前言
在 CSDN 上写博客的时候经常会因为图片的尺寸而烦恼,默认复制过来的图片是百分之百显示,在 CSDN 的浏览界面就会显得很大,常常一张图片占了大部分屏幕,给人的阅读体验不好。因此就要调整图片的尺寸,一般是将图片缩放 80% 或 60%,然后居中显示。一篇文章中如果有很多图片,那一个个修改很麻烦。因此写了一个 Python 脚本自动替换。
思路
读取 .md 文件,将文件读取到内存中,逐行检查文件,判断是否为 markdown 中插入图片的语法,如果是,就用 html 的形式替换;如果不是,就原样写入。
代码
可以根据自己的需要修改图片尺寸大小,修改变量
size
即可
# 将 markdown 文件中的图片用 html 的形式替换,居中并缩放 80%
size = '80%'
# 以读的方式打开,将文件读取到内存中
with open('test.md', 'r', encoding="utf-8") as f:
# 存储为一个列表的形式
lines = f.readlines()
# 写的方式打开文件
with open('test.md', "w", encoding="utf-8") as f_w:
for line in lines:
# 如果该行是 markdown 中图片的插入语法,则替换
if line.startswith('![') and ']' in line and '(' in line and line.endswith(')\n'):
# 找到该行的图片地址
picUrl = line[line.find('(') + 1: line.find(')')]
# 输出图片链接
print(picUrl)
# 替换成 html 形式
line = '''<center><img src="''' + picUrl + '''" width=''' + size + '''></center>\n'''
# 写入该行
f_w.write(line)
print('图片样式修改完成!')
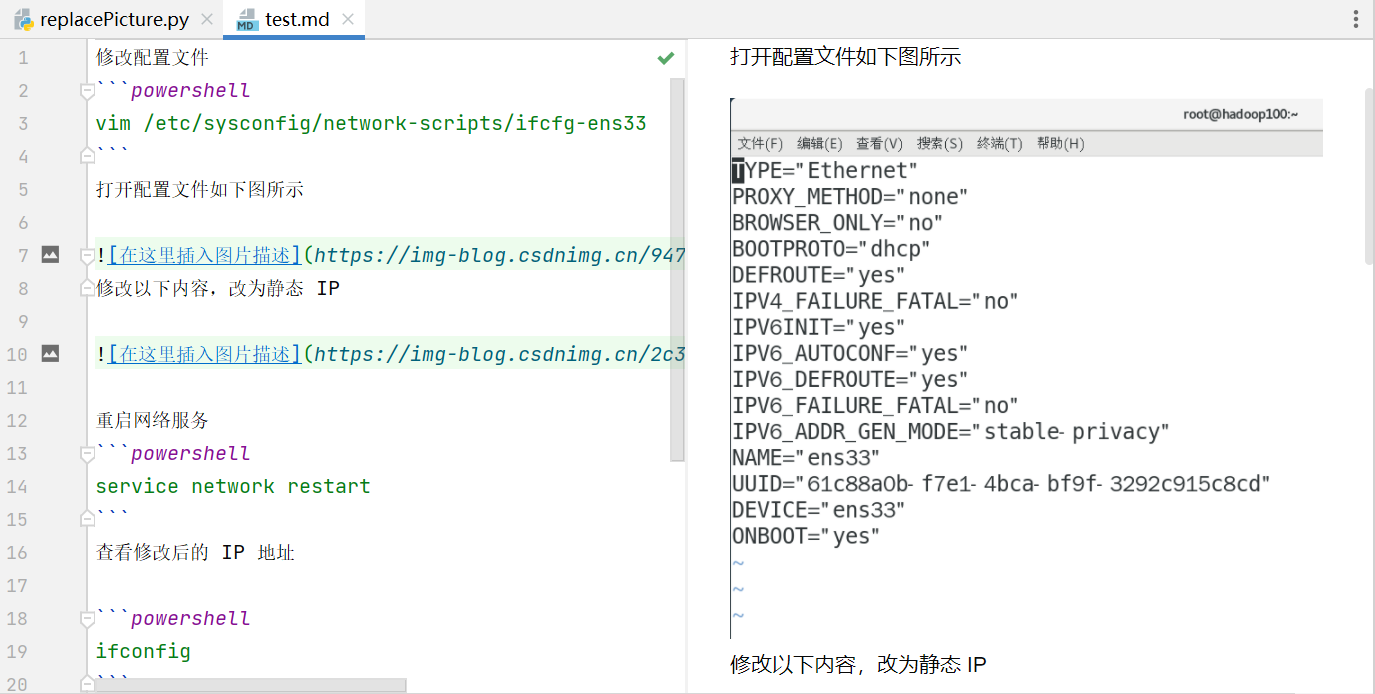
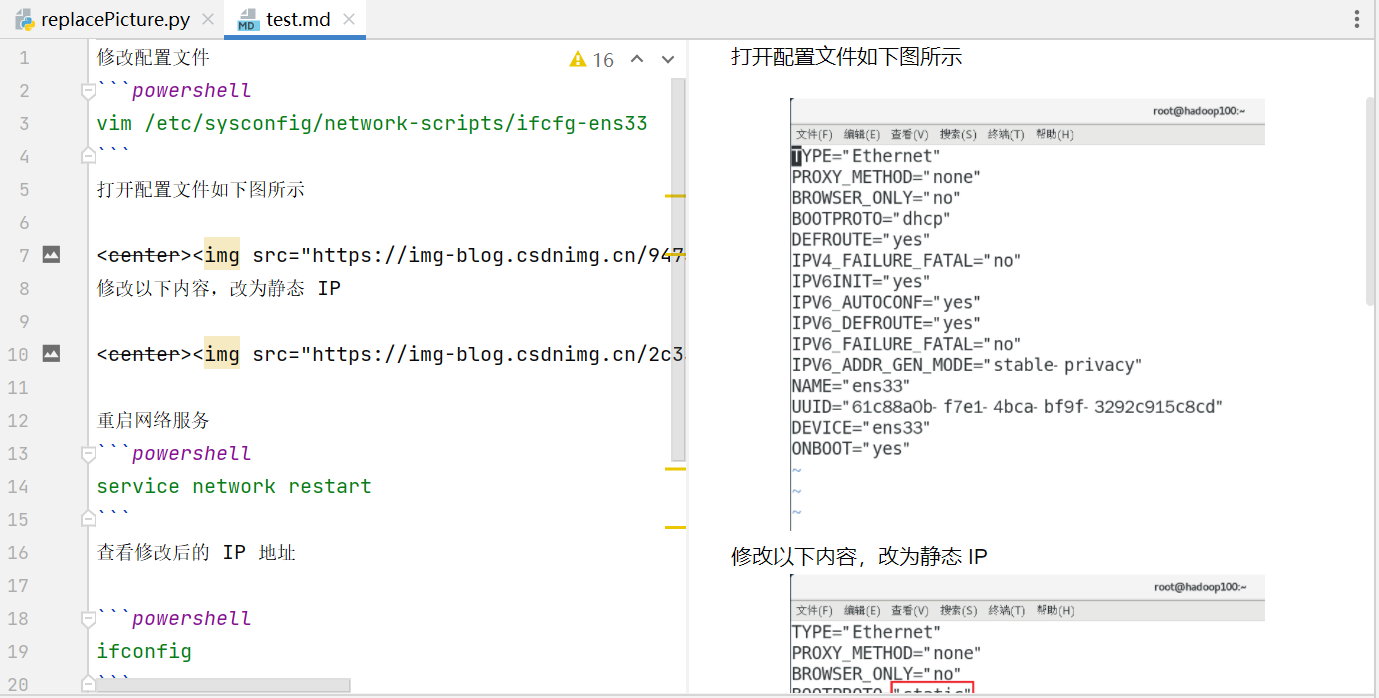
测试
修改前

修改后

版权声明:本文为m0_46283220原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。