1 http是什么?
http(超文本传输协议)是一种应用非常广泛的应用层协议
2 http工作工程
当我们在浏览器输入一个网址,此时浏览器就会给对应服务器发送一个http请求,对方服务器收到这个请求后,经过计算处理,就会返回一个http响应

我们可以通过谷歌浏览器f12进入开发者模式观察这个过程,点击刷新页面就可看到如下效果

2.1 http协议格式
http是一个文本格式的协议,可通过谷歌浏览器开发者工具f12或者使用Fiddler抓包,分析http请求响应的细节
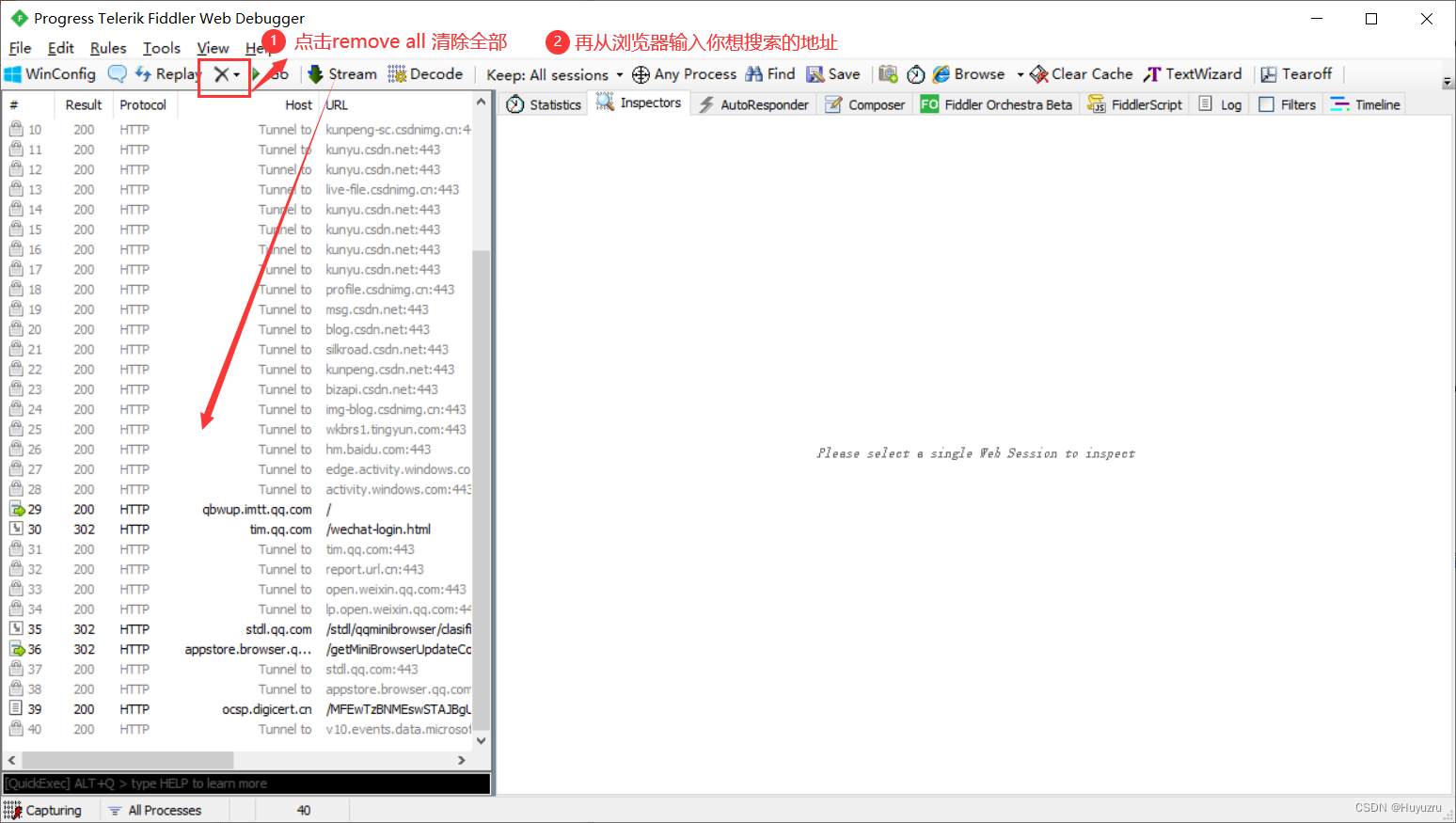
1 抓包工具使用(以Fiddler为例
- 左侧为所有访问的地址的列表


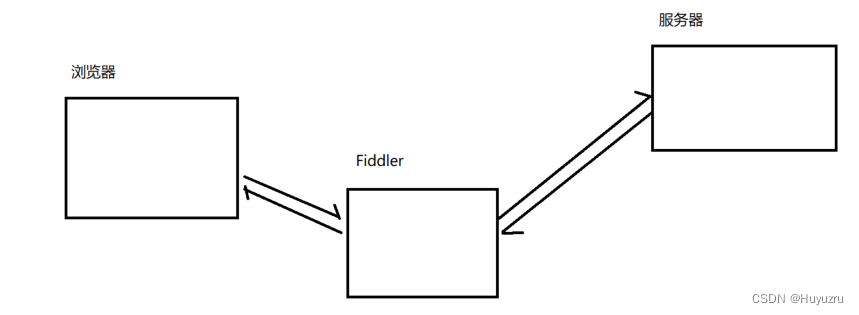
2 抓包原理
Fiddler相当于一个代理,当浏览器访问baidu.com时,就会把http请求发送给Fiddler,Fiddler再把请求转发给百度的服务器,当百度服务器返回数据时,Fiddler先拿到数据,再把数据交给浏览器,因此 Fiddler 对于浏览器和 百度服务器之间交互的数据细节, 都是⾮常清楚的

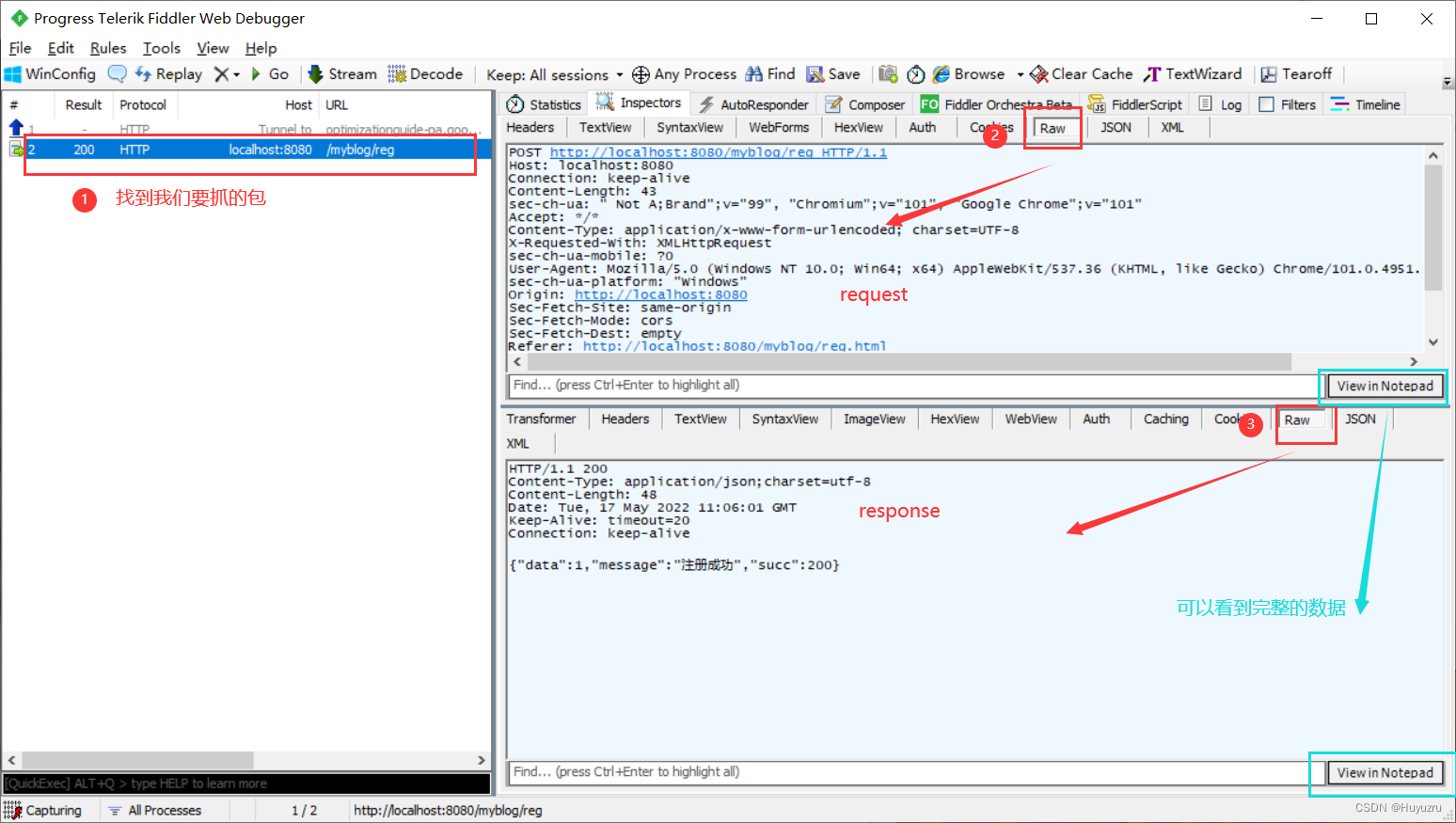
3 抓包结果
-
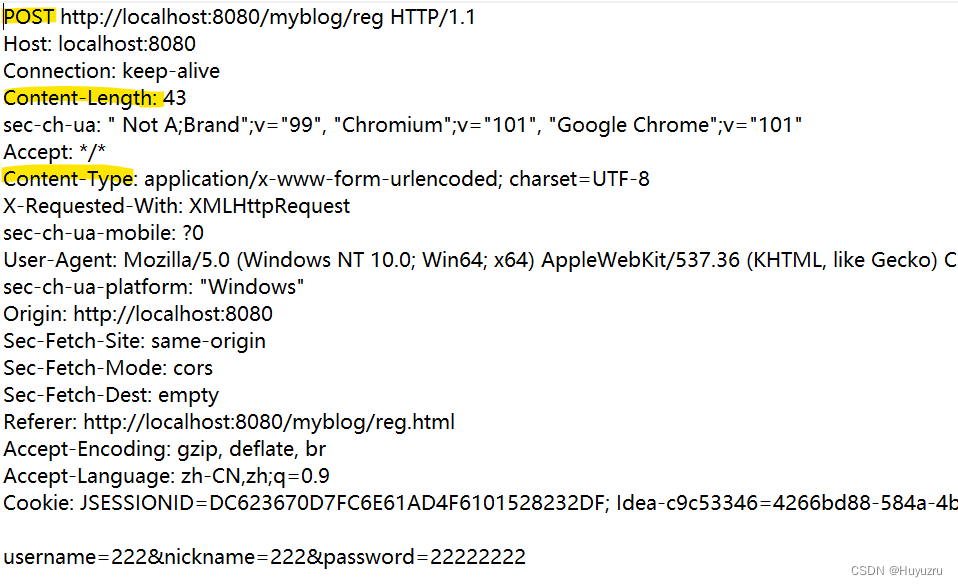
http请求
POST http://localhost:8080/myblog/reg HTTP/1.1 Host: localhost:8080 Connection: keep-alive Content-Length: 43 sec-ch-ua: " Not A;Brand";v="99", "Chromium";v="101", "Google Chrome";v="101" Accept: */* Content-Type: application/x-www-form-urlencoded; charset=UTF-8 X-Requested-With: XMLHttpRequest sec-ch-ua-mobile: ?0 User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/101.0.4951.54 Safari/537.36 sec-ch-ua-platform: "Windows" Origin: http://localhost:8080 Sec-Fetch-Site: same-origin Sec-Fetch-Mode: cors Sec-Fetch-Dest: empty Referer: http://localhost:8080/myblog/reg.html Accept-Encoding: gzip, deflate, br Accept-Language: zh-CN,zh;q=0.9 Cookie: JSESSIONID=DC623670D7FC6E61AD4F6101528232DF; Idea-c9c53346=4266bd88-584a-4b99-84f8-d0c9c5737b34 username=222&nickname=222&password=222222221 首行:方法+url+版本号
2 Header(请求头):Host开始,遇到空行结束
请求的属性, 冒号分割的键值对;每组属性之间使⽤\n分隔
3 空行:空行后面都是body
4 body(请求正文):Body允许为空字符串. 如果Body存在, 则在Header中会有⼀个
Content-Length属性来标识Body的⻓度; 如果服务器返回了⼀个html⻚⾯, 那么html⻚⾯内容就
是在body中. -
http响应
HTTP/1.1 200 Content-Type: application/json;charset=utf-8 Content-Length: 48 Date: Tue, 17 May 2022 11:06:01 GMT Keep-Alive: timeout=20 Connection: keep-alive {"data":1,"message":"注册成功","succ":200}1 首行:版本号+状态码+状态码解释
2 响应头: 冒号分割的键值对;每组属性之间使⽤\n分隔 (key:value
3 空行:协议头结束的标记
4 响应正文:同上
-
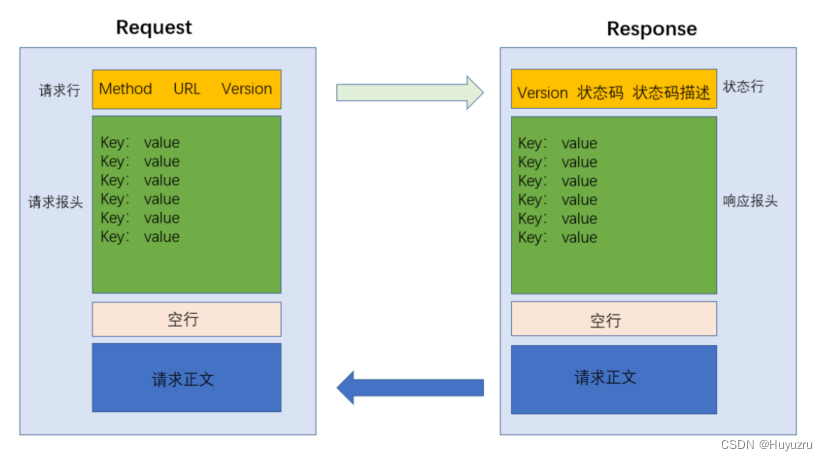
协议格式小结:

3 http请求
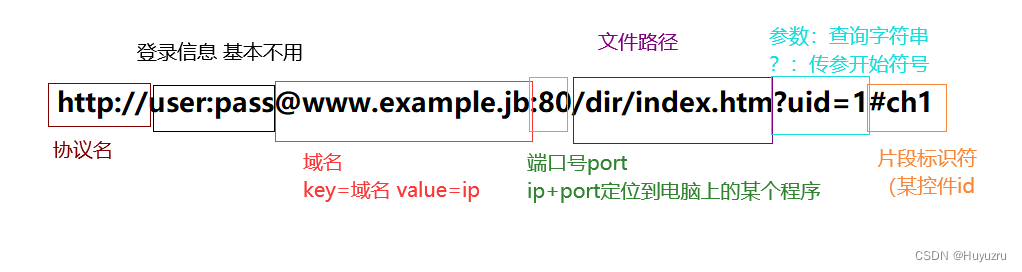
1 请求地址url:

2 上述内容的一些补充
https: 协议⽅案名. 常⻅的有 http 和 https, 也有其他的类型. (例如访问 mysql 时⽤的 jdbc:m
ysql )
域名:也称ip地址,ip地址描述一个主机在网络上具体位置,域名可以通过dns转化为ip地址
查询字符串:query string是客户端给服务器键值对形式的参数,由程序员自定义
3 url中可省略部分
-
协议名: 可以省略, 省略后默认为 http://
-
ip 地址 / 域名: 在 HTML 中可以省略(⽐如 img, link, script, a 标签的 src 或者 href 属性). 省略后
表示服务器的 ip / 域名与当前 HTML 所属的 ip / 域名⼀致. -
端⼝号: 可以省略. 省略后如果是 http 协议, 端⼝号⾃动设为 80; 如果是 https 协议, 端⼝号⾃动设
为 443 -
带层次的⽂件路径: 可以省略. 省略后相当于 / . 有些服务器会在发现 / 路径的时候⾃动访问
/index.html -
查询字符串: 可以省略
-
⽚段标识: 可以省略
4 URL encode
-
像
/ ? :
等这样的字符, 已经被url当做特殊意义理解了. 因此这些字符不能随意出现。 -
⼀个中⽂字符由 UTF-8 或者 GBK 这样的编码⽅式构成, 虽然在 URL 中没有特殊含义,但是仍然需要进
⾏转义. 否则浏览器可能把 UTF-8/GBK 编码中的某个字节当做 URL 中的特殊符号. -
转义的规则如下: 将需要转码的字符转为16进制,然后从右到左,取4位(不⾜4位直接处理),
每2位做⼀位,前⾯加上%,编码成%XY格式
urldecode就是urlencode的逆过程;
urlencode工具:
UrlEncode编码/UrlDecode解码 – 站长工具 (chinaz.com)
4 http中的方法

我们重点掌握前两个
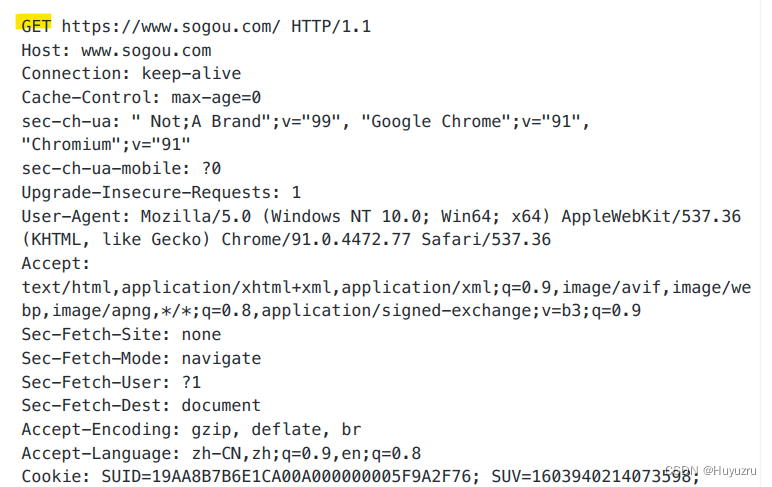
1 get
get是最常用的http方法,常⽤于获取服务器上的某个资源. 在浏览器中直接输⼊ URL, 此时浏览器就会发送出⼀个
GET 请求.另外, HTML 中的 link(href), img(src), script(ajax/href) 等标签, 也会触发 GET 请求
关于 ajax:Asynchronous JavaScript and XML(异步的 JavaScript 和 XML),它的最⼤的优点是在不重新加载整个⻚⾯的情况下,可以与服务器交换数据并更新部分⽹⻚内容。
-
get请求的特点:
1 ⾸⾏的第⼀部分为 GET
2 URL 的 query string 可以为空, 也可以不为空.长度无限制
3 header 部分有若⼲个键值对结构.
4 body 部分为空.

2 post
POST ⽅法也是⼀种常⻅的⽅法. 多⽤于
提交⽤户输⼊的数据
给服务器(例如登陆⻚⾯).
通过 HTML 中的
form 标签
可以构造 POST 请求, 或者使⽤
JavaScript 的 ajax
也可以构造 POST 请求.
-
POST 请求的特点
1 ⾸⾏的第⼀部分为 POST
2 URL 的 query string ⼀般为空 (也可以不为空)header 部分有若⼲个键值对结构.
3 body 部分⼀般不为空. body 内的数据格式通过 header 中的 Content-Type 指定. body 的⻓度
由 header 中的 Content-Length 指定.

5 常考⾯试题: 谈谈 GET 和 POST 的区别
本质并无区别 使用场景可以相互替代
1 语义:get用于查询(从服务端
获取
数据) post用于非查询(客户端
提交
数据到服务器)
2 body: get一般为空(通过url的query string进行数据传输) post一般不为空(通过body传输)
3 幂等: get幂等,post不幂等(如果多次请求得到的结果⼀样, 就视为请求
是幂等的 )
4 get 通常缓存 post不缓存 (这⼀点也是承接幂等性)
5 浏览器通常对get有最大长度的限制,对post无限制(
没有规定get url的长度(看浏览器的实现),也没有规定post body的长度
)