目录
? 问题描述
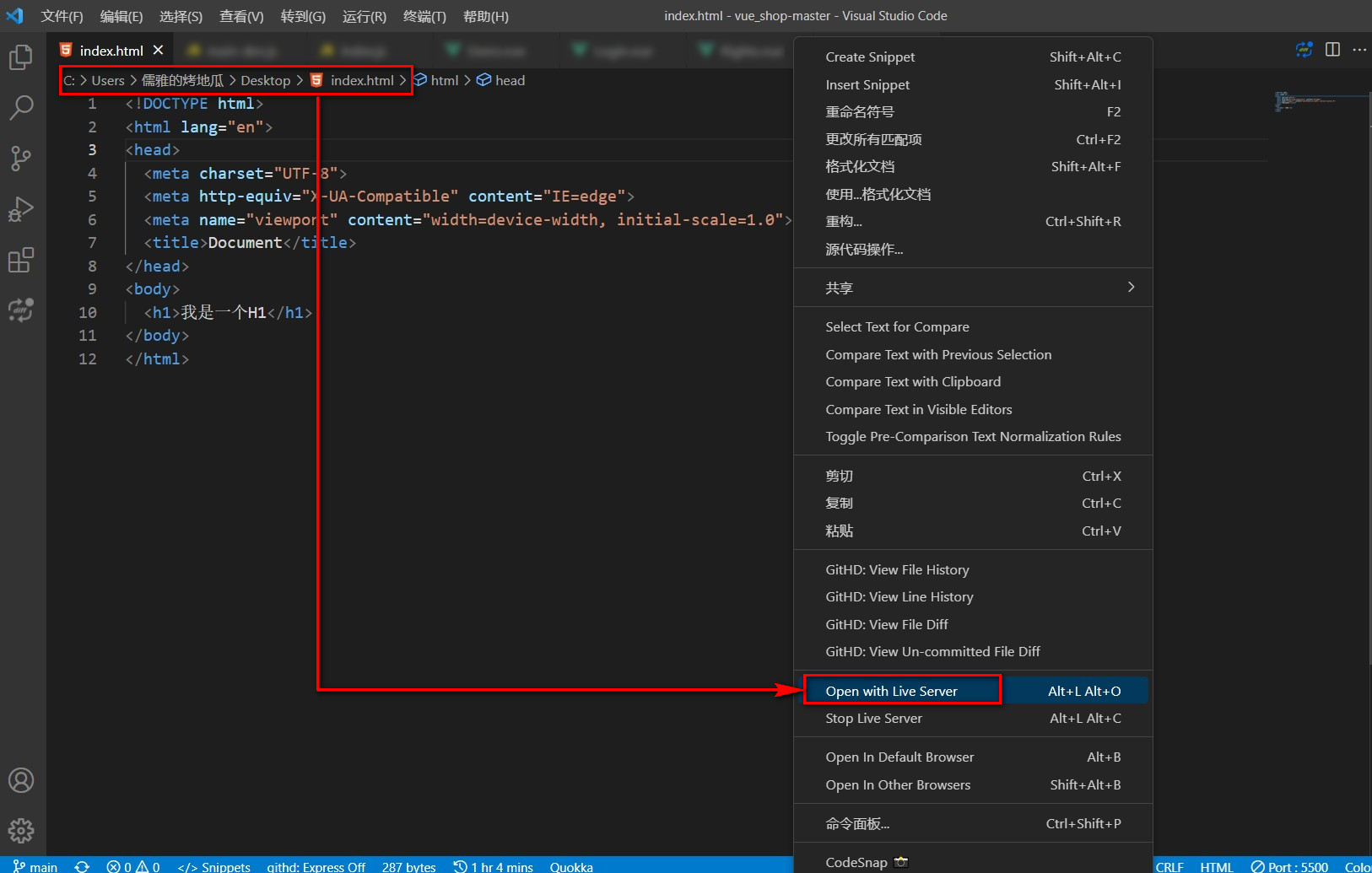
大家平时可能会遇到这样一种情况,假如你用vscode 打开桌面的一个index.html文件,然后用
Open with Live Server
的方式在浏览器中打开:

会出现如下图的页面展示效果
,目录是
~/
,该页面的标题
listing directory
。
如果出现这种情况并且不是自己所想要的结果,其实是
Open with Live Server
打开html文件的方式有问题。

可能会有人想问,目录
~/
下的文件是怎么回事,这是因为我
用vscode打开的index.html文件是和我的一个项目处于同一个vscode编辑器运行环境里。然后用
Open with Live Server
方式
打开index.html文件,vscode会新开一下内置服务器,端口默认 5500, 服务器根目录:就是当前项目的根目录,即 http://127.0.0.1:5500/,也就是通过请求路径:http://127.0.0.1:5500/,即可访问到服务器根目录。所以,可以任意通过http://127.0.0.1:5500/来找到项目文件、图片,打开index.html文件,实际上就是在服务器中启动了一个项目了。
? 正确的打开方式
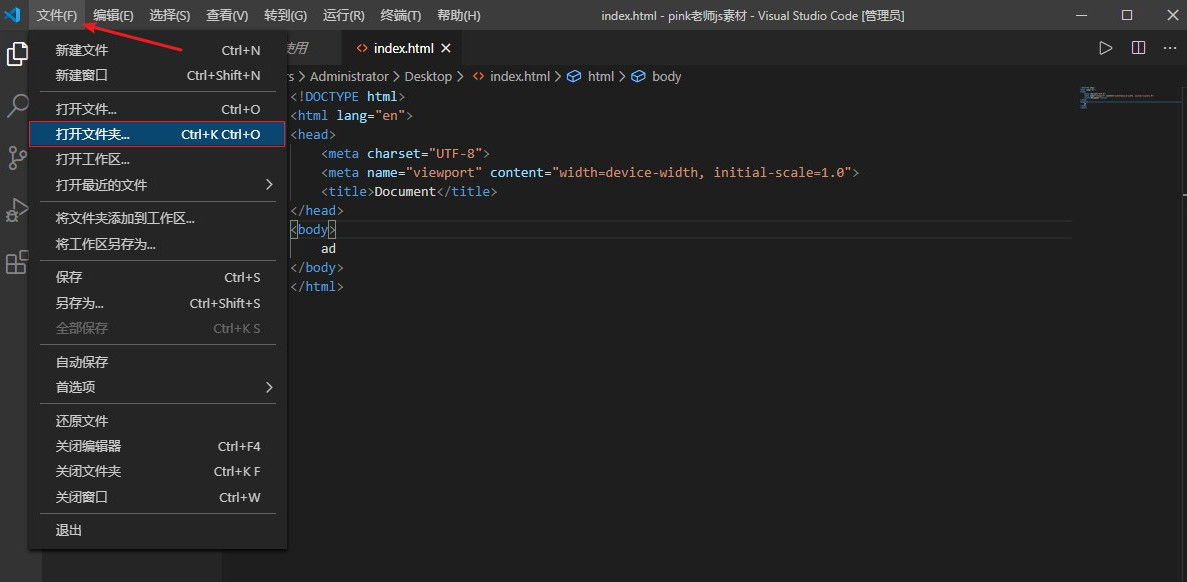
假设有一个index.html文件,想用Live Server方式打开该文件,应该先用vscode
打开文件夹选项
,打开该文件所在的文件夹

用vscode的编辑器打开index.html文件,再用
Live Server
打开该文件就不会出现需要选择文件才能打开的效果

? 总结
想用Live Server方式打开文件,vscode要先打开该文件所在的文件夹,再去用
Live Server
方式打开文件。
