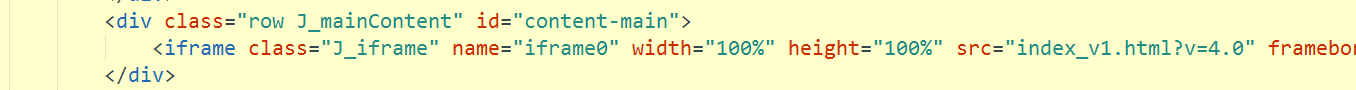
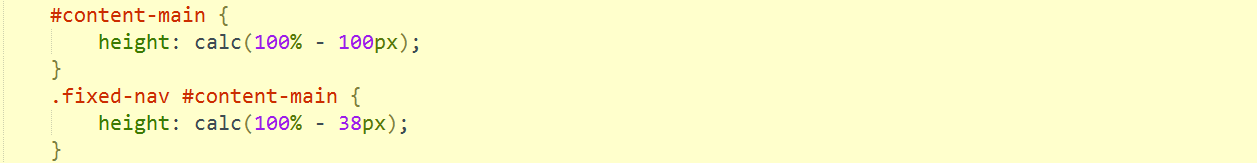
做公司后台管理系统时,右边content-main内容块高度出现了兼容问题。是content-main包裹了iframe。如何兼容ie8,贴出以下代码部分(css,js)原来css供参考
另一个参考地址:https://stackoverflow.com/questions/11117216/css-width-calc100-100px-alternative-using-jquery
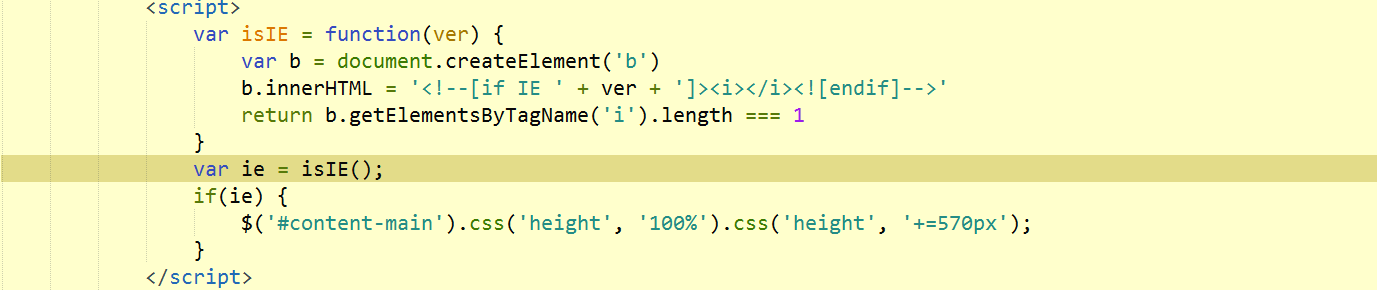
js部分代码如下:
<script>
var isIE = function(ver) {
var b = document.createElement(‘b’)
b.innerHTML = ‘<!–[if IE ‘ + ver + ‘]><i></i><![endif]–>’
return b.getElementsByTagName(‘i’).length === 1
}
var ie = isIE();
if(ie) {
$(‘#content-main’).css(‘height’, ‘100%’).css(‘height’, ‘+=570px’);
}
</script>