element-UI Pagination 分页 布局,自定义布局
分页左右布局,自定义布局
elm 分页默认布局是 左对齐的

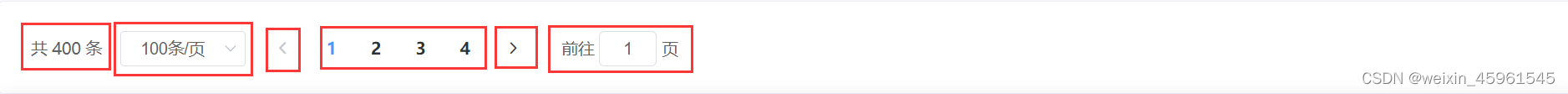
我们这节要实现的效果是这样 (主要是拆分 分页每个一项)
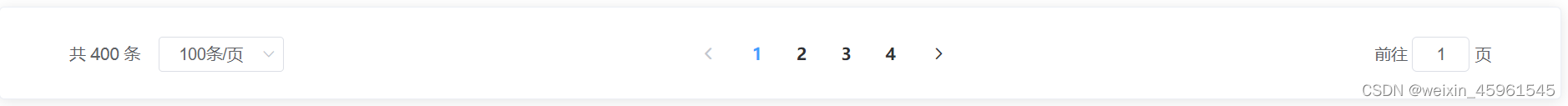
- 两端对齐用的比较多

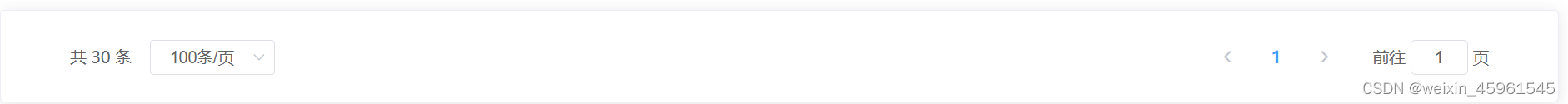
或者这样

直接上代码
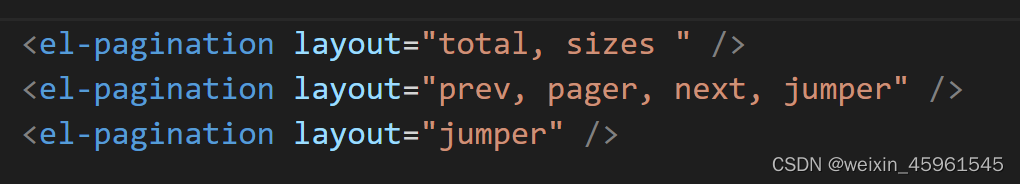
<template> <el-card> <div class="paging"> <el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="currentPage" :page-sizes="[100, 200, 300, 400]" :page-size="100" layout="total, sizes " :total="400" /> <el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="currentPage" :page-sizes="[100, 200, 300, 400]" :page-size="100" layout="prev, pager, next,jumper" :total="400" /> </div> </el-card> </template> <script> export default { data() { return { currentPage: 1, } }, // 组件方法 methods: { handleSizeChange(val) { console.log(`每页 ${val} 条`) }, handleCurrentChange(val) { console.log(`当前页: ${val}`) }, }, } </script> <style> .paging { display: flex; justify-content: space-between; margin: 0 30px; } </style>主要通过
loyout
属性 如果你想要图2上的布局如上代码
你想要左中右布局图三效果 你需要用三个 el-pagination 只需要指定他们三个不同的layout 属性的内容就行了 比如这样
省略了一些代码
图三的效果
然后你就可以用flex布局 或者layout布局 来设置布局方式
// 总条数 每页显示多少条 < 当前页 > 前往第几页 layout="total, sizes, prev, pager, next, jumper"下期会出一个 el-table + el-pagination + 分页请求数据 的文章 著:野生程序员只会CV
版权声明:本文为weixin_45961545原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。