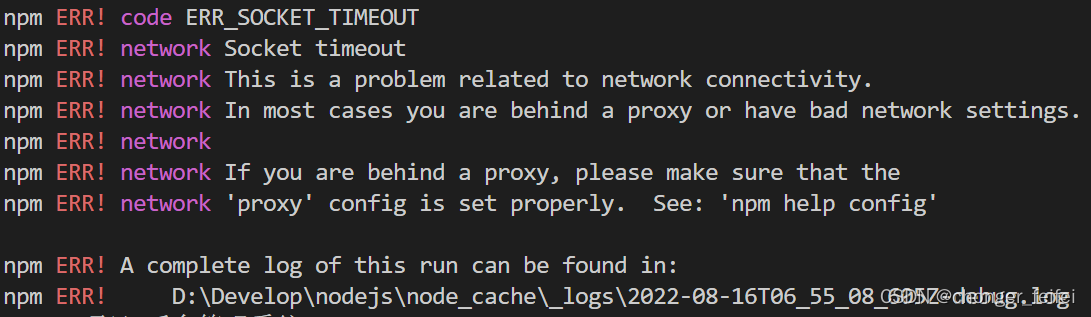
npm ERR! code ERR_SOCKET_TIMEOUT
原因:请求到rxjs端口超时,也有可能当时网络不稳定断掉了

解决:先执行
npm install rxjs
,再安装需要的包
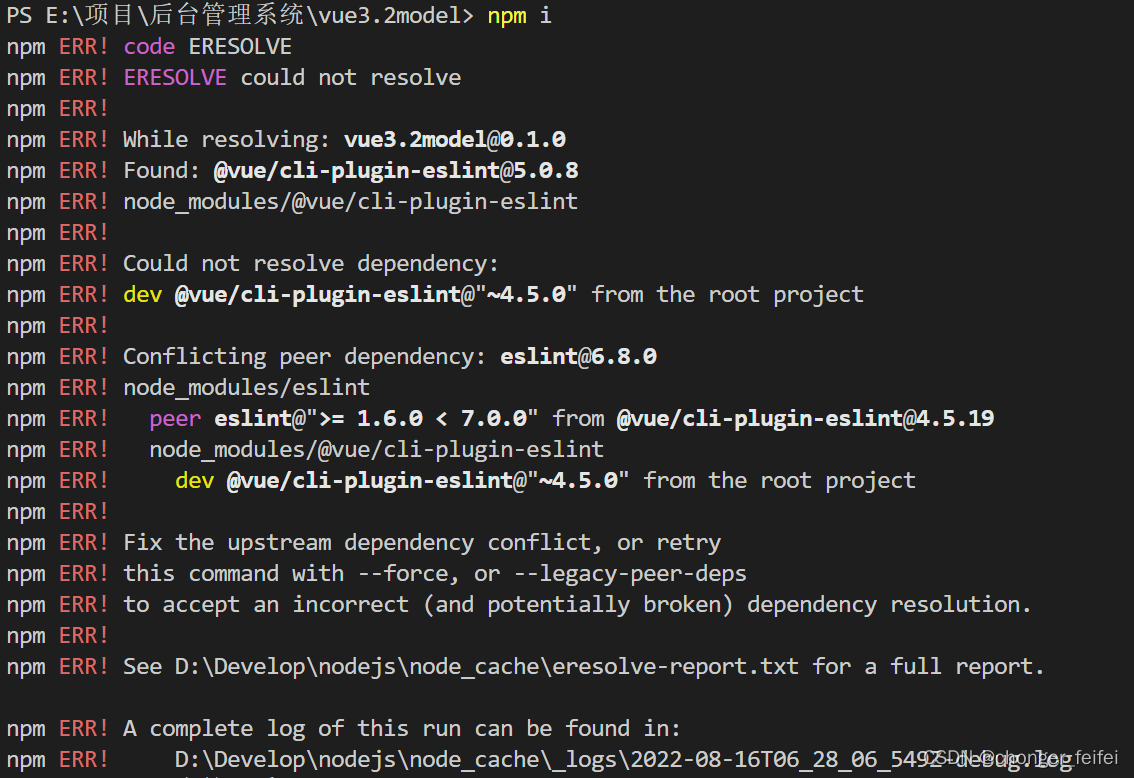
npm ERR! code ERESOLVE

情景:运行npm i element-ui -S时报错
原因:npm版本问题
解决:命令后加 –legacy-peer-deps,即 npm i element-ui -S –legacy-peer-deps
NPM v7现在默认安装peerDependencies。
在很多情况下,这会导致版本冲突,从而中断安装过程。
–legacy-peer-deps标志是在v7中引入的,目的是绕过peerDependency自动安装;它告诉 NPM 忽略项目中引入的各个modules之间的相同modules但不同版本的问题并继续安装,保证各个引入的依赖之间对自身所使用的不同版本modules共存。
详见
npm i –legacy-peer-deps命令是什么?为什么可以解决下载时候产生的依赖冲突呢?
Error: Cannot find module ‘babel-plugin-component‘
按需引入Elementplus,按照官方文档的配置报错
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-wdGoRjpx-1666918317100)(C:\Users\Administrator\AppData\Roaming\Typora\typora-user-images\image-20220816163221989.png)]](https://img-blog.csdnimg.cn/fc29b09e513b4643b1bdeaaae2e5fa14.png)
原因:官方文档没及时更新
版权声明:本文为chonger_feifei原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。