Dialog(对话框窗口)
Dialog(对话框窗口)+Window(窗口)+Panel(面板)
今天我们涉及到的内容较多 我们一个一个整理 但我们着重学习的还是Dialog
该对话框是一种特殊类型的窗口,它在顶部有一个工具栏,在底部有一个按钮栏。对话框窗口右上角只有一个关闭按钮用户可以配置对话框的行为显示其他工具,如collapsible,minimizable,maximizable工具等。
Dialog(对话框窗口)

Window(窗口)
窗口控件是一个浮动和可拖拽的面板可以用作应用程序窗口。默认情况下,窗口可以移动,调整大小和关闭。它的内容也可以被定义为静态html或要么通过ajax动态加载。

Panel(面板)
面板作为承载其它内容的容器。这是构建其他组件的基础(比如:layout,tabs,accordion等)。它还提供了折叠、关闭、最大化、最小化和自定义行为。面板可以很容易地嵌入到web页面的任何位置。

那么其他两个和Dialog有什么关联呢
咋们来看他的这一条属性 因为他的属性是在window上面扩展的 就是window有的Dialog它都有
但是window又是从Panel上面扩展的 所有 Panel有的Dialog也有


我们今天要用的很多都有关联 所有需要了解一下
Dialog属性

Dialog事件+方法

Window属性,事件,方法

Panel属性,事件,方法




案列 实现过程
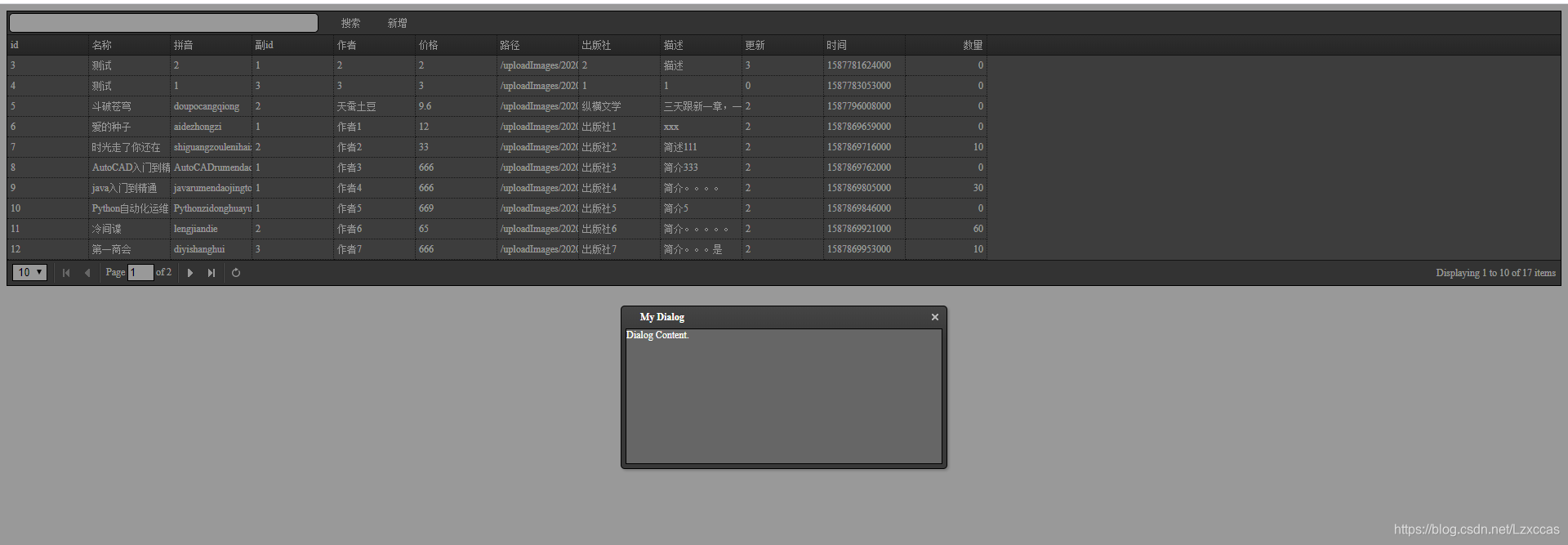
上一次完成的效果图
我们做好了查询所有模糊查询和分页
这一次我们做新增功能 和删除修改

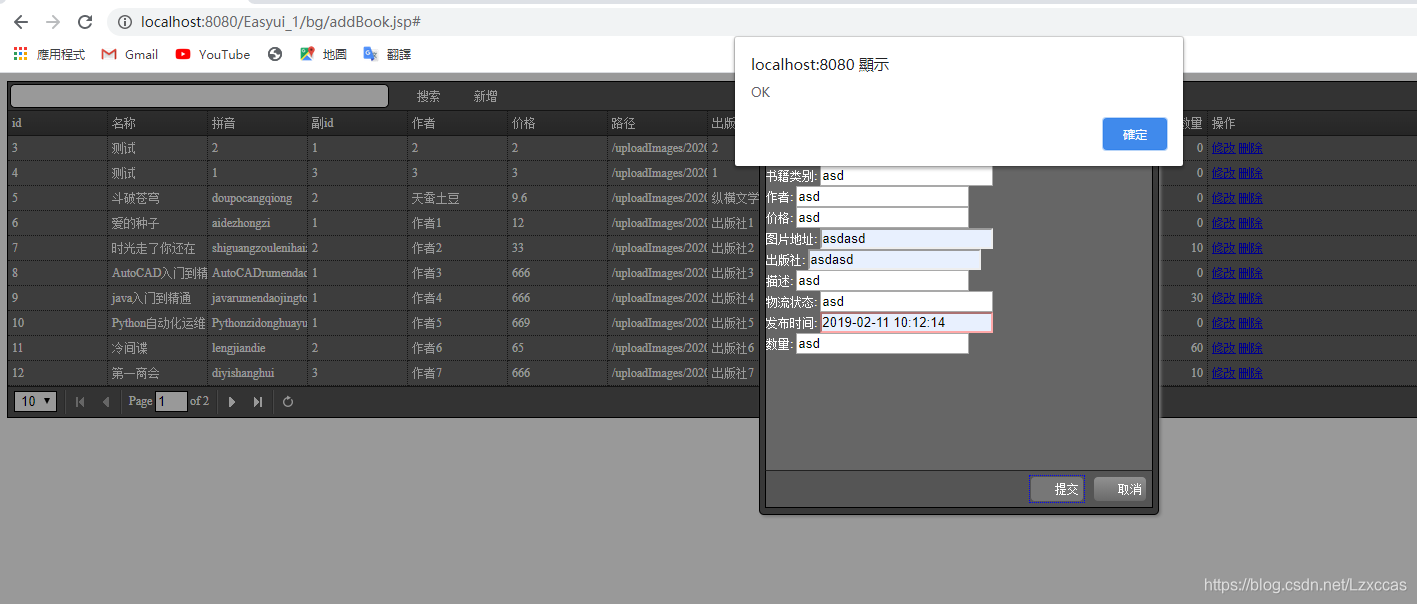
目标预览

我们现在BookDao里面写上我们的增加 删除 修改三种
这里还需要一个东西就是我们的拼音转换类 它可以自动将文字转换为拼音
package com.javaxl.utils;
import net.sourceforge.pinyin4j.PinyinHelper;
import net.sourceforge.pinyin4j.format.HanyuPinyinCaseType;
import net.sourceforge.pinyin4j.format.HanyuPinyinOutputFormat;
import net.sourceforge.pinyin4j.format.HanyuPinyinToneType;
import net.sourceforge.pinyin4j.format.HanyuPinyinVCharType;
import net.sourceforge.pinyin4j.format.exception.BadHanyuPinyinOutputFormatCombination;
/**
* 拼音工具类,能将汉字转换成拼音的首字母
*/
public class PinYinUtil {
// 名字长度
private static int NAME_LENGTH = 3;
/**
* 将首个汉字转换为全拼
* 其他是汉字首字母
* @param src
* @return
*/
public static String getPingYin(String src) {
char[] name = src.toCharArray();
String[] newName = new String[name.length];
HanyuPinyinOutputFormat pyFormat = new HanyuPinyinOutputFormat();
pyFormat.setCaseType(HanyuPinyinCaseType.LOWERCASE);
pyFormat.setToneType(HanyuPinyinToneType.WITHOUT_TONE);
pyFormat.setVCharType(HanyuPinyinVCharType.WITH_V);
String account = "";
int length = name.length;
try {
// 名字大于等于3个字的时候,姓取全称,名取首字母。
if(length>=NAME_LENGTH){
for (int i = 0; i < length; i++) {
// 截取姓
if(i==0){
// 判断是否为汉字字符
if (Character.toString(name[i]).matches("[\\u4E00-\\u9FA5]+")) {
newName = PinyinHelper.toHanyuPinyinStringArray(name[i], pyFormat);
account += newName[0];
} else
account += Character.toString(name[i]);
}else{
account += getPinYinHeadChar(Character.toString(name[i]));
}
}
}else{
// 只有2个字的名字,账号是名字的拼音全称
for (int i = 0; i < length; i++) {
// 判断是否为汉字字符
if (Character.toString(name[i]).matches("[\\u4E00-\\u9FA5]+")) {
newName = PinyinHelper.toHanyuPinyinStringArray(name[i], pyFormat);
account += newName[0];
} else
account += Character.toString(name[i]);
}
}
return account;
} catch (BadHanyuPinyinOutputFormatCombination e1) {
e1.printStackTrace();
}
return account;
}
/**
* 全部汉字转换成拼音
* @param src
* @return
*/
public static String getAllPingYin(String src) {
StringBuffer sb = new StringBuffer();
String [] arr = src.split("");
for (String s : arr) {
sb.append(PinYinUtil.getPingYin(s));
}
return sb.toString();
}
/**
* 返回中文的首字母
* @param str
* @return
*/
public static String getPinYinHeadChar(String str) {
String convert = "";
for (int j = 0; j < str.length(); j++) {
char word = str.charAt(j);
String[] pinyinArray = PinyinHelper.toHanyuPinyinStringArray(word);
if (pinyinArray != null) {
convert += pinyinArray[0].charAt(0);
} else {
convert += word;
}
}
return convert;
}
public static void main(String[] args) {
String cn = "保存并插入数据库";
System.out.println(PinYinUtil.getAllPingYin(cn));
System.out.println(PinYinUtil.getPingYin(cn));
System.out.println(PinYinUtil.getPinYinHeadChar(cn));
}
}
测试图:
可以到到有三种方式 分别是
1.全部转拼音
2. 将首个汉字转换为全拼 其他是汉字首字母
3. 返回中文的首字母

增删改的daoSql语句 我们在做增加还有修改的时候在数据库有个字段就是拼音 所有需要这个转换拼音的助手类直接调用就好

在这里开始学习今天的新知识点 对话窗口Dialog

只需要复制到新增页面上去就行

效果是这样的

那么我们每次刷新它都要弹出对话框 那么我们怎么定义在初始化的时候关闭面板呢

这是一条默认属性在Panel(面板)里面
在属性里写入 closed:true就行
我们还需要的是对话窗口的提交按钮 还有取消按钮
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<!-- 全局样式 -->
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath }/static/js/jquery-easyui-1.5.1/themes/default/easyui.css">
<!-- 定义图标 -->
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath }/static/js/jquery-easyui-1.5.1/themes/black/easyui.css">
<script type="text/javascript" src="${pageContext.request.contextPath }/static/js/jquery-easyui-1.5.1/jquery.min.js"></script>
<!-- 主键库源码的JS文件 -->
<script type="text/javascript" src="${pageContext.request.contextPath }/static/js/jquery-easyui-1.5.1/jquery.easyui.min.js"></script>
<script type="text/javascript"
src="${pageContext.request.contextPath }/bg/addBook.js"></script>
<title>新增界面</title>
</head>
<body>
<input type="hidden" id="ctx" value="${pageContext.request.contextPath }">
<div id="tb">
<input class="easyui-textbox" id="name" name="name" style="width:20%;padding-left: 10px" data-option="">
<a id="btn-serch" href="#" class="easyui-linkbutton" data-options="iconCls:'icon-edit',plain:true">搜索</a>
<a id="btn-add" href="#" class="easyui-linkbutton" data-options="iconCls:'icon-help',plain:true">新增</a>
</div>
<div id="bookEdit" class="easyui-dialog" title="书籍信息编辑窗体" style="width:400px;height:400px;"
data-options="iconCls:'icon-save',resizable:true,modal:true,closed:true,buttons:'#fbtns'">
<form id="ff" method="post">
<input type="hidden" name="id" />
<div>
<label for="name">书籍名称:</label>
<input class="easyui-validatebox" type="text" name="name" data-options="required:true" />
</div>
<div>
<label for="cid">书籍类别:</label>
<input class="easyui-validatebox" type="text" name="cid" data-options="required:true" />
</div>
<div>
<label for="author">作者:</label>
<input class="easyui-validatebox" type="text" name="author" data-options="required:true" />
</div>
<div>
<label for="price">价格:</label>
<input class="easyui-validatebox" type="text" name="price" data-options="required:true" />
</div>
<div>
<label for="image">图片地址:</label>
<input class="easyui-validatebox" type="text" name="image" data-options="required:true" />
</div>
<div>
<label for="publishing">出版社:</label>
<input class="easyui-validatebox" type="text" name="publishing" data-options="required:true" />
</div>
<div>
<label for="description">描述:</label>
<input class="easyui-validatebox" type="text" name="description" data-options="required:true" />
</div>
<div>
<label for="state">物流状态:</label>
<input class="easyui-validatebox" type="text" name="state" data-options="required:true" />
</div>
<div>
<label for="deployTime">发布时间:</label>
<input class="easyui-validatebox" type="text" name="deployTime" data-options="required:true" />
</div>
<div>
<label for="sales">数量:</label>
<input class="easyui-validatebox" type="text" name="sales" data-options="required:true" />
</div>
</form>
<div id="fbtns">
<a id="btn-save" href="#" class="easyui-linkbutton"
data-options="iconCls:'icon-save'">提交</a>
<a id="btn-cancel" href="#"
class="easyui-linkbutton" data-options="iconCls:'icon-cancel'">取消</a>
</div>
</div>
<table id="dg"></table>
</body>
</html>
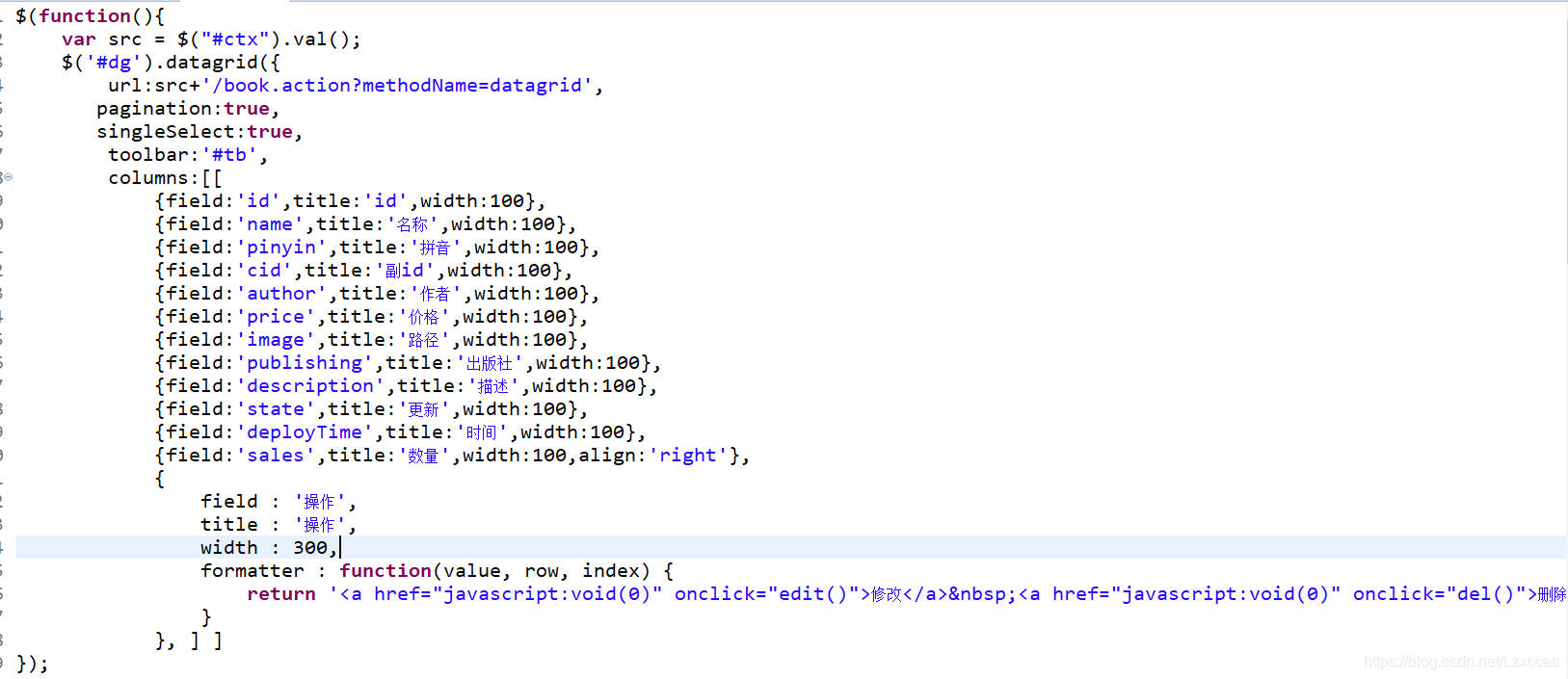
写好了之后我们在addbook.js里面写好删除和修改两个操作

给新增按钮绑定事件

点击提交后台增加

删除事件

我们写修改的时候可以写一个二合一事件
public String save(HttpServletRequest req,HttpServletResponse resp) {
try {
if(book.getId()!=0) {
this.bookdao.edit(book);
}else {
this.bookdao.add(book);
}
ResponseUtil.writeJson(resp, Result.SUCCESS);
} catch (NoSuchFieldException e) {
e.printStackTrace();
} catch (SecurityException e) {
e.printStackTrace();
} catch (IllegalArgumentException e) {
e.printStackTrace();
} catch (IllegalAccessException e) {
e.printStackTrace();
} catch (SQLException e) {
e.printStackTrace();
} catch (Exception e) {
e.printStackTrace();
}
return null;
}
最后写上修改事件

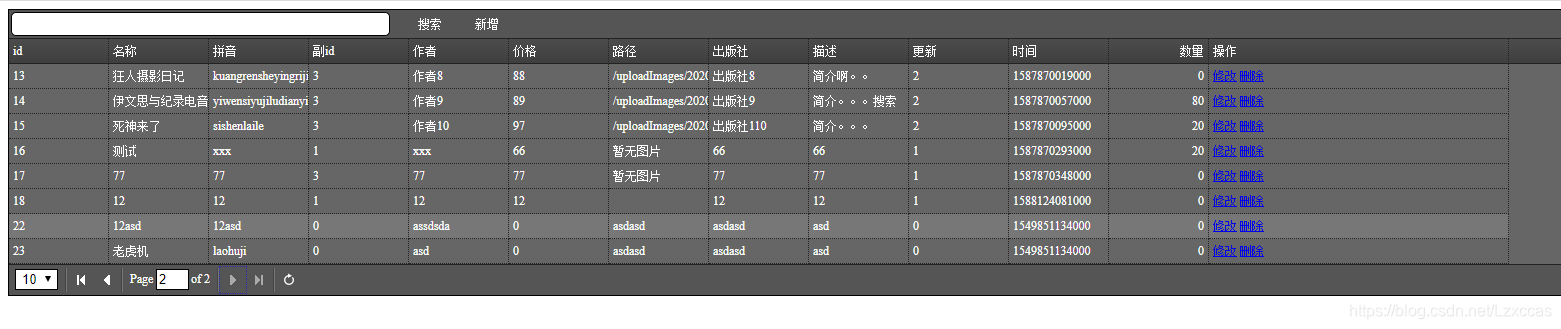
测试下:
新增 一个老虎机 注意时间填写格式必须为2019-02-11 10:12:14



修改老虎机为老鼠药

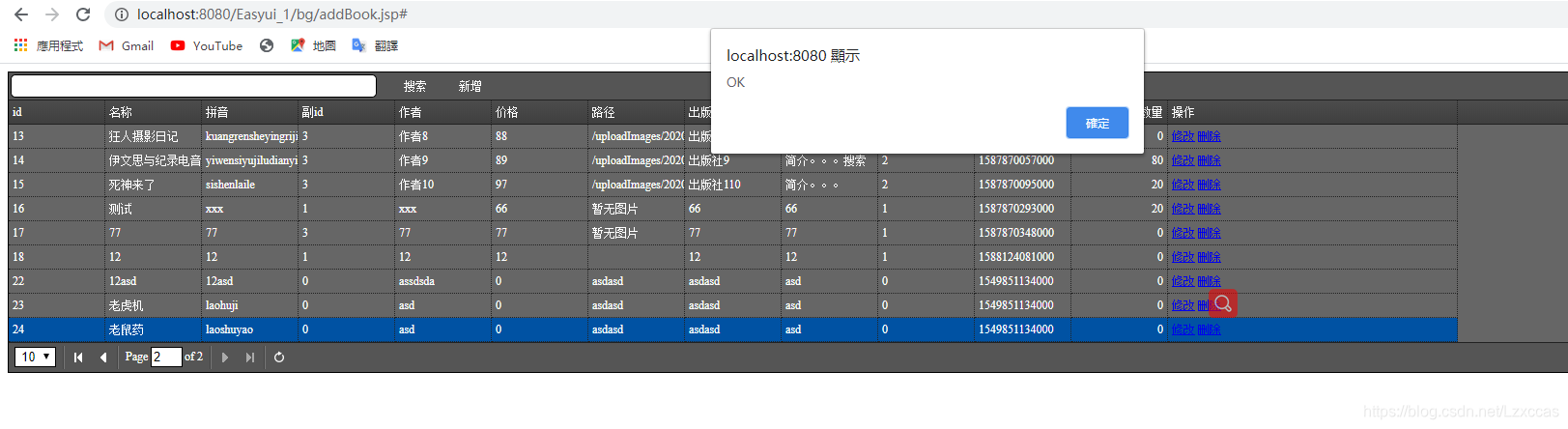
删除


今天思路不是很好 看看就行