前言
最近在搞卡通渲染器,blender和unity里都搞了一波,总结了一些方法分享给大家。

方法一:法线外扩
实现:

先上个图,原理很简单
- 找他的法线位置
- 对法线位置进行外扩
- 外扩之后避免坐标不对又加上了自身坐标
- 改颜色
- 通过Is Front Face来判断是否是正面你,进行背面剔除(必须开双面)
缺点:
对棱角分明的物体很不友好,查了一圈外网大家对这个都非常的头疼。

尤其我还是用的low poly的模型

方法二、Sobel边缘检测(官方示例学的)
实现方法
原理是用sobel作为算子,然后对屏幕上所有的物体在渲染前进行计算,然后再添加描边效果后,再进行输出。
这里就用到了URP的一些特性

然后打开示例工程准备拷贝他们的文件
示例工程
就是用他们这个方法


拷贝这两个文件

和这个shader文件
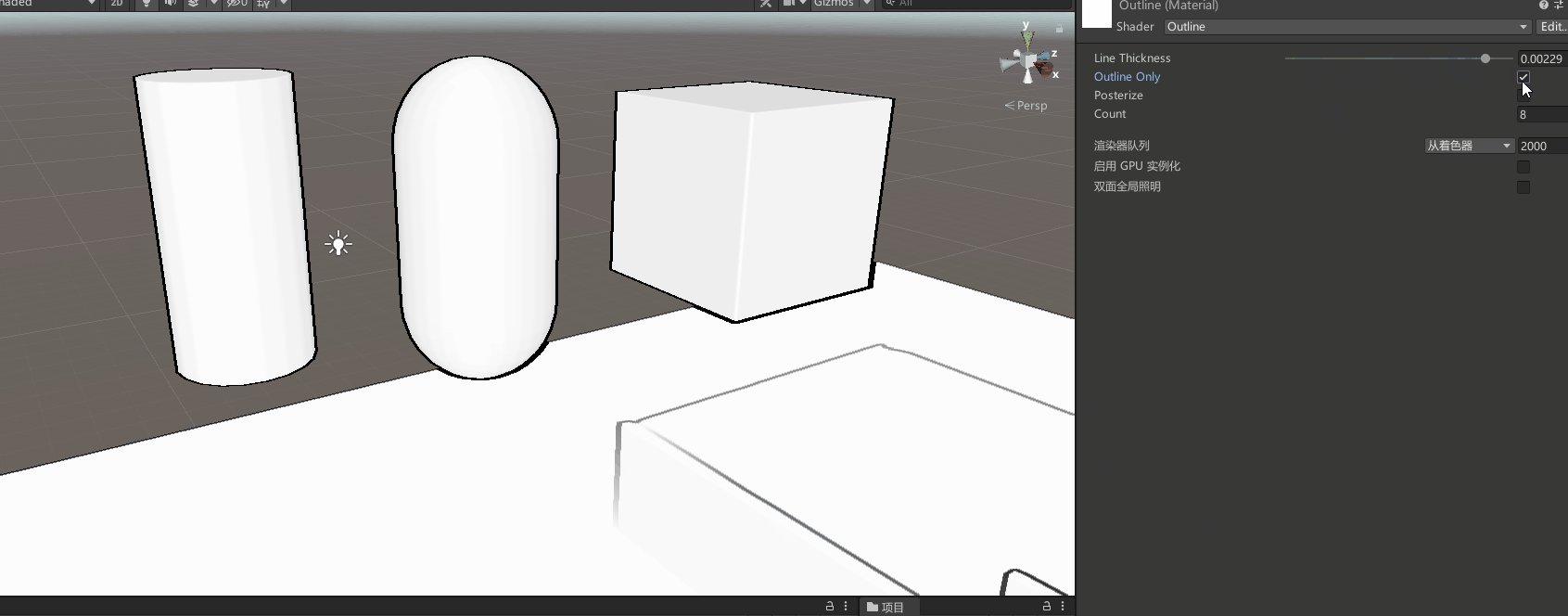
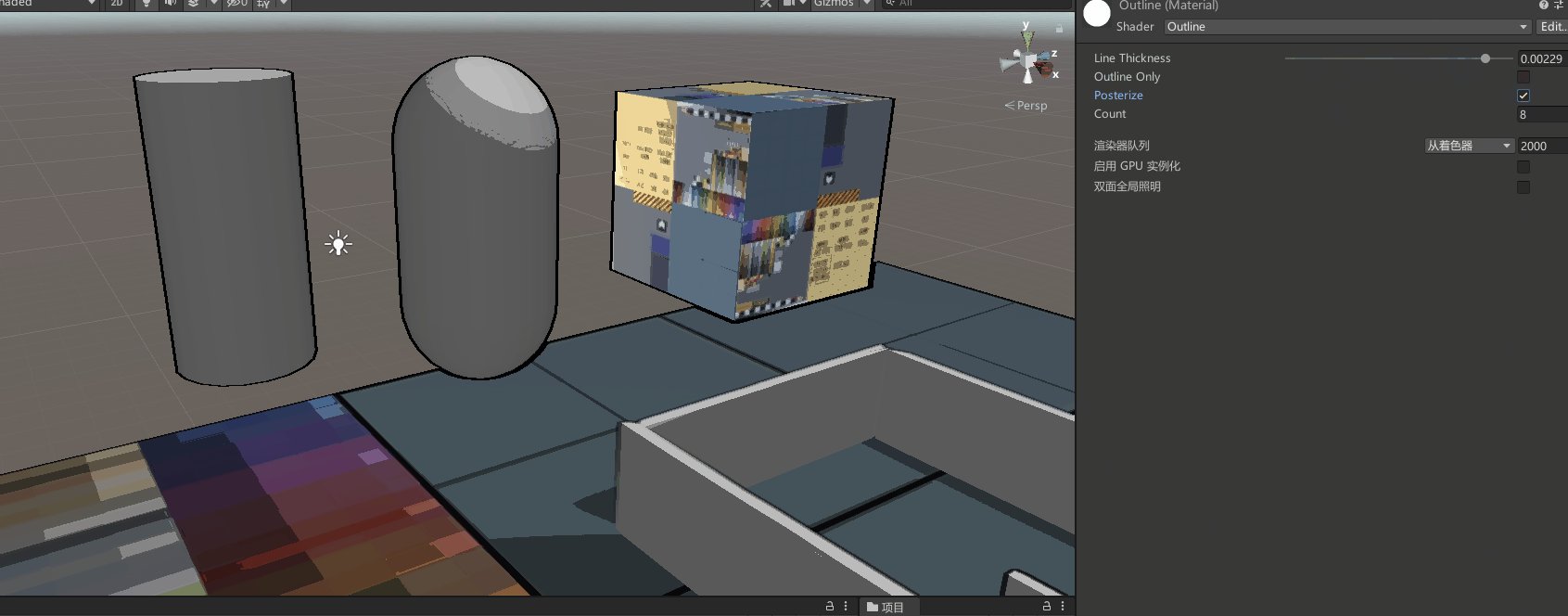
然后对应这个shader创建一个材质球

在自定义渲染管线下创建一个这个,然后附加材质球

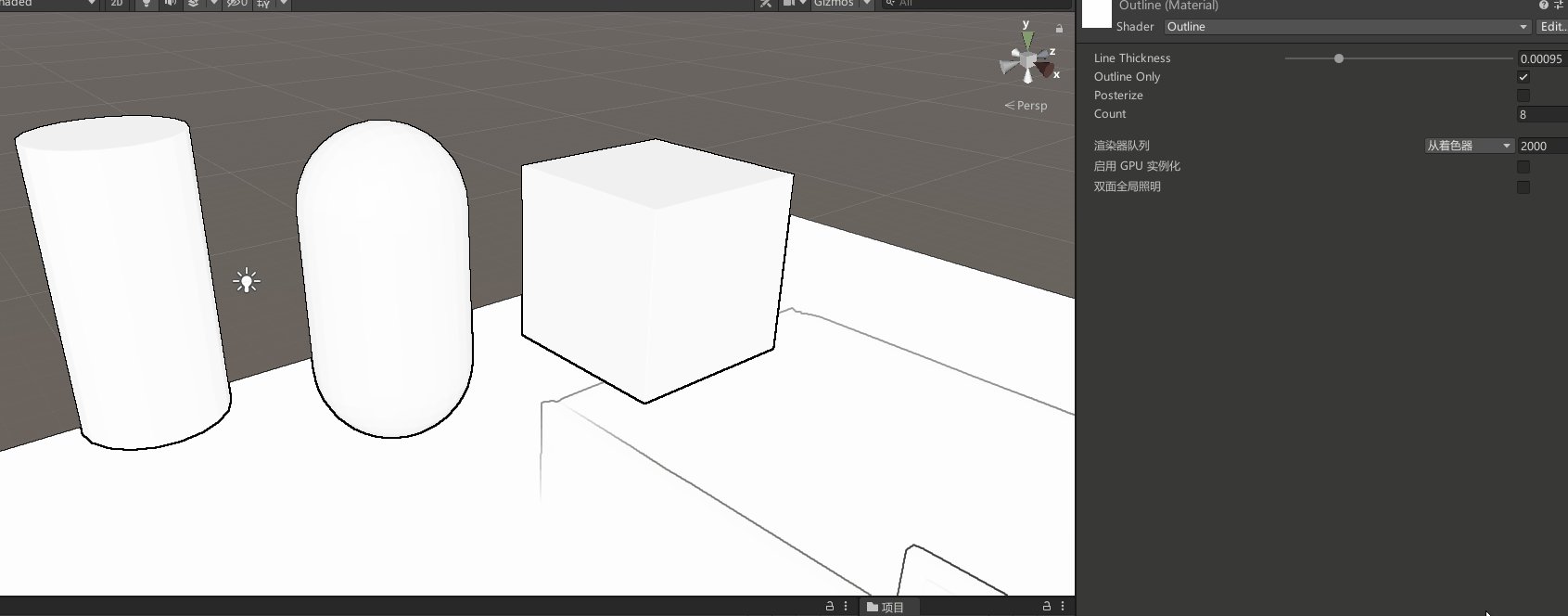
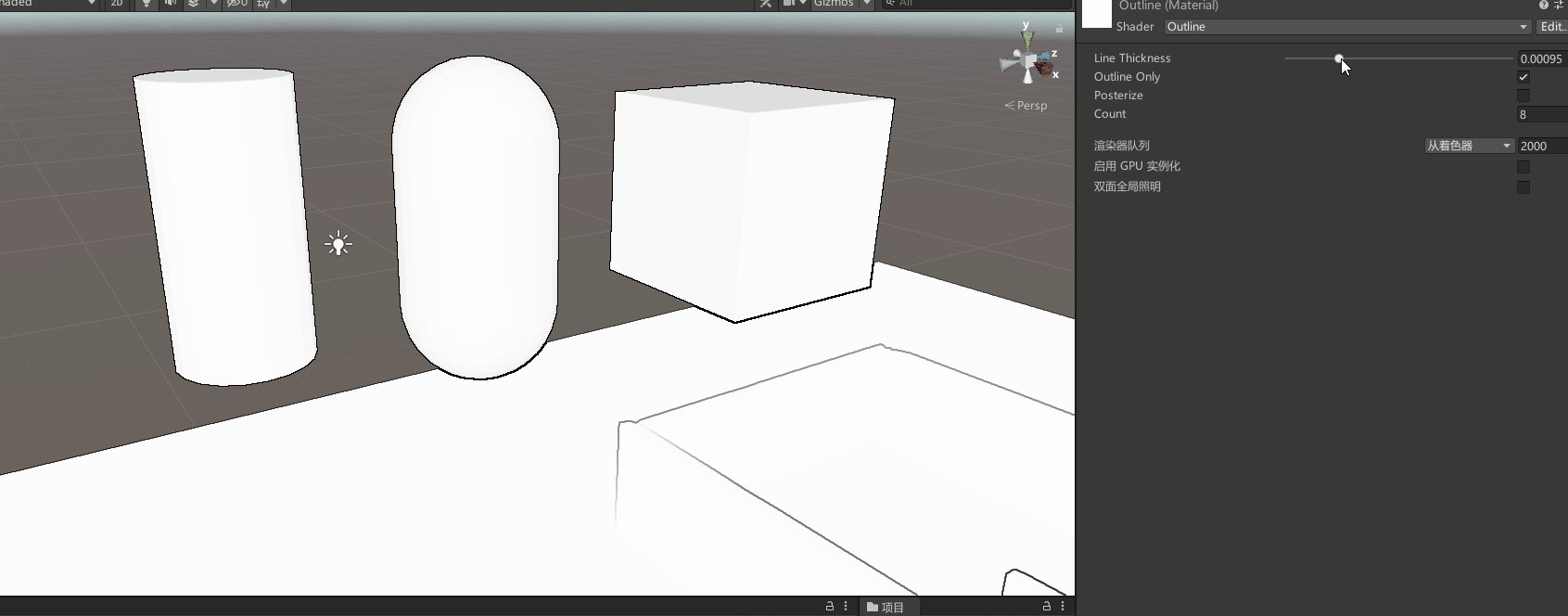
然后调整材质球的设置就可以了

具体实现代码那个文件里也有,感兴趣的老哥可以看看,如果做成shaderGraphs版本的记得叫我学一下……
官方甚至自己带了一个卡通渲染器在里面
缺点

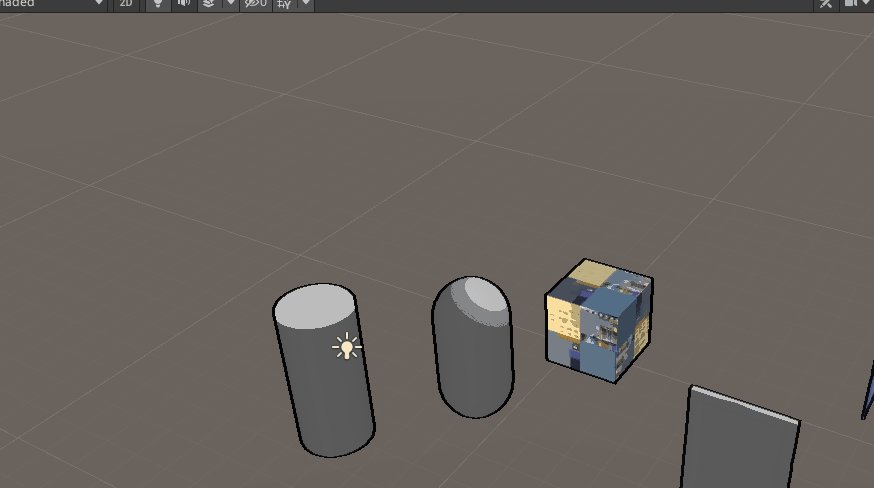
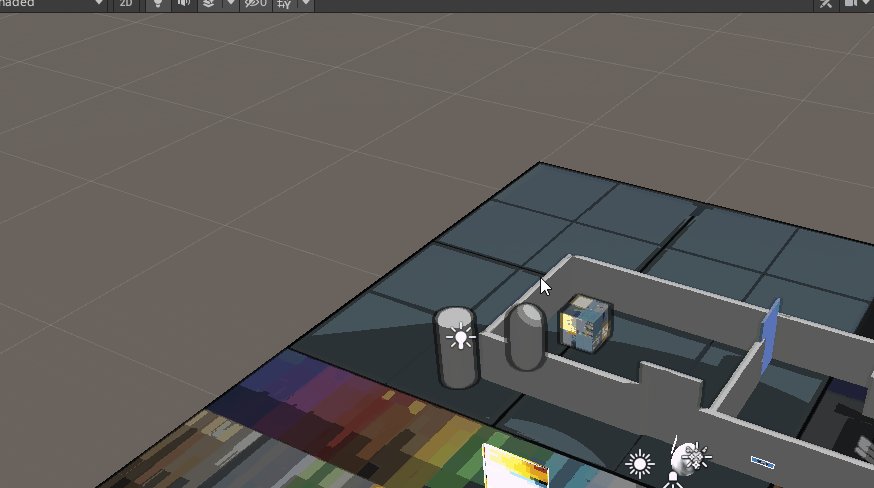
渲染背景色差较大的边缘会非常清晰,当距离拉远或者色块差异较小的时候就会产生模糊边缘
(所以官方示例怼了个第一人称3D……)
另一个问题就是,这个不能分层渲染,得自己再加工一下,让指定的物体有描边
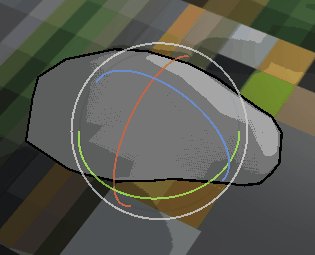
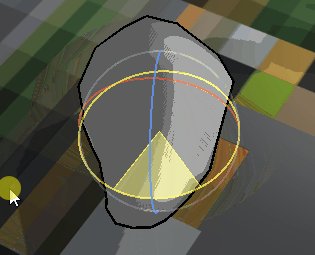
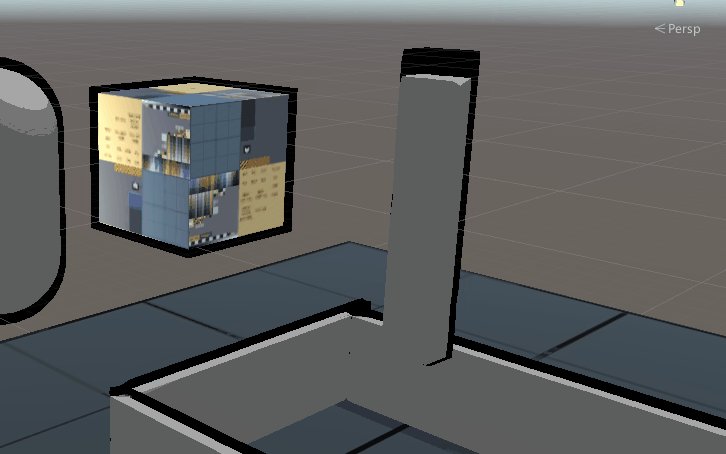
方法三、体积膨胀
这个方法其实主要是为了去搞这种边缘比较直的物体的


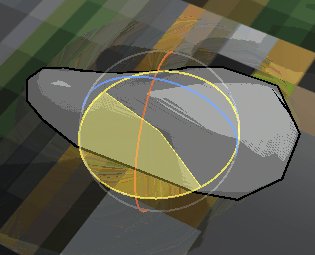
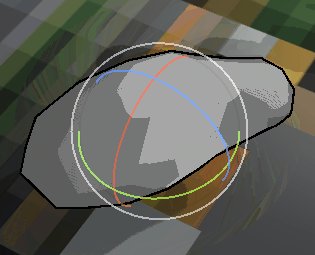
原理其实和法线那个差不多,只不过这个是为了扩张整个模型,然后再计算遮挡信息。
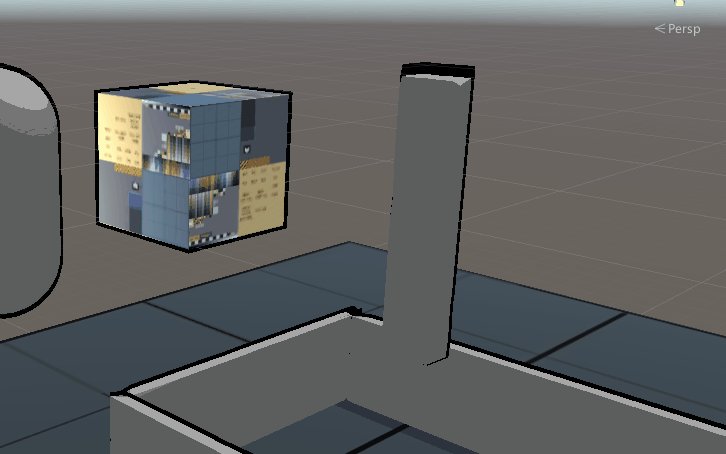
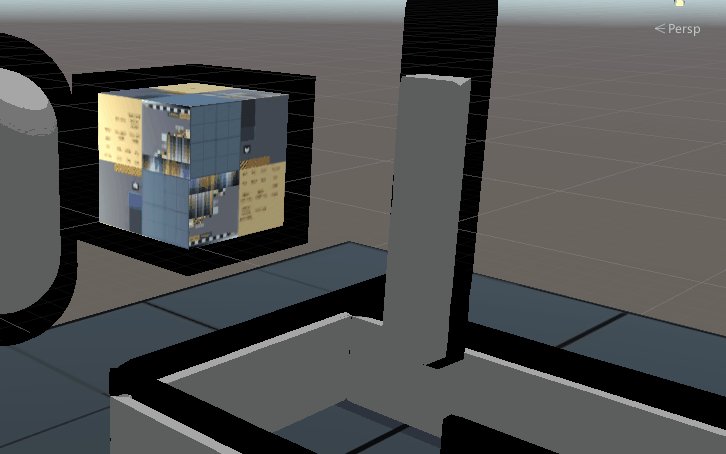
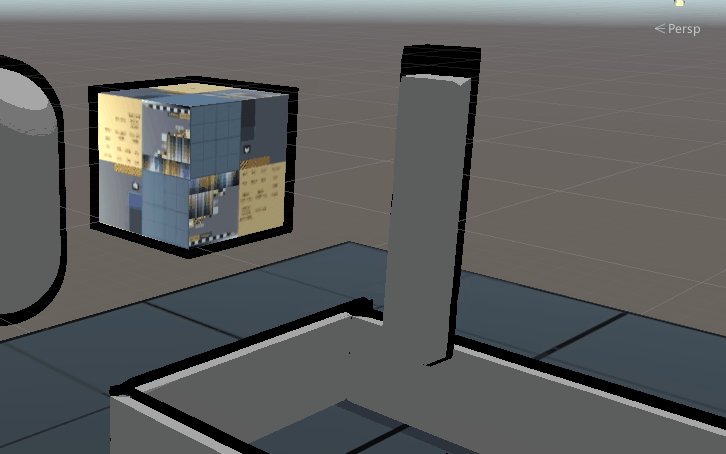
缺点
只能解决?
模型轴心在中心位置的模型
?
如果不在中心,描边就会错位

结束
其实还有一种非常变态的办法,是我目前项目去使用的。
不在unity中创建描边,直接在blender中创建

这样导出到FBX的时候,会保留模型的描边材质通道

然后给这个材质附加一个黑色就行了