该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流
项目运行
环境配置:
Node.js+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue+Express
。
项目技术:
Express
框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.
运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.
开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql
环境:建议是用5.7版本均可
4.
硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11
:这个版本不限10/11/14/15都可以。;
Node.js
毕设帮助,指导,本源码
(
见文末
)
,调试部署
3.4
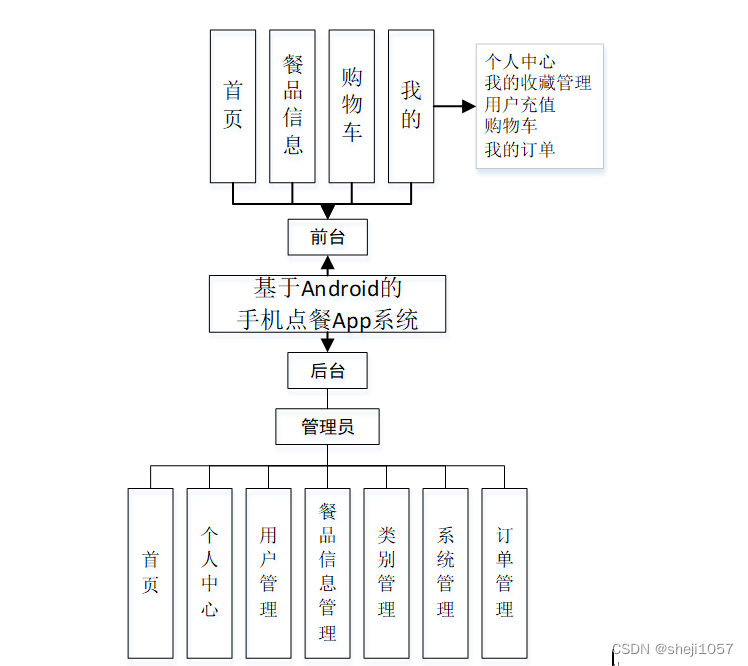
系统功能结构
该部分内容提供用户注册,用户资料修改,我的收藏管理、用户充值、购物车、我的订单等等功能。
该部分内容包含了首页、个人中心、用户管理、餐品信息管理、类别管理、系统管理、订单管理等功能。管理员可对所有的信息进行增、删、改、查,能对用户信息进行管理,更新最近的手机点餐信息。
为了方便更直观的理解,下图以图形形式给出关于整个系统的结构图。系统总体功能结构图3-1如图所示:

图3-1系统总体功能结构图
3.5
系统流程分析
3.5.1
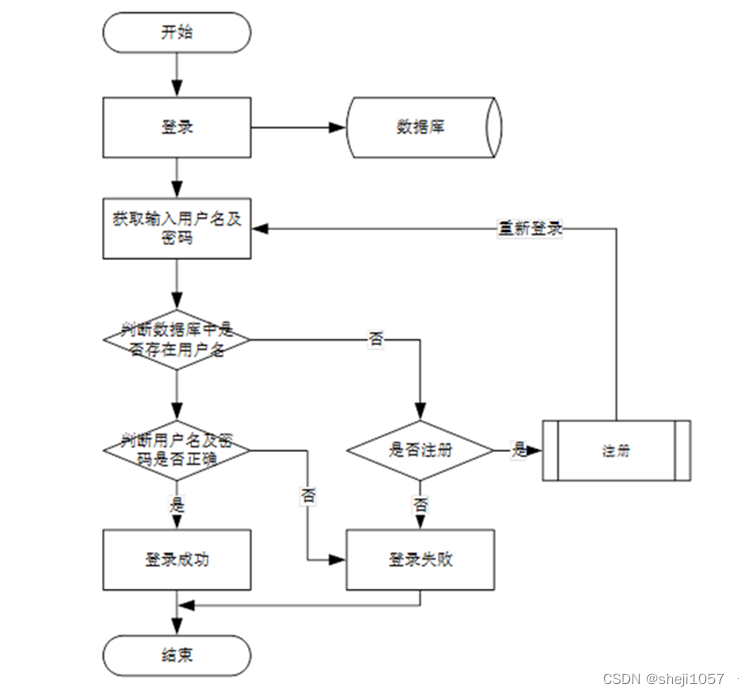
操作流程

图3-2登录流程图
3.5.2
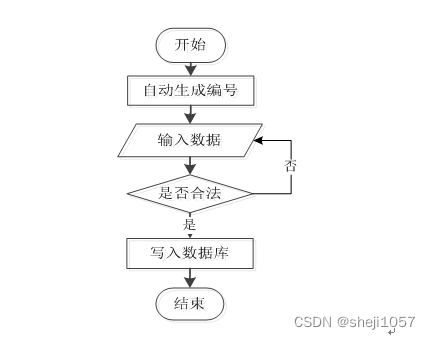
添加信息流程
添加信息流程图,如图所示:

图3-3添加信息流程图
3.5.3
删除信息流程
删除信息流程图,如图所示:

图3-4删除信息流程图
4.1
数据库概念设计
在对数据库设计之前首先要分析一下手机点餐App的功能,和各模块之间的关系,再对数据表进行设计。每一个模块的实体都会对应多个实体对象,下面是几个系统中的数据实体如下所示。
用户注册实体E-R图如图4-1所示:

图4-1用户注册E-R图
餐品信息E-R图如图4-2所示:

图4-2餐品信息E-R图
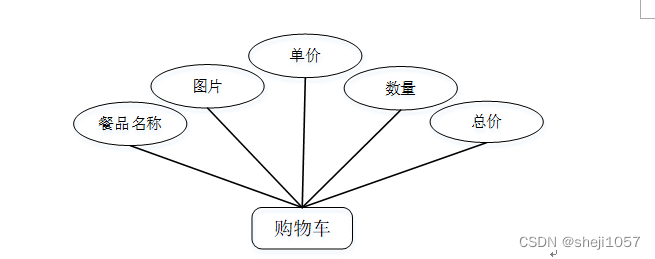
购物车E-R图如图4-3所示:

图4-3购物车E-R图
5.1 APP
端(用户功能)
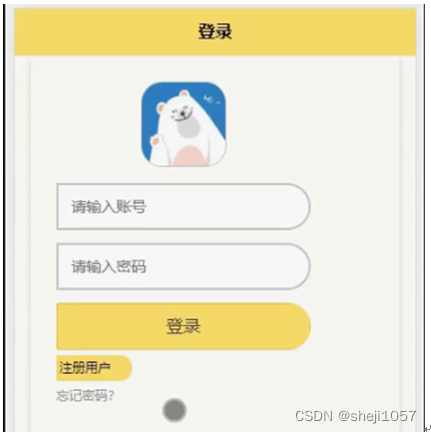
用户登录,用户进入app,输入自己的账号和密码进行系统登录操作,如图5-1所示。

图5-1登录界面图
注册用户,用户进入注册页面,通过填写账号、密码、确认密码、姓名、性别、邮箱、手机号码等信息进行注册操作,如图5-2所示。

图5-2用户注册界面图
用户登陆系统后,可以对首页、餐品信息、购物车、我的等内容进行详细操作,如图5-3所示。

图5-3 app首页界面图
餐品信息,在餐品信息页面可以查看餐品名称、类别、口味、图片、价格、原材料、发布日期、点击次数、餐品简介、餐品详情等信息,可根据需要进行加入购物车、立即订购、评论或收藏操作,如图5-4所示。

图5-4餐品信息界面图
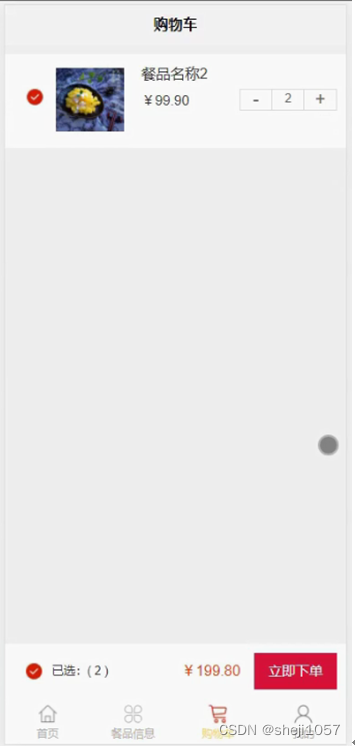
购物车,在购物车页面可以查看餐品名称、图片、单价、数量、总价等信息,可根据需要进行立即下单操作,如图5-5所示。

图5-5购物车界面图
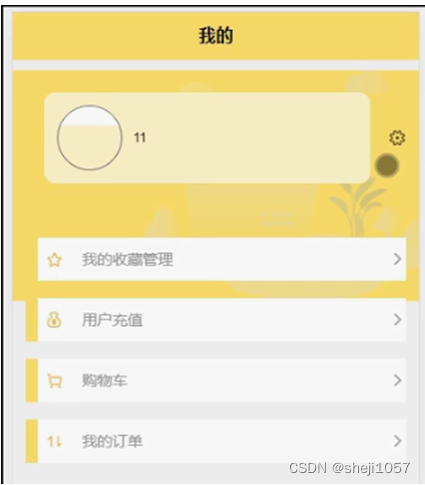
用户,在我的页面可以对个人中心、我的收藏管理、用户充值、购物车、我的订单等详细信息进行操作,如图5-6所示。

图5-6用户功能界面图
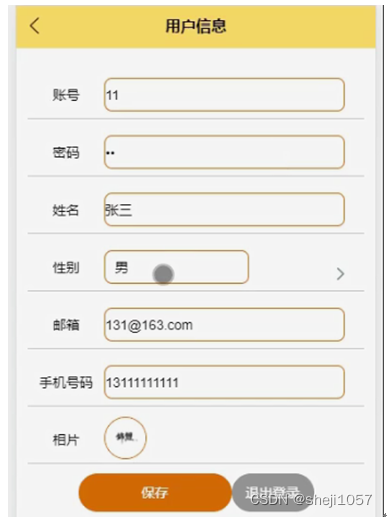
用户信息,在用户信息页面通过填写账号、密码、姓名、性别、邮箱、手机号码、相片等信息进行保存或退出登录操作,如图5-7所示。

图5-7用户信息界面图
5.2
后端管理员功能模块
管理员登录,管理员通过输入用户名,密码,在角色中选择管理员,点击登录进入系统操作进行操作,如图5-8所示。

图5-8管理员登录界面图
管理员登陆系统后,可以查看首页、个人中心、用户管理、餐品信息管理、类别管理、系统管理、订单管理等功能,还能对每个功能逐一进行相应操作,如图5-9所示。

图5-9管理员功能界面图
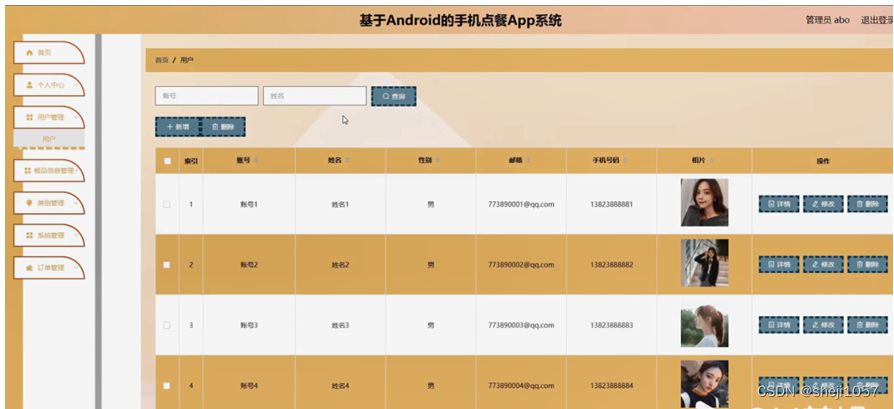
用户管理,在用户管理页面可以对索引、账号、姓名、性别、邮箱、手机号码、相片等内容进行详情,修改或删除等操作,如图5-10所示。

图5-10用户管理界面图
餐品信息管理,在餐品信息管理页面可以对索引、餐品名称、餐品图片、类别、口味、原材料、发布日期、价格等内容进行详情,修改,查看评论或删除操作,如图5-11所示。

图5-11餐品信息管理界面图
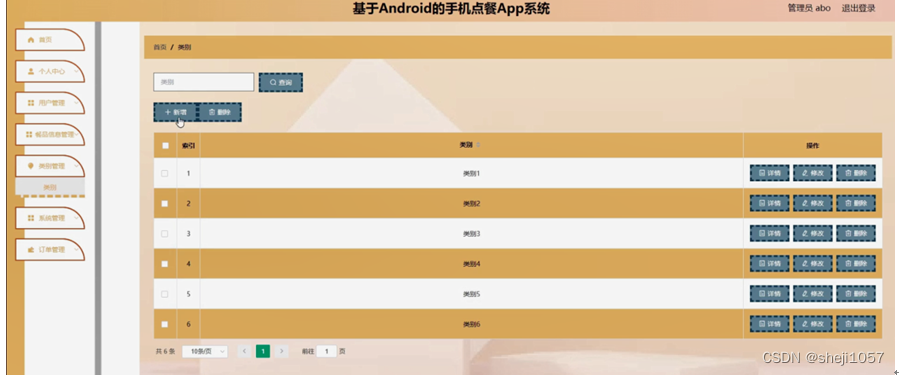
类别管理,在类别管理页面可以对索引、类别等内容进行详情,修改或删除操作,如图5-12所示。

图5-12类别管理界面图
Node.js
毕设帮助,指导,源码获取,调试部署