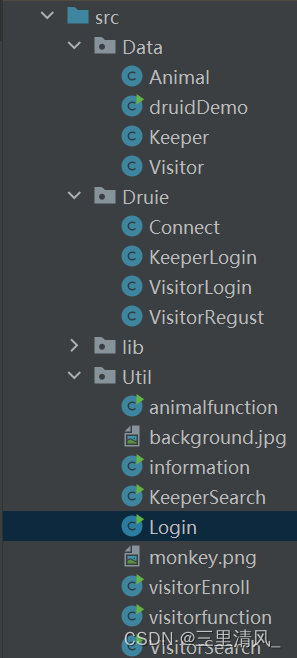
1. 代码构成:

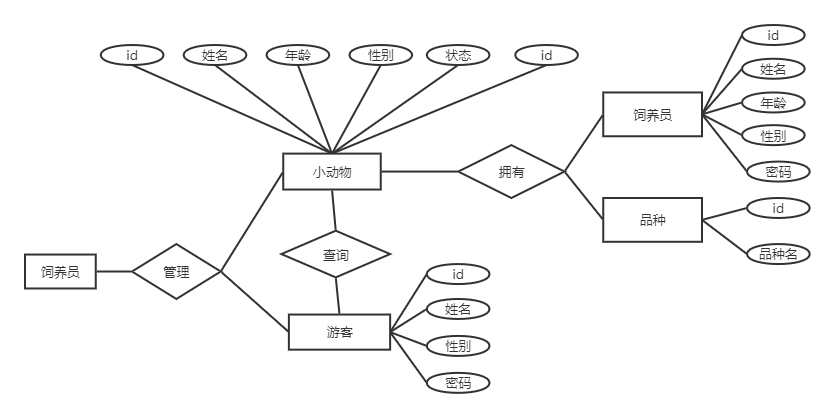
2.ER图

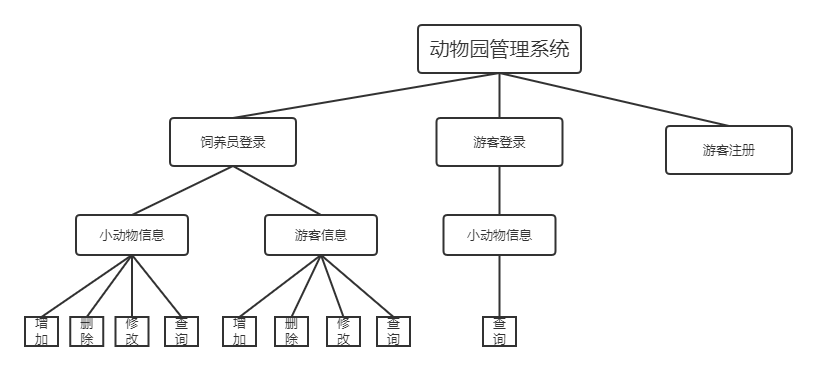
3.系统结构图

二、操作界面简介
1.登录界面
页面下方的一组单选按钮可以选择操作者的身份,当选择饲养员时,只能进行登录操作,不能进行注册操作,此时注册按钮会被隐藏。

2.游客操作界面
(1),游客注册界面

(2),游客登录后的界面
游客可通过小动物的姓名和状态来查询小动物信息

3.饲养员操作页面
饲养员登录后可分别查看小动物和游客的信息,并可对小动物和游客的信息进行增删改查。这里是做了一个分页表格,分别存放两个信息表格
(1)小动物信息操作页面

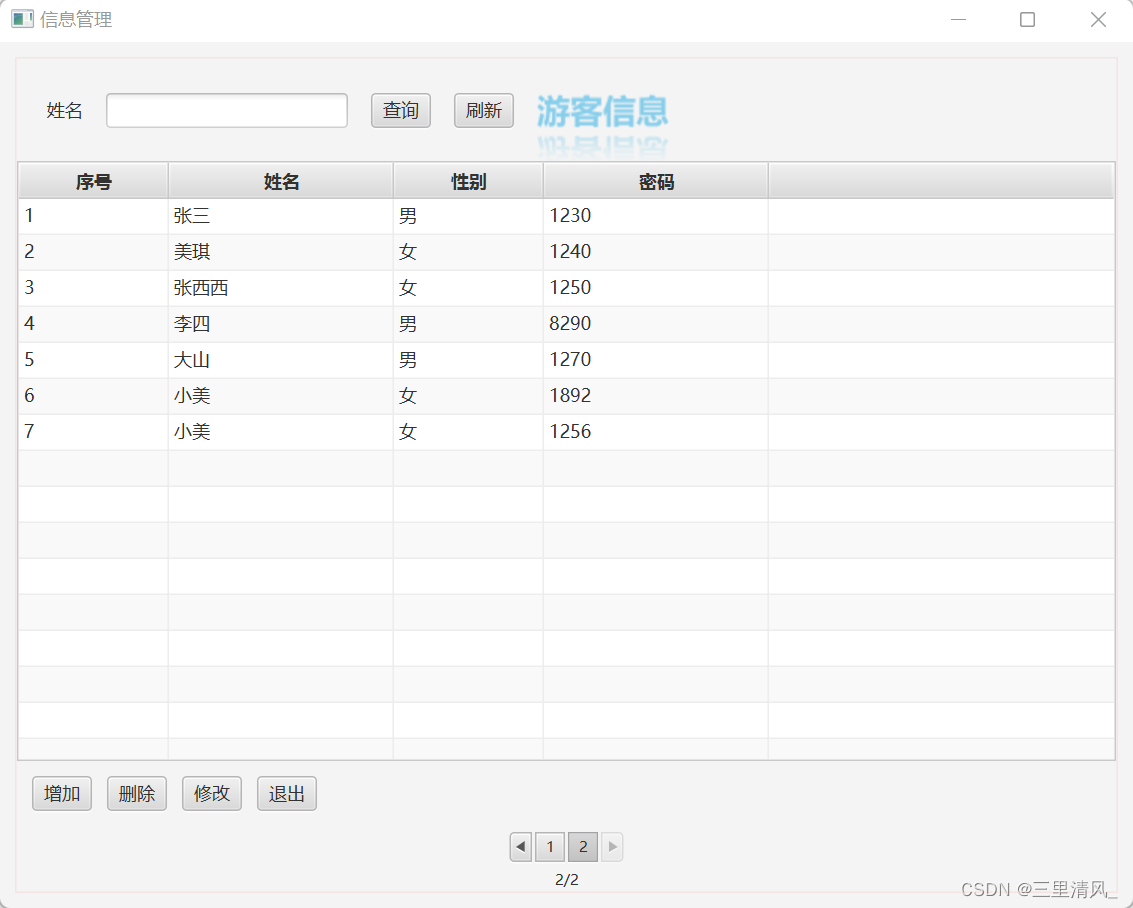
(2),游客信息操作页面

三,部分功能实现
首先要创建两个实体类,Animal和Visitor,并添加他们对应的getter,setter方法和to string方法
public class Animal {
//id主键
private Integer id;
private String name;
private Integer age;
private String gender;
private Integer varietyId;
private Integer keeperId;
private String status;
private String KeeperName;
private String Variety; public class Visitor {
private int id;
private String name;
private String gender;
private String password;
1.登录界面
当用户成功登录后,登录界面消失,新的界面出现。所以可以将一个舞台对象设为静态,做为主舞台来使用。
这里使用文本域来获取键盘输入的用户名和密码,使用一组单选按钮来选择操作者身份
搭建登录页面
代码展示:
static void login(){
// 新建布局
GridPane gp = new GridPane();
// 设置居中方式
gp.setAlignment(Pos.CENTER);
// 调整空隙
gp.setHgap(10);
gp.setVgap(10);
// 新建文本标签
Label l1 = new Label("姓名");
// 新建输入框
TextField name = new TextField();
// 新建文本标签:用户密码
Label l2 = new Label("密码");
// 新建密码框
PasswordField pwd = new PasswordField();
//按钮的创建
Button b1 = new Button("登录");
Button b2 = new Button("注册");
//添加单选框:管理员,游客
ToggleGroup group = new ToggleGroup();
RadioButton keeper = new RadioButton("饲养员");
RadioButton visitor = new RadioButton("游客");
HBox h1 = new HBox();
keeper.setToggleGroup(group);
visitor.setToggleGroup(group);
h1.getChildren().addAll(keeper,visitor);
//添加画板
gp.add(l1, 0, 0);
gp.add(name, 1, 0);
gp.add(l2, 0, 1);
gp.add(pwd, 1, 1);
gp.add(b1,0,2);
gp.add(b2,1,2);
gp.add(h1,1,3);
Scene sc = new Scene(gp, 450, 300);
stage.setScene(sc);
}
添加监听事件
页面搭建好了之后我们给单选按钮和注册按钮添加监听事件
当选择“饲养员“时,将”注册“按钮隐藏
// 添加单选按钮监听
group.selectedToggleProperty().addListener((observable, oldValue, newValue) -> {
if (newValue.equals(visitor)) { //当单选按钮为游客时
//点击登录按钮,游客登录,可查询动物信息
b1.setOnAction(actionEvent -> {
try {
//检验游客账号是否存在
//如果账号存在则登录成功
if(VisitorLogin.VisitorLogin(name.getText(), pwd.getText(),stage)){
//登录成功后,可以查询小动物信息,这里放置登录后的界面
System.out.println("登录成功");
VisitorSearch vs = new VisitorSearch();
vs.stage = stage;
vs.search();
}
//如果账号不存在则弹出警告
else{
warning("!该账号不存在,请前往注册");
}
} catch (Exception e) {
e.printStackTrace();
}
});
// 注册按钮事件
b2.setOnAction(actionEvent -> {
//这里是游客的注册页面
visitorEnroll ve= new visitorEnroll();
ve.stage = stage;
ve.longht();
});
// 设置”注册“按钮可见
b2.setVisible(true);
}
//当单选按钮为饲养员时
else {
//设置注册按钮不可见
b2.setVisible(false);
b1.setOnAction(actionEvent -> {
try {
//检验饲养员账号是否存在
if(KeeperLogin.keeperLogin(name.getText(), pwd.getText(),stage)){
//如果账号存在,则登录成功,饲养员可查看和更改小动物和游客的信息
System.out.println("登录成功");
KeeperSearch ks = new KeeperSearch();
ks.start(stage);
}
else{
//输出“该账号不存在,请注册”
warning("账号或密码错误");
}
} catch (Exception e) {
e.printStackTrace();
}
});
}
});当输入用户名和密码后点击”登录“按钮,将从文本框中获取的数据在数据库中进行查找,如果该账号存在则登录成功,如果不存在就登录失败,弹出警告页面
判断账号是否存在
下面是对输入的游客账号进行判断
public static boolean keeperLogin(String name, String password, Stage stage) throws Exception {
String sql = "select * from keeper where keeper_name=? and k_password=?";
PreparedStatement pstmt = getConn().prepareStatement(sql);
pstmt.setString(1, name);
pstmt.setString(2, password);
ResultSet rs = pstmt.executeQuery();
if (rs.next()) {
System.out.println("登录成功");
return true;
} else {
System.out.println("账号不存在,请注册");
return false;
}
}判断饲养员账号是否存在同理。
由于警告页面在后面会经常被用到,所以这里我们把他写成一个方法,方便后面使用的时候可以直接调用。
警告页面搭建
static void warning(String tip){
//窗口数+1
number++;
//添加文本
Label l1 = new Label(tip);
l1.setTextFill(Color.web("#e40120"));
Button b1 = new Button("返回");
//创建面板
VBox vb = new VBox(l1, b1);
Scene sc = new Scene(vb, 200, 100);
vb.setSpacing(10);
vb.setAlignment(Pos.CENTER);
Stage stage1 = new Stage();
stage1.setScene(sc);
//设置窗口大小不可调节
stage1.setResizable(false);
stage1.setOnCloseRequest(windowEvent -> {
number--;
});
b1.setOnAction(actionEvent -> {
number--;
stage1.close();
});
stage1.setTitle("警告!");
stage1.show();
}
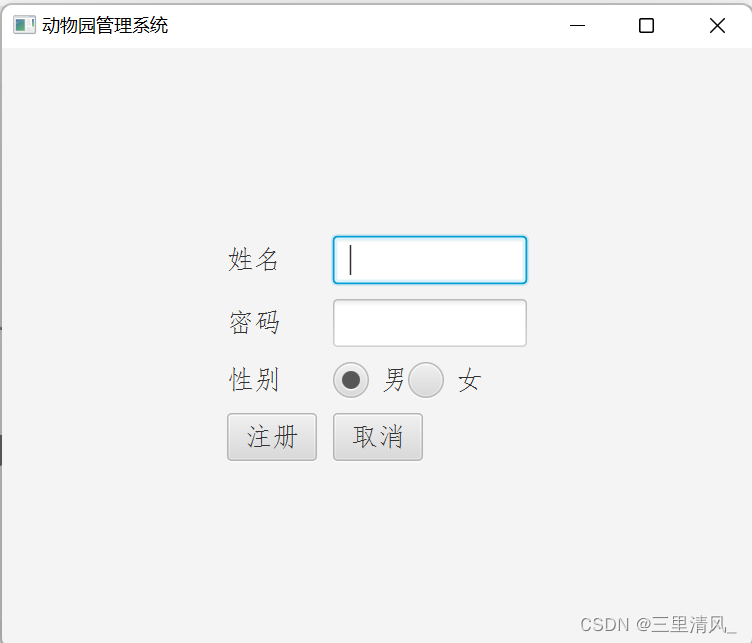
2.注册页面
当单选按钮选择“游客”时,游客可进行注册操作。
注册页面的搭建
public static void longht() {
visitorEnroll.stage = stage;
GridPane gp = new GridPane();
// 设置居中方式
gp.setAlignment(Pos.CENTER);
// 调整空隙
gp.setHgap(10);
gp.setVgap(10);
// 新建文本标签
Label l1 = new Label("姓名");
// 新建输入框
TextField f1 = new TextField();
// 新建文本标签:用户密码
Label l2 = new Label("密码");
// 新建密码框
PasswordField f2 = new PasswordField();
Label l3 = new Label("性别");
//性别单选框
ToggleGroup group = new ToggleGroup();
RadioButton men = new RadioButton("男");
RadioButton miss = new RadioButton("女");
HBox h1 = new HBox();
// 按钮的创建
Button b1 = new Button("注册");
// 注册按钮的创建
Button b2 = new Button("取消");
//字体类型和大小
gp.setStyle("-fx-font-family: 'FangSong';-fx-font-size: 18;");
//用户名
gp.add(l1, 0, 0);
gp.add(f1, 1, 0);
//密码
gp.add(l2, 0, 1);
gp.add(f2, 1, 1);
//用户性别
gp.add(l3, 0, 2);
gp.add(h1, 1, 2);
//按钮
gp.add(b1, 0, 3);
gp.add(b2, 1, 3);
//生成场景并完成布局绑定,同时设置场景大小
Scene sc = new Scene(gp, 500, 400);
stage.setScene(sc);
stage.show();
}
注册按钮点击事件
b1.setOnAction(a -> {
String sex = "男";
if (miss.isSelected()) {
sex = "女";
}
if (f1.getText()!=null&&!f1.getText().trim().equals("")&&f2.getText()!=null&&!f2.getText().trim().equals("")){
try {
// 储存在数据库
if(VisitorRegust.registered(f1.getText(), f2.getText(), sex)){
warning("注册成功,请返回登录");
}
else{
warning("该账号已注册!");
}
} catch (Exception e) {
throw new RuntimeException(e);
}
}else {
warning("请输入完整");
}
});
b2.setOnAction(a -> {
login();
});
h1.getChildren().addAll(l1, l2, b1);
men.setToggleGroup(group);
miss.setToggleGroup(group);
men.setSelected(true);
h1.getChildren().addAll(men, miss);
从注册界面的文本框中获取到数据,先判断该条数据是否在数据库中存在,如果不存在则在数据库中添加
将注册的数据添加到数据库
public static boolean registered(String name,String code,String sex) throws Exception {
//判断账号是否存在
String sql = "select * from visitor where name=? and password=?";
PreparedStatement pstmt = getConn().prepareStatement(sql);
pstmt.setString(1,name);
pstmt.setString(2,code);
ResultSet rs = pstmt.executeQuery();
if(!rs.next()){
sql = "insert into visitor(name,password,gender) values(?,?,?)";
System.out.println("注册成功!");
return exeUpdate(sql,name,code,sex);
}
else{
System.out.println("该账号已被注册");
return false;
}
}
3,游客登录后的界面
游客登录后,可查看小动物的姓名,年龄,状态,性别,并可以通过姓名和状态对小动物信息进行查询。我们首先来搭建登录后的可视界面。
登录后的界面搭建
在该界面中我们需要展示姓名,状态查询的文本框,小动物信息表格,和一个退出界面的按钮。为了使布局看起来更清晰,这里我们可以使用FlowPane布局,将界面分为上,中,下三部分。
public static void search() throws Exception {
BorderPane bp = new BorderPane();
Scene sc = new Scene(bp,800,600);
stage.setScene(sc);
//页面顶部,查询,按钮
FlowPane fp1 = new FlowPane();
Label Lname = new Label("姓名");
TextField f1 = new TextField();
Label Lstatus = new Label("状态");
TextField f2 = new TextField();
Button b1 = new Button("查询");
Button b3 = new Button("刷新");
fp1.getChildren().addAll(Lname, f1,Lstatus,f2, b1,b3);
fp1.setHgap(15);
fp1.setPadding(new Insets(20));
bp.setTop(fp1);
//页面中间,小动物信息表格
ArrayList<Animal> animal = new ArrayList<>();
aniTable(bp,animal);
//页面底部,返回按钮
FlowPane fp2 = new FlowPane();
Button b2 = new Button("退出");
fp2.getChildren().addAll(b2);
bp.setBottom(fp2);
fp2.setPadding(new Insets(10));
}
创建表控件
static TableView<Animal> anitable1(){
TableView<Animal> table = new TableView<>();
//定义表格的行标
TableColumn name = new TableColumn("姓名");
TableColumn age = new TableColumn("年龄");
TableColumn gender = new TableColumn("性别");
TableColumn status = new TableColumn("状态");
//设置表格列宽
name.setMinWidth(100);
age.setMinWidth(100);
gender.setMinWidth(100);
status.setMinWidth(150);
//添加列
table.getColumns().addAll(name,age,gender,status);
//确定数据导入的列
name.setCellValueFactory(new PropertyValueFactory<>("name"));
age.setCellValueFactory(new PropertyValueFactory<>("age"));
gender.setCellValueFactory(new PropertyValueFactory<>("gender"));
status.setCellValueFactory(new PropertyValueFactory<>("status"));
return table;
}将表格添加到界面上
static void aniTable(BorderPane bp, ArrayList<Animal> animals) throws Exception {
TableView<Animal> table = anitable1();
bp.setCenter(table);
Connect.animal(bp,animals);
table.getItems().addAll(animals);
}
添加查询按钮监听
AtomicInteger sum = new AtomicInteger();
//查询功能
b1.setOnAction(actionEvent ->{
//当两个输入框中内容都为空时弹出提示框
if(f1.getText().trim().equals("")&&f2.getText().trim().equals("")){
warning("请输入要查询的内容!");
System.out.println("空白!");
}
//当只查询姓名,状态栏为空时
if(!f1.getText().trim().equals("")&&f2.getText().trim().equals("")){
System.out.println("姓名查询");
ArrayList<Animal> animals = new ArrayList<>();
try {
aniTable(bp,animals,f1.getText(),f2.getText(),1);
} catch (Exception e) {
throw new RuntimeException(e);
}
}
//当只查询状态,姓名栏为空时
if(f1.getText().trim().equals("")&&!f2.getText().trim().equals("")){
System.out.println("状态查询");
ArrayList<Animal> animals = new ArrayList<>();
try {
aniTable(bp,animals,f1.getText(),2);
} catch (Exception e) {
throw new RuntimeException(e);
}
}
//当两个一起查询时
if(!f1.getText().trim().equals("")&&!f2.getText().trim().equals("")){
System.out.println("姓名和状态查询"+ "sum = 3");
ArrayList<Animal> animals = new ArrayList<>();
aniTable(bp,animals,f1.getText(),f2.getText(),3);
}
});
//退出按钮监听
b2.setOnAction(actionEvent -> {
Alert alert = new Alert(Alert.AlertType.CONFIRMATION, "确定要退出?");
//启用弹出并接受用户点击的按钮
Optional<ButtonType> btn = alert.showAndWait();
//进行判断操作,如果是确定,则退出程序
if (btn.get() == ButtonType.OK) {
Platform.exit();
}
});
//刷新按钮监听
b3.setOnAction(actionEvent -> {
ArrayList<Animal> animals = new ArrayList<>();
try {
aniTable(bp, animals);
} catch (Exception e) {
throw new RuntimeException(e);
}
});
查询数据处理
这里把单个查询姓名或状态和姓名和状态多条件查询分开写,首先判断是一个条件查询还是多条件查询,再获取输入框中的数据,判断是否在数据库中存在
//姓名或状态查询
static void aniTable(BorderPane bp, ArrayList<Animal>animal, String s,int a){
TableView<Animal> table = anitable1();
//创建小动物合集
try{
Connect.Vqueries(animal,s,a);
}catch (Exception e){
e.printStackTrace();
}
table.getItems().addAll(animal);
bp.setCenter(table);
}
//姓名和状态一起查询
static void aniTable(BorderPane bp, ArrayList<Animal>animal, String s1,String s2,int a){
TableView<Animal> table = anitable1();
//创建小动物合集
try{
Connect.Vqueries(animal,s1,s2,a);
}catch (Exception e){
e.printStackTrace();
}
table.getItems().addAll(animal);
bp.setCenter(table);
}使用sql语句在数据库中进行数据的模糊查询
//游客对小动物姓名或状态模糊查询
public static void Vqueries(ArrayList<Animal> animals, String s, int a) throws Exception {
String sql = "";
String x = null;
//查询名字时
if(a==1){
sql = "select name,age,gender,status from animal where name like?";
}
//查询状态时
else if(a==2){
sql = "select name,age,gender,status from animal where status like?";
}
PreparedStatement pstmt = getConn().prepareStatement(sql);
pstmt.setString(1, "%" + s + "%");
ResultSet rs = pstmt.executeQuery();
while (rs.next()){
//获取数据
String name =rs.getString("name");
int age = rs.getInt("age");
String gender = rs.getString("gender");
String status = rs.getString("status");
//封装数据
Animal animals1 = new Animal();
animals1.setName(name);
animals1.setAge(age);
animals1.setGender(gender);
animals1.setStatus(status);
animals.add(animals1);
}
// 释放资源
rs.close();
pstmt.close();
}
//游客对小动物姓名和状态两个一起查询
public static void Vqueries(ArrayList<Animal> animals, String s1, String s2, int a) throws Exception {
String sql = "select name,age,gender,status from animal where name like? and status like?";
PreparedStatement pstmt = getConn().prepareStatement(sql);
pstmt.setString(1, "%" + s1 + "%");
pstmt.setString(2, "%" + s2 + "%");
ResultSet rs = pstmt.executeQuery();
while (rs.next()){
//获取数据
String name =rs.getString("name");
int age = rs.getInt("age");
String gender = rs.getString("gender");
String status = rs.getString("status");
//封装数据
Animal animals1 = new Animal();
animals1.setName(name);
animals1.setAge(age);
animals1.setGender(gender);
animals1.setStatus(status);
animals.add(animals1);
}
// 释放资源
rs.close();
pstmt.close();
}
4,饲养员登录后的界面
饲养员登录后可查询小动物和游客的信息,需要添加两个表,这里使用分页控件,可以省去判断要查询哪组数据,并且可以少搭建两个界面,本着偷个懒的想法,但其实也没有很省事,,,
@Override
public void start(final Stage stage) throws Exception {
pagination = new Pagination(2, 0);
pagination.setStyle("-fx-border-color:rgba(255,0,0,0.07);");
pagination.setPageFactory((Integer pageIndex) -> {
try {
return createPage(pageIndex);
} catch (Exception e) {
throw new RuntimeException(e);
}
});
//锚布局,设置上下左右间距
AnchorPane anchor = new AnchorPane();
AnchorPane.setTopAnchor(pagination, 10.0);
AnchorPane.setRightAnchor(pagination, 10.0);
AnchorPane.setBottomAnchor(pagination, 10.0);
AnchorPane.setLeftAnchor(pagination, 10.0);
anchor.getChildren().addAll(pagination);
Scene scene = new Scene(anchor);
stage.setScene(scene);
stage.setTitle("信息管理");
stage.show();
}
public VBox createPage(Integer param) throws Exception {
if (param == 0) {
//在第一页存放小动物的信息表格
}
else{
//在第二页存放游客的信息表格
}
}
将小动物信息放在第一页,游客信息放在第二页,其中这两个表的结构与游客可查询到的表格结构相同,都是使用FlowPane布局,将界面分为上,中,下三部分,将表格放在中间一层
//第一页,存放小动物信息
if (param == 0) {
VBox box = new VBox(5);
BorderPane bp = new BorderPane();
//页面顶部,查询,按钮
FlowPane fp1 = new FlowPane();
Label Lname = new Label("姓名");
TextField f1 = new TextField();
Label Lstatus = new Label("状态");
TextField f2 = new TextField();
Button b1 = new Button("查询");
Button b6 = new Button("刷新");
Text t = new Text();
t.setCache(true);
t.setText("小动物信息");
t.setFill(Color.SKYBLUE);
t.setFont(Font.font(null, FontWeight.BOLD, 22));
Reflection r = new Reflection();
r.setFraction(0.7);
t.setEffect(r);
fp1.getChildren().addAll(Lname, f1, Lstatus, f2, b1,b6,t);
fp1.setHgap(15);
fp1.setPadding(new Insets(20));
bp.setTop(fp1);
//页面中间,小动物信息表格
ArrayList<Animal> animal = new ArrayList<>();
//这里放更详细的信息
KaniTable(bp, animal);
//页面底部
FlowPane fp2 = new FlowPane();
fp2.setHgap(10);
Button b2 = new Button("增加");
Button b3 = new Button("删除");
Button b4 = new Button("修改");
Button b5 = new Button("退出");
fp2.getChildren().addAll(b2,b3,b4,b5);
bp.setBottom(fp2);
fp2.setPadding(new Insets(10));
box.getChildren().add(bp);
return box;
}
//第二页,存放游客信息
else{
VBox box = new VBox(5);
BorderPane bp = new BorderPane();
//页面顶部,查询,按钮
FlowPane fp1 = new FlowPane();
Label Lname = new Label("姓名");
TextField f1 = new TextField();
Button b1 = new Button("查询");
Button b6 = new Button("刷新");
Text t = new Text();
t.setCache(true);
t.setText("游客信息");
t.setFill(Color.SKYBLUE);
t.setFont(Font.font(null, FontWeight.BOLD, 22));
Reflection r = new Reflection();
r.setFraction(0.7);
t.setEffect(r);
fp1.getChildren().addAll(Lname, f1, b1,b6,t);
fp1.setHgap(15);
fp1.setPadding(new Insets(20));
bp.setTop(fp1);
//页面中间,游客信息表格
ArrayList<Visitor> visitors = new ArrayList<>();
visTable(bp,visitors);
//页面底部,返回按钮
FlowPane fp2 = new FlowPane();
fp2.setHgap(10);
Button b2 = new Button("增加");
Button b3 = new Button("删除");
Button b4 = new Button("修改");
Button b5 = new Button("退出");
fp2.getChildren().addAll(b2,b3,b4,b5);
bp.setBottom(fp2);
fp2.setPadding(new Insets(10));
box.getChildren().add(bp);
return box;
}
接下来为页面中的按钮添加监听事件,我们以小动物表格为例。这里查询功能与游客查询页面的查询功能类似,就省略了,下面详细讲一下添加,删除,修改功能
添加功能
添加按钮点击监听
b2.setOnAction(actionEvent -> {
aAdd(bp);
});
搭建添加数据界面
这里动物品种和管理员姓名的添加使用的是单选框,使用ChoiceBox来设置单选框。
//添加小动物信息方法
static void aAdd(BorderPane bp){
anum++;
GridPane gp = new GridPane();
// 设置间距
gp.setVgap(10);
gp.setHgap(10);
Stage stage1 = new Stage();
gp.setAlignment(Pos.CENTER);
// 文本
Label l0 = new Label("姓名");
Label l1 = new Label("年龄");
Label l2 = new Label("状态");
Label l3 = new Label("动物品种");
Label l4 = new Label("管理员姓名");
Button b1 = new Button("提交");
// 文本框
TextField t0 = new TextField();
TextField t1 = new TextField();
TextField t2 = new TextField();
//性别单选框
ToggleGroup group = new ToggleGroup();
RadioButton men = new RadioButton("男");
RadioButton miss = new RadioButton("女");
HBox h1 = new HBox();
h1.getChildren().addAll(l1, l2);
men.setToggleGroup(group);
miss.setToggleGroup(group);
men.setSelected(true);
h1.getChildren().addAll(men, miss);
//设置选择框
//选择品种
ChoiceBox<String> vr=new ChoiceBox<String>();
List<String> list1= Arrays.asList("老虎","熊猫","老鼠","恐龙","猴子","猫头鹰");
vr.getItems().addAll(list1);
vr.setValue(list1.get(0));
//选择饲养员
ChoiceBox<String> kn=new ChoiceBox<>();
List<String> list2= Arrays.asList("光头强","范瑶","老张头","黛琦思");
kn.getItems().addAll(list2);
kn.setValue(list2.get(0));
// 添加到面板中
gp.add(l0,0,0);
gp.add(t0,1,0);
gp.add(l1,0,1);
gp.add(t1,1,1);
gp.add(l2,0,2);
gp.add(t2,1,2);
gp.add(l3,0,3);
gp.add(vr,1,3);
gp.add(l4,0,4);
gp.add(kn,1,4);
gp.add(b1, 2, 8);
gp.add(h1,1,6);
gp.setStyle("-fx-font-family: 'FangSong';-fx-font-size: 16;");
// 添加场景舞台
Scene sc = new Scene(gp, 450, 400);
stage1.initOwner(stage);
stage1.initModality(Modality.WINDOW_MODAL);
// 窗口关闭时减一
stage1.setOnCloseRequest(windowEvent -> {
anum--;
});
//设置窗口不可调
stage1.setResizable(false);
stage1.setScene(sc);
stage1.setTitle("增加小动物信息");
stage1.show();
}由于在小动物表格中只存储了品种和管理员的id,在另外两个表中存储管理员姓名和品种名称,这里需要添加一个判断条件,将名称转换成表中对应的id进行添加。如果要添加的数据都存储在一个表中则可以直接添加不需要进行转换
b1.setOnAction(actionEvent -> {
String sex = "男";
if (miss.isSelected()) {
sex = "女";
}
int k = 1;
if(kn.getValue()=="范瑶"){
k=2;
}
else if(kn.getValue()=="老张头"){
k=3;
}
else if(kn.getValue()=="黛琦思"){
k=4;
}
int v= 1;
if(vr.getValue()=="熊猫"){
v=2;
}
else if(vr.getValue()=="老鼠"){
v=3;
}
else if(vr.getValue()=="恐龙"){
v=4;
}
else if(vr.getValue()=="猴子"){
v=5;
}
else if(vr.getValue()=="猫头鹰"){
v=6;
}
if(t1.getText().equals("")||t2.getText().equals("")){
warning("请输入完整信息!");
}else{
try{
if(Connect.aAdd(t0.getText(),t1.getText(),t2.getText(), sex,v,k)){
warning("添加成功!");
//添加下面两行可以在添加之后将表格自动刷新
ArrayList<Animal> animals = new ArrayList<>();
KaniTable(bp,animals);
}
else{
warning("添加失败!");
}
}catch (Exception e) {
throw new RuntimeException(e);
}
}
}); //增加
public static boolean aAdd(String name,String age,String status,String gender,int variety_id,int keeper_id) throws Exception {
String sql = "insert into animal(name, age,status, gender, variety_id, keeper_id) values (?,?,?,?,?,?)";
return exeUpdate(sql, name, age,status, gender, variety_id, keeper_id);
}
删除功能
添加删除按钮的监听事件
点击删除按钮后在界面中输入要删除的数据的id,直接使用sql语句在数据库中将该条数据删除即可
static void aDelete(BorderPane bp) {
System.out.println("删除一条小动物记录");
anum++;
GridPane gp = new GridPane();
// 设置间距
gp.setVgap(10);
gp.setHgap(10);
Stage stage1 = new Stage();
gp.setAlignment(Pos.CENTER);
// 文本
Label l0 = new Label("ID");
Button b1 = new Button("提交");
// 文本框
TextField t0 = new TextField();
b1.setOnAction(actionEvent -> {
if (number == 0) {
try {
if (t0.getText().trim().equals("")) {
warning("删除失败");
} else {
if (Connect.aDelete(Integer.valueOf(t0.getText()))) {
warning("删除成功");
ArrayList<Animal> animals = new ArrayList<>();
KaniTable(bp,animals);
}
}
} catch (Exception e) {
e.printStackTrace();
}
}
});
// 添加到面板中
gp.add(l0, 0, 0);
gp.add(t0, 1, 0);
gp.add(b1, 2, 0);
gp.setStyle("-fx-font-family: 'FangSong';-fx-font-size: 16;");
// 添加场景舞台
Scene sc = new Scene(gp, 300, 260);
stage1.initOwner(stage);
stage1.initModality(Modality.WINDOW_MODAL);
// 窗口关闭时减一
stage1.setOnCloseRequest(windowEvent -> {
anum--;
});
//设置窗口不可调
stage1.setResizable(false);
stage1.setScene(sc);
stage1.setTitle("删除界面");
stage1.show();
}// 删除
public static boolean aDelete(int id) {
String sql = "delete from animal where id=?";
return exeUpdate(sql, id);
}
修改功能
我们选中某行数据后点击“修改”按钮,需要新开页面,并在页面上显示需要被修改的学生的数据,在我们修改完毕后点击“提交”按钮,要在数据库中进行数据的更新。当我们打开新的修改界面的时候,我们需要对页面控件进行数据填充,所以我们需要一个可以获取到当前表格中被选中的数据,并将该条数据填充到新的页面控件中。getSelectedItem() 可以帮助我们实现这个操作。
首先我们需要封装一个Animal对象,将获取到的数据进行封装,再将该集合中的数据添加到新的页面中去。
import static Util.KeeperSearch.animal0;
使用
setRowFactory
监听用户点击到的行数据
table.setRowFactory( a -> {
TableRow<Animal> row = new TableRow<Animal>();
row.setOnMouseClicked(event -> {
if (event.getClickCount() == 1 && (! row.isEmpty()) ) {
animal0 = row.getItem();
System.out.println(animal0);
}
});
return row ;
});获取到数据后就可以添加到新界面的每个控件中了
if(animal0!=null){
String v = animal0.getVariety();
int v1 = 0;
if(v.equals("熊猫")){
v1=1;
}if(v.equals("老鼠")){
v1=2;
}if(v.equals("恐龙")){
v1=3;
}if(v.equals("猴子")){
v1=4;
}if(v.equals("猫头鹰")){
v1=5;
}
String k = animal0.getKeeperName();
int k1 = 0;
if(k.equals("范瑶")){
k1=2;
}if(k.equals("老张头")){
k1=3;
}if(k.equals("黛琦思")){
k1=4;
}
t0.setText(animal0.getName());
t1.setText(Integer.toString(animal0.getAge()));
t2.setText(animal0.getStatus());
t.setText(Integer.toString(animal0.getId()));
vr.setValue(list1.get(v1));
kn.setValue(list2.get(k1));
}在新开修改页面的时候需要传入首页对象,同时还需要判断用户是否选中了表格的行
b4.setOnAction(actionEvent -> {
if(anum==0) {
if (animal0 == null) {
warning("请选择要修改的数据");
} else {
aRevise(bp);
}
}
});接下来就可以对修改后的数据进行处理了
搭建修改界面
这里的管理员和品种同样是使用了单选框
static void aRevise(BorderPane bp){
anum++;
GridPane gp = new GridPane();
// 设置间距
gp.setVgap(10);
gp.setHgap(10);
Stage stage1 = new Stage();
gp.setAlignment(Pos.CENTER);
// 文本
Label l = new Label("id");
Label l0 = new Label("姓名");
Label l1 = new Label("年龄");
Label l2 = new Label("状态");
Label l3 = new Label("动物品种");
Label l4 = new Label("管理员姓名");
Button b1 = new Button("提交");
// 文本框
TextField t = new TextField();
TextField t0 = new TextField();
TextField t1 = new TextField();
TextField t2 = new TextField();
//设置选择框
//选择品种
ChoiceBox<String> vr=new ChoiceBox<>();
List<String> list1= Arrays.asList("老虎","熊猫","老鼠","恐龙","猴子","猫头鹰");
vr.getItems().addAll(list1);
//选择饲养员
ChoiceBox<String> kn=new ChoiceBox<>();
List<String> list2= Arrays.asList("光头强","范瑶","老张头","黛琦思");
kn.getItems().addAll(list2);
//添加到面板中
gp.add(l0,0,0);
gp.add(t0,1,0);
gp.add(l1,0,1);
gp.add(t1,1,1);
gp.add(l2,0,2);
gp.add(t2,1,2);
gp.add(l3,0,3);
gp.add(vr,1,3);
gp.add(l4,0,4);
gp.add(kn,1,4);
gp.add(l,0,5);
gp.add(t,1,5);
gp.add(b1, 2, 8);
gp.setStyle("-fx-font-family: 'FangSong';-fx-font-size: 16;");
// 添加场景舞台
Scene sc = new Scene(gp, 450, 400);
if(animal0!=null){
String v = animal0.getVariety();
int v1 = 0;
if(v.equals("熊猫")){
v1=1;
}if(v.equals("老鼠")){
v1=2;
}if(v.equals("恐龙")){
v1=3;
}if(v.equals("猴子")){
v1=4;
}if(v.equals("猫头鹰")){
v1=5;
}
String k = animal0.getKeeperName();
int k1 = 0;
if(k.equals("范瑶")){
k1=2;
}if(k.equals("老张头")){
k1=3;
}if(k.equals("黛琦思")){
k1=4;
}
t0.setText(animal0.getName());
t1.setText(Integer.toString(animal0.getAge()));
t2.setText(animal0.getStatus());
t.setText(Integer.toString(animal0.getId()));
vr.setValue(list1.get(v1));
kn.setValue(list2.get(k1));
}
//设置id不能修改
t.setEditable(false);
//添加监听事件
b1.setOnAction(actionEvent -> {
int k = 1;
if(kn.getValue()=="范瑶"){
k=2;
}
else if(kn.getValue()=="老张头"){
k=3;
}
else if(kn.getValue()=="黛琦思"){
k=4;
}
int v= 1;
if(vr.getValue()=="熊猫"){
v=2;
}
else if(vr.getValue()=="老鼠"){
v=3;
}
else if(vr.getValue()=="恐龙"){
v=4;
}
else if(vr.getValue()=="猴子"){
v=5;
}
else if(vr.getValue()=="猫头鹰"){
v=6;
}
if(t1.getText().equals("")||t2.getText().equals("")){
warning("请输入完整信息!");
}else{
try{
if(Connect.update(t0.getText(),t1.getText(),t2.getText(),v,k,Integer.valueOf(t.getText()))){
warning("修改成功!");
ArrayList<Animal> animals = new ArrayList<>();
KaniTable(bp,animals);
}
else{
warning("修改失败!");
}
}catch (Exception e) {
throw new RuntimeException(e);
}
}
});
stage1.initOwner(stage);
stage1.initModality(Modality.WINDOW_MODAL);
// 窗口关闭时减一
stage1.setOnCloseRequest(windowEvent -> {
anum--;
});
//设置窗口不可调
stage1.setResizable(false);
stage1.setScene(sc);
stage1.setTitle("增加小动物信息");
stage1.show();
}
目录