登录接口的创建
在之前的学习中,我成功创建了注册接口,但是在学完注册接口是远远不够的,所以今天就学习了登录接口。首先要先理清登录接口的要实现的几个基本功能:
1、接收用户名和密码
2、查询数据库是否存在此用户
3、验证输入的密码是不是正确的
接收邮箱和密码
考虑到接收用户名和密码这个过程是将前端的信息提取过来然后与数据库的内容进行校对,所以我选择了post语句:
router.post("/login",async ctx=>{
...
})
查询数据库是否存在此用户
因为当我们从前端获取到邮箱后要在数据库中搜寻是不是存在这么一个用户,所以我们只要用find方法去数据库中找获取到的邮箱就好了,如果不存在,那么变量就不会有值:
router.post("/login",async ctx=>{
const findResult = await User.find({email: ctx.request.body.email});
const password = ctx.request.body.password;
const user = findResult[0];
if(findResult==0){
ctx.status=404;
ctx.body={email:'用户不存在!' };
}else{
...
}
})
验证输入的密码是不是正确的
如果我们输入的邮箱是已经注册过了的,那么就可以开始验证密码是不是正确了,通过npm官网的bcryptjs的核对密码的方式可以得到验证的代码格式(非异步):

所以我们就可以得到以下代码,通过将前端得到的密码和数据库中的密码进行对比从而验证密码是否正确,不过要注意的是数据库中的密码一定要是已经加密过了的,因为
compareSync方法是会默认将前端得到的密码先进行加密,然后再进行比较的
:
router.post("/login",async ctx=>{
const findResult = await User.find({email: ctx.request.body.email});
const password = ctx.request.body.password;
const user = findResult[0];
if(findResult==0){
ctx.status=404;
ctx.body={email:'用户不存在!' };
}else{
var result = bcrypt.compareSync(password, user.password);
if(result){
ctx.status=200;
ctx.body={success:true};
}else{
ctx.status=400;
ctx.body={password:'密码错误!'};
}
}
})
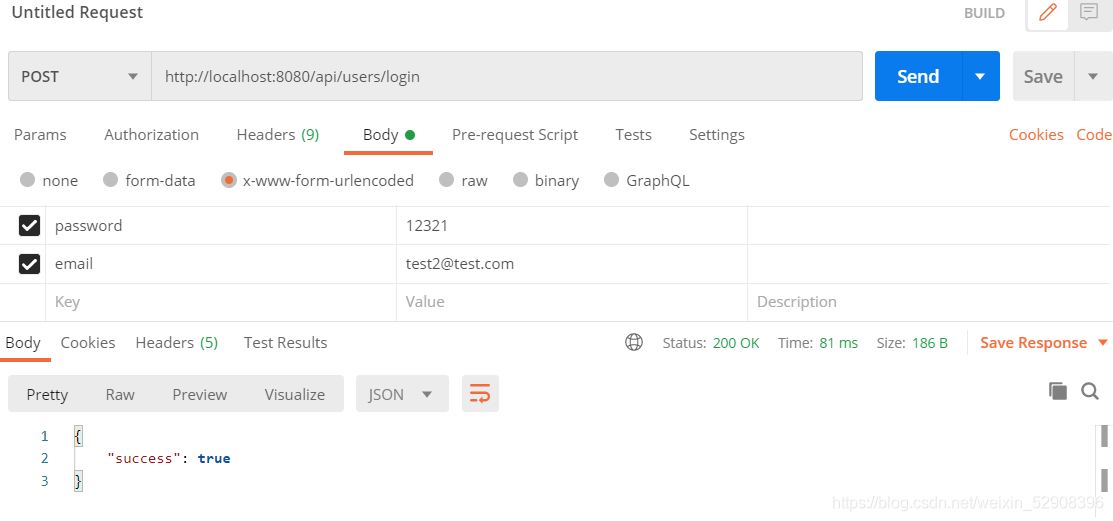
然后我们就可以用postman来测试一下我们接口的啦!

版权声明:本文为weixin_52908396原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。