开发中遇到的问题,记录下.
在开发中遇到一个需求,需要把查出来的数据通过点击事件异步显示到页面上去,由于用到的框架是springboot,也没多想就直接去用thymeleaf了.结果就是model可以放进去,页面就是取不出来.后来才明白,这根本就是两码事,规规矩矩去取出data.拼接了.(查出来的数据是json格式的).
开始前先介绍总结下ajax前后台知识,一步一步来:
1.使用ajax之前先引入jquery
<script type="text/javascript" src="js/jquery-1.8.2.js"></script>2.ajax常用格式
$.ajax({
url: 'user/checkUname', // url :请求地址
type: 'post', //type :请求类型:post/get
data: {
//data :发送给服务器的数据
uUsername: u, // 使用自己声明的对象
uPwd: $("#pwd").val() < !--直接获取页面的对象
},
dataType: 'json', //dataType:服务器返回的数据类型 text/xml/script/html/json/jsonp
success: function (data) { //回调函数
console.log(data);//浏览器控制台显示返回内容(建议使用)
alert(data);//弹框显示返回内容
}
});3.json 装换配置:
3.1.使用@ResponseBody // 这个注解一定要记得加
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.9.0</version>
</dependency>1).返回值写需要返回的类型
2.)直接返回内容
@RequestMapping("checkName")
@ResponseBody
public List<User> checkName(User user){
List <User> userList = new ArrayList<User>();
userList.add(user);
userList.add(user);
return userList;
}
二,使用alibaba的json转换工具
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.4</version>
</dependency>1).返回值写String类型
2).JSON.toJSONString(userList);
@RequestMapping("checkName")
@ResponseBody
public String checkName(User user){
List <User> userList = new ArrayList<User>();
userList.add(user);
userList.add(user);
return JSON.toJOSNString(userList);
}
4.ajax回调函数处理数据服务器返回的json数据
success:function(data){
console.log(data);
alert(data.state);
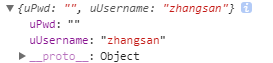
}1)获取返回值是对象的josn数据内容

获取用户名:zhangsan, data.uUsername; (data.变量名)
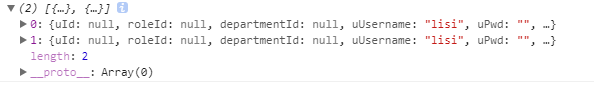
2)获取返回值是List的josn数据内容

获取用户名:lisi , data[0].uUsername; (data[ 索引].变量名)
获取用户名:lisi , data[1].uUsername;
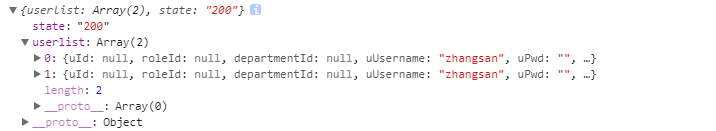
3)获取返回值是Map的josn数据内容
@RequestMapping("checkName")
@ResponseBody
public Map<Object,Object> checkName(User user){
List <User> userList = new ArrayList<User>();
userList.add(user);
userList.add(user);
HashMap<Object,Object> map = new HashMap<>();
map.put("userList",userList);
map.put("state","200");
return map;
}

获取状态:data.state;
获取list中第一个user的名字:data.userlist[0].uUsername;
注意:
json数据解析主要是看层级,遇到{ }里的内容使用 . 获取,遇到0,1… 使用 [ ] 获取;
上实际代码:html代码
<li class="">
<a href="#tab-3" data-toggle="tab"
th:onclick="'javascript:viewLogisticDetail()'">信息查询</a>
</li>(忽略样式,我的效果是选项卡)
<div class="tab-pane" id="tab-3">
<table class="table table-striped">
<thead>
<tr>
<th id="num">序号</th>
<th id="OptDate">操作时间</th>
<th id="OptMan">操作人</th>
<th id="OptReason">操作原因</th>
<th id="OptSiteName">操作地址</th>
</tr>
</thead>
<tbody id="tbody-result">
</tbody>
</table>
</div>js代码:
function viewLogisticDetail() {
var url = "url"
var OptDate = $("#OptDate").val();
var OptMan = $("#OptMan").val();
var OptReason = $("#OptReason").val();
var OptSiteName = $("#OptSiteName").val();
$.ajax({
url: url,//url地址
dataType: 'json',
type: 'post',
data: {
optDate: OptDate,//这里 : 前面一定要和json里面的字段一致.
optMan: OptMan,
optReason: OptReason,
optSiteName: OptSiteName
},
success: function (data) {
$("#tab-3").addClass("active");
var dataObj = data.msg;//取出来想要的的json
var parseJSON = $.parseJSON(dataObj);//用于将符合标准格式的的JSON字符串转为与之对应的JavaScript对象。
var ht = '';
for (var i = 0; i < parseJSON.length; i++) {
if (parseJSON[i].optMan == undefined) {
parseJSON[i].optMan = '';
}
if (parseJSON[i].optSiteName == undefined) {
parseJSON[i].optSiteName = '';
}
if (parseJSON[i].optReason == undefined) {
parseJSON[i].optReason = '';
}
if (parseJSON[i].preOrNextStation == undefined) {
parseJSON[i].preOrNextStation = '';
}
ht = ht + '<tr>';
ht = ht + '<td>' + (i + 1) + '</td>';
ht = ht + '<td>' + new Date(parseJSON[i].optDate).format("yyyy-MM-dd hh:mm:ss") + '</td>';
ht = ht + '<td>' + parseJSON[i].optMan + '</td>';
ht = ht + '<td>' + parseJSON[i].optReason + '</td>';
ht = ht + '<td>' + parseJSON[i].optSiteName + '</td>';
ht = ht + '</tr>';
}
$("#tbody-result").html(ht);
}
}
})
};