问题
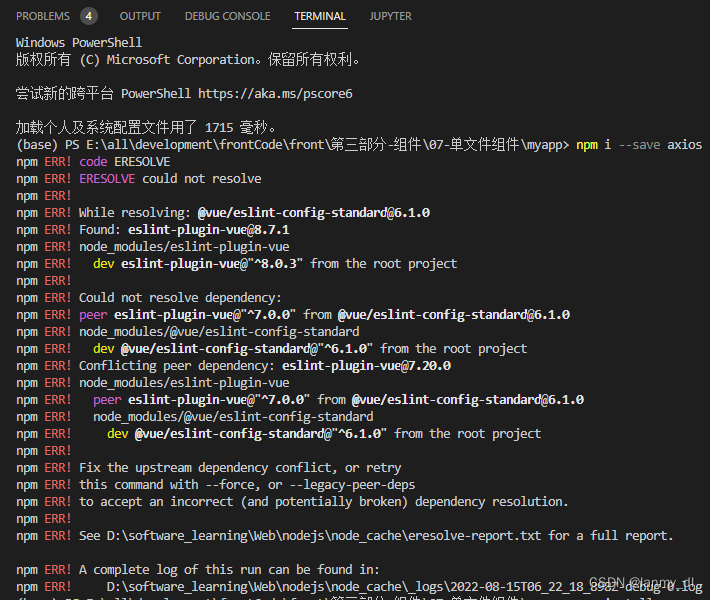
npm ERR! Could not resolve dependency:
conflicting peer dependency: eslint-plugin-vue@7.20.0
npm ERR! code ERESOLVE
npm ERR! ERESOLVE could not resolve
npm ERR!
npm ERR! While resolving: @vue/eslint-config-standard@6.1.0
npm ERR! Found: eslint-plugin-vue@8.7.1
npm ERR! node_modules/eslint-plugin-vue
npm ERR! dev eslint-plugin-vue@"^8.0.3" from the root project
npm ERR!
npm ERR! Could not resolve dependency:
npm ERR! peer eslint-plugin-vue@"^7.0.0" from @vue/eslint-config-standard@6.1.0
npm ERR! node_modules/@vue/eslint-config-standard
npm ERR! dev @vue/eslint-config-standard@"^6.1.0" from the root project
npm ERR! Conflicting peer dependency: eslint-plugin-vue@7.20.0
npm ERR! node_modules/eslint-plugin-vue
npm ERR! peer eslint-plugin-vue@"^7.0.0" from @vue/eslint-config-standard@6.1.0
npm ERR! node_modules/@vue/eslint-config-standard
npm ERR! dev @vue/eslint-config-standard@"^6.1.0" from the root project
npm ERR!
npm ERR! Fix the upstream dependency conflict, or retry
npm ERR! this command with --force, or --legacy-peer-deps
npm ERR! to accept an incorrect (and potentially broken) dependency resolution.
npm ERR!
npm ERR! See D:\software_learning\Web\nodejs\node_cache\eresolve-report.txt for a full report.
npm ERR! A complete log of this run can be found in:
npm ERR! D:\software_learning\Web\nodejs\node_cache\_logs\2022-08-15T06_22_18_898Z-debug-0.log

解决
在安装命令后加–legacy-peer-deps
比如我安装的是axios
npm install axios –save –legacy-peer-deps
原因
npm下载时
–legacy-peer-deps
在NPM v7中,现在默认安装peerDependencies。
在很多情况下,npm版本问题会导致下载冲突,从而中断安装过程。
–legacy-peer-deps标志是在v7中引入的,目的是绕过peerDependency自动安装
结果
安装成功了

思路来源于:
https://blog.csdn.net/weixin_47979372/article/details/125031241
版权声明:本文为lanmy_dl原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。