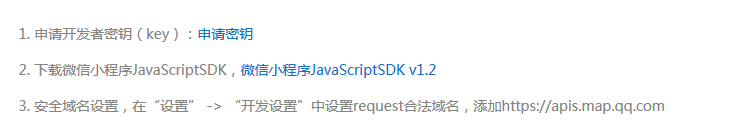
1、腾讯位置服务中获取key
腾讯位置服务网址: https://lbs.qq.com/console/mykey.html

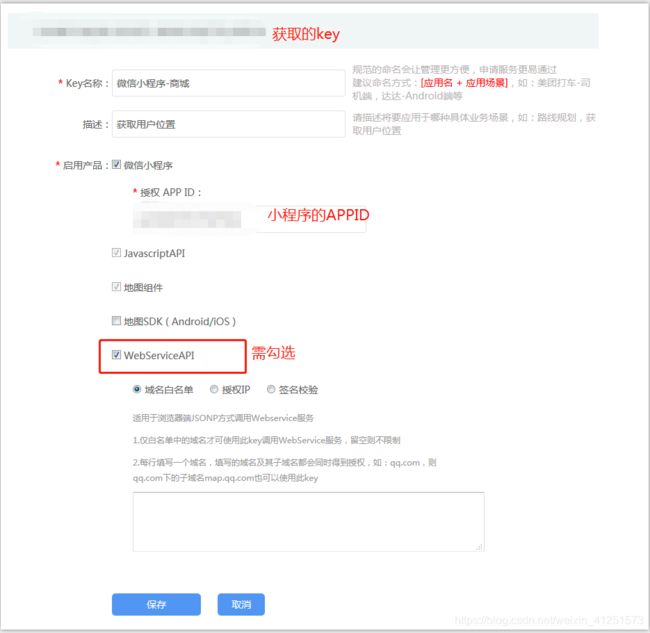
1、获取密钥key如下:

2、下载之后

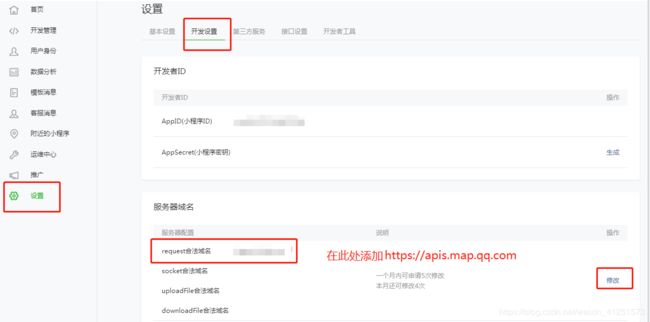
3、注意:安全域名设置是在小程序中设置

2、index.js中代码
var QQMapWX = require(‘../../utils/qqmap-wx-jssdk.js’);
var qqmapsdk;
Page({
data: {
province: ”, //省
city: ”, //市
latitude: ”,
longitude: ”
},
onLoad: function () {
qqmapsdk = new QQMapWX({
//腾讯位置服务: https://lbs.qq.com/console/mykey.html
key: ‘XXXXX’ //这里自己的key秘钥进行填充,该key是腾讯位置服务中申请的
});
var that = this
wx.getSetting({ //获取用户授权设置
success: res => {
console.log(JSON.stringify(res))
if (res.authSetting[‘scope.userLocation’] != undefined && res.authSetting[‘scope.userLocation’] != true) {
wx.showModal({
title: ‘请求授权当前位置’,
content: ‘需要获取您的地理位置,请确认授权’,
success: function (res) {
if (res.cancel) {
wx.showToast({
title: ‘拒绝授权’,
icon: ‘none’,
duration: 1000
})
} else if (res.confirm) {
wx.openSetting({
success: function (dataAu) {
if (dataAu.authSetting[“scope.userLocation”] == true) {
wx.showToast({
title: ‘授权成功’,
icon: ‘success’,
duration: 1000
})
//再次授权,调用wx.getLocation的API
that.getLocation();
} else {
wx.showToast({
title: ‘授权失败’,
icon: ‘none’,
duration: 1000
})
}
}
})
}
}
})
} else if (res.authSetting[‘scope.userLocation’] == undefined) {
//调用wx.getLocation的API
that.getLocation();
}
else {
//调用wx.getLocation的API
that.getLocation();
}
}
})
},
// 微信获得经纬度
getLocation: function () {
let that = this;
wx.getLocation({
type: ‘wgs84’,
success: function (res) {
console.log(“success “+JSON.stringify(res))
var latitude = res.latitude //纬度,范围为 -90~90,负数表示南纬
var longitude = res.longitude //经度,范围为 -180~180,负数表示西经
var speed = res.speed
var accuracy = res.accuracy;
console.log(“latitude ” + latitude + ” ;longitude ” + longitude)//这里获取的是经纬度
that.getLocal(latitude, longitude) //把经纬度传给getLocal方法
},
fail: function (res) {
console.log(‘fail ‘ + JSON.stringify(res))
}
})
},
// 获取当前地理位置
getLocal: function (latitude, longitude) { //把经纬度转换成地理位置
let that = this;
qqmapsdk.reverseGeocoder({
location: {
latitude: latitude,
longitude: longitude
},
success: function (res) {
console.log(JSON.stringify(res));
let province = res.result.ad_info.province
let city = res.result.ad_info.city
that.setData({ //把地理位置省市赋值给声明在data中的变量
province: province,
city: city,
latitude: latitude,
longitude: longitude
})
},
fail: function (res) {
console.log(res);
},
complete: function (res) {
// console.log(res);
}
});
}
})
其中qqmap-wx-jssdk.js是在第二步中下载下来了的
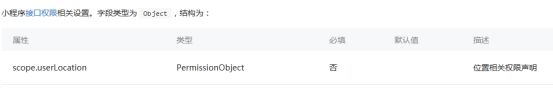
3、在app.json中声明permission字段
若不声明permission字段,会出现以下:

解决方法:


因此在app.json中:
“permission”:{
“scope.userLocation”:{
“desc”:”小程序需要获取你的位置信息”
}
}
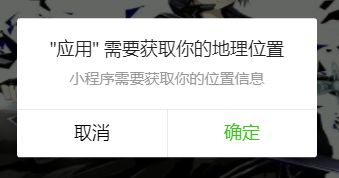
注意:desc:小程序获取权限弹出的窗口中会作说明显示出来
4、显示结果

console.log出province和city就能获取当前用户所在的省和市了。开发者就可对其做其他操作了