一、背景介绍
WebSocket 是从 HTML5 开始支持的一种
网页端和服务端保持长连接的 消息推送机制
理解消息推送:
传统的 web 程序, 都是属于 “一问一答” 的形式. 客户端给服务器发送了一个 HTTP 请求, 服务器给客户端返回一个 HTTP 响应.
这种情况下, 服务器是属于被动的一方. 如果客户端不主动发起请求, 服务器就无法主动给客户端响应.
像五子棋这样的程序, 或者聊天这样的程序, 都是非常依赖 “消息推送” 的. 如果只是使用原生的 HTTP 协议, 要想实现消息推送一般需要通过 “
轮询
” 的方式,而轮询的成本比较高, 而且也不能及时的获取到消息的响应.
所谓轮询就是客户端不断向服务器发送Http请求进行询问。举个简单的例子,我去饭店点了一碗面,我每隔一段时间就去问厨房“我的面好了吗?” 而消息推送就可以理解为,你点餐之后就去位置上坐着,面煮好后厨房会主动给你端上来 !!
而 WebSocket 则是更接近于 TCP 这种级别的通信方式. 一旦连接建立完成,
客户端或者服务器都可以主动的向对方发送数据.
二、原理解析
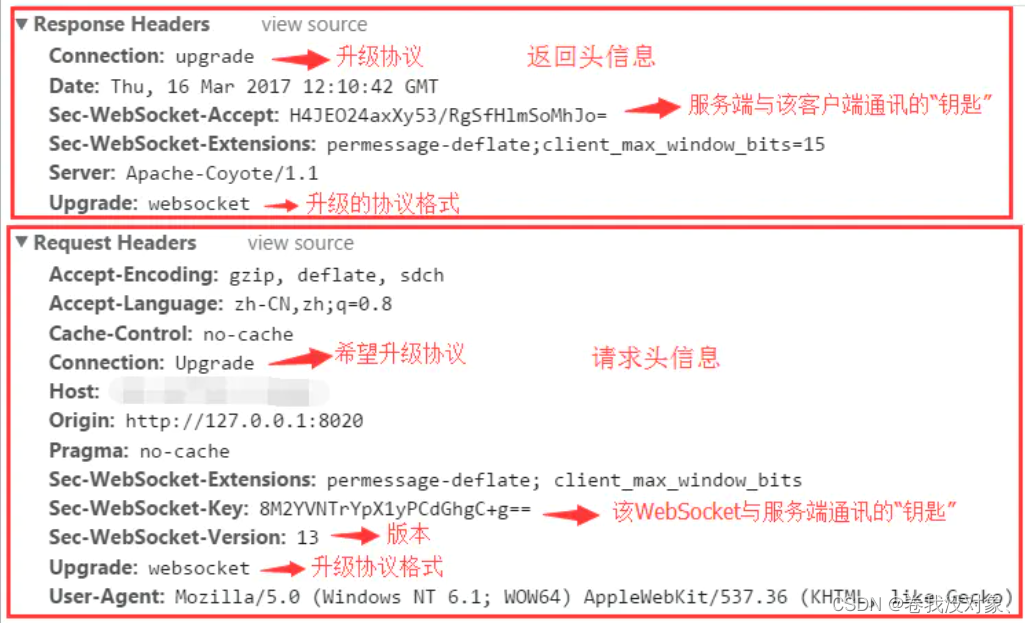
2.1 握手过程:
WebSocket 协议本质上是一个基于 TCP 的协议。为了建立一个 WebSocket 连接,客户端浏览器首先要向服务器发起一个 HTTP 请求,这个请求和通常的 HTTP 请求不同,包含了一些附加头信息,通过这个附加头信息完成握手过程.

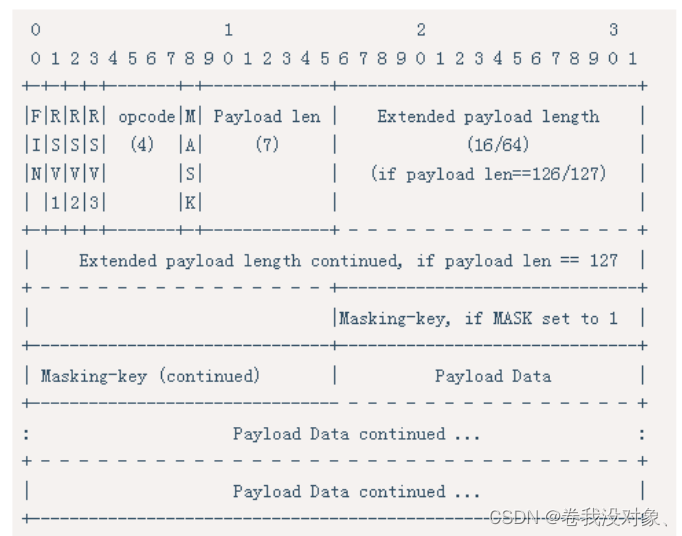
2.2 报文格式:

FIN: 为 1 表示要断开 websocket 连接.
RSV1/RSV2/RSV3: 保留位, 一般为 0.
opcode: 操作代码. 决定了如何理解后面的数据载荷
0x0: 表示这是延续帧. 当 opcode 为 0, 表示本次数据传输采用了数据分片, 当前收到的帧为其中一个分片.
0x1: 表示这是文本帧.
0x2: 表示这是二进制帧.
0x3-0x7: 保留, 暂未使用.
0x8: 表示连接断开.
0x9: 表示 ping 帧.
0xa: 表示 pong 帧.
0xb-0xf: 保留, 暂未使用.
mask: 表示是否要对数据载荷进行掩码操作。从客户端向服务端发送数据时,需要对数据进行掩码操作;从服务端向客户端发送数据时,不需要对数据进行掩码操作。
Payload length:数据载荷的长度,单位是字节。为7位,或7+16位,或1+64位。
假设数Payload length === x,如果
x为0~126:数据的长度为x字节。
x为126:后续2个字节代表一个16位的无符号整数,该无符号整数的值为数据的长度。
x为127:后续8个字节代表一个64位的无符号整数(最高位为0),该无符号整数的值为数据的长度。
Masking-key:0或4字节(32位)所有从客户端传送到服务端的数据帧,数据载荷都进行了掩码操作,Mask为1,且携带了4字节的Masking-key。如果Mask为0,则没有Masking-key
为啥要使用掩码算法?
主要是从安全角度考虑, 避免一些缓冲区溢出攻击.
payload data: 报文携带的载荷数据.
三、代码示例
Spring 内置了 websocket . 可以直接进行使用.
3.1 服务端代码:
创建 api.TestAPI 类.继承自 TextWebSocketHandler ,并重写以下方法 !
这个类用来处理 websocket 请求, 并返回响应.每个方法中都带有一个 session 对象, 这个 session 和 Servlet 的 session 并不相同, 而是 WebSocket 内部搞的另外一组 Session.通过这个 Session 可以给客户端返回数据, 或者主动断开连接.
package com.example.java_gobang.api;
import org.springframework.stereotype.Component;
import org.springframework.web.socket.CloseStatus;
import org.springframework.web.socket.TextMessage;
import org.springframework.web.socket.WebSocketSession;
import org.springframework.web.socket.handler.TextWebSocketHandler;
@Component
public class TestAPI extends TextWebSocketHandler {
@Override
public void afterConnectionEstablished(WebSocketSession session) throws Exception {
System.out.println("连接成功");
}
@Override
protected void handleTextMessage(WebSocketSession session, TextMessage message) throws Exception {
System.out.println("收到消息: " + message.getPayload());
// 让服务器收到数据之后, 把数据原封不动的返回回去~
session.sendMessage(message);
}
@Override
public void handleTransportError(WebSocketSession session, Throwable exception) throws Exception {
System.out.println("连接异常");
}
@Override
public void afterConnectionClosed(WebSocketSession session, CloseStatus status) throws Exception {
System.out.println("连接关闭");
}
}
创建 config.WebSocketConfig 类,实现 WebSocketConfigurer 接口,并添加 @Configuration和@EnableWebSocket 注解,再重写 registerWebSocketHandlers 方法
这个类用于配置 请求路径和 TextWebSocketHandler 之间的对应关系.
package com.example.java_gobang.config;
import com.example.java_gobang.api.TestAPI;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.socket.config.annotation.EnableWebSocket;
import org.springframework.web.socket.config.annotation.WebSocketConfigurer;
import org.springframework.web.socket.config.annotation.WebSocketHandlerRegistry;
@Configuration
@EnableWebSocket
public class WebSocketConfig implements WebSocketConfigurer {
@Autowired
private TestAPI testAPI;
@Override
public void registerWebSocketHandlers(WebSocketHandlerRegistry webSocketHandlerRegistry) {
webSocketHandlerRegistry.addHandler(testAPI, "/test");
}
}
3.2 客户端代码
创建 test.htm
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>TestAPI</title>
</head>
<body>
<input type="text" id="message">
<button id="submit">提交</button>
<script>
// 创建 websocket 实例
let websocket = new WebSocket("ws://127.0.0.1:8080/test");
// 需要给实例挂载一些回调函数
websocket.onopen = function() {
console.log("连接建立");
}
websocket.onmessage = function(e) {
console.log("收到消息: " + e.data);
}
websocket.onerror = function() {
console.log("连接异常");
}
websocket.onclose = function() {
console.log("连接关闭");
}
// 实现点击按钮后, 通过 websocket 发送请求
let input = document.querySelector('#message');
let button = document.querySelector('#submit');
button.onclick = function() {
console.log("发送消息: " + input.value);
websocket.send(input.value);
}
</script>
</body>
</html>
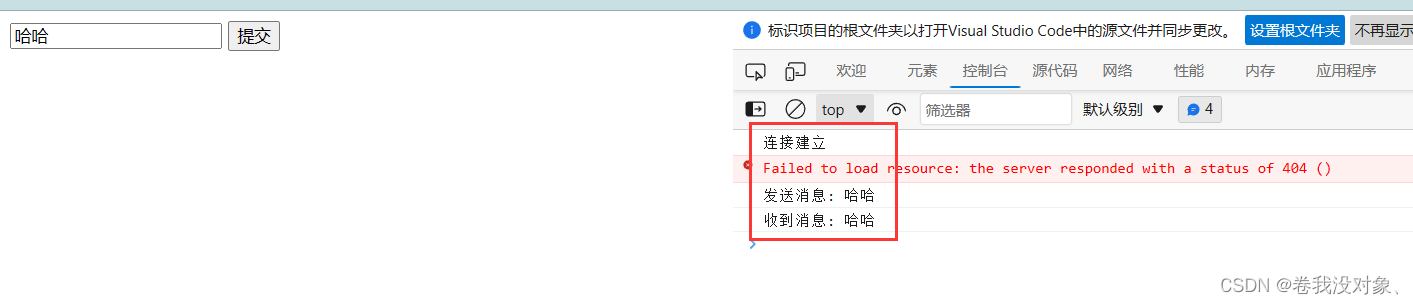
四、效果验证
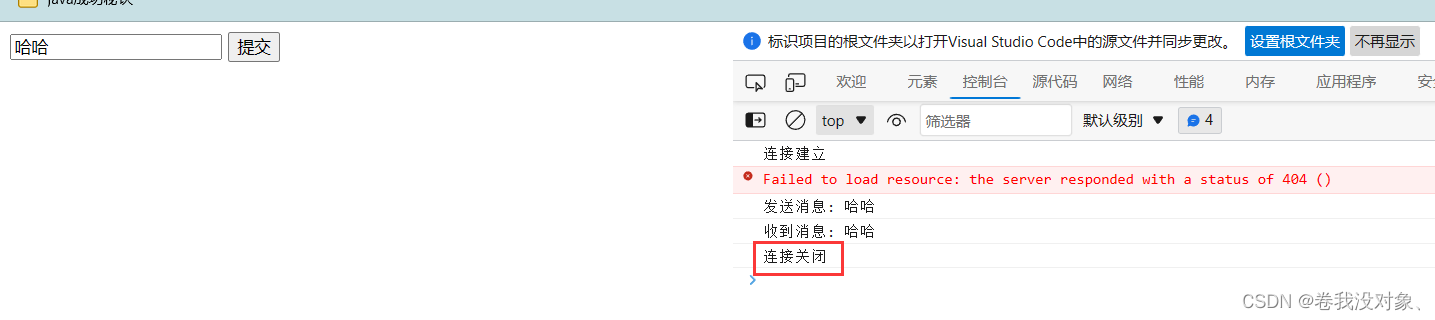
启动服务器, 通过浏览器访问页面, 观察效果如下

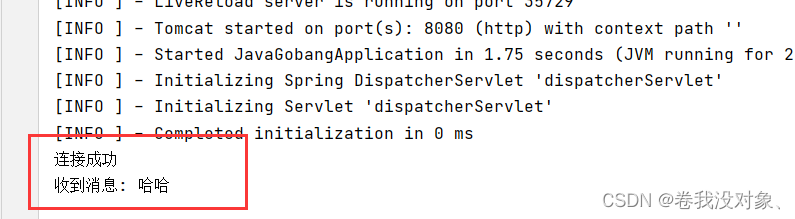
后端控制台效果如下:

当我们断开连接来,查看效果:

同理,抛出异常后也会达到预期效果
上述只是一个简单的演示,了解更多,可参考以下链接 !!
https://geek-docs.com/spring/spring-tutorials/websocket.html
https://www.sohu.com/a/227600866_472869