文章目录
1.给QT工程添加图片
添加图片资源文件——引用图片(无论是label还是pushbutton都可以引用图片)——网上找icon图标的网站(如登录、注册、设置)

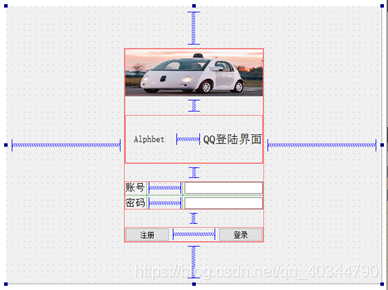
2.界面布局
Qt下的布局:
a.水平布局
b.垂直布局
c.栅格布局(最后加完弹簧,不要选中,点栅格布局)

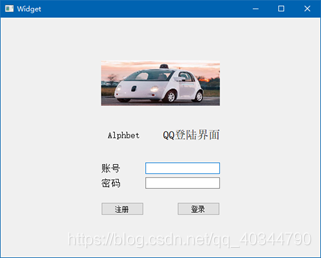
效果如下:

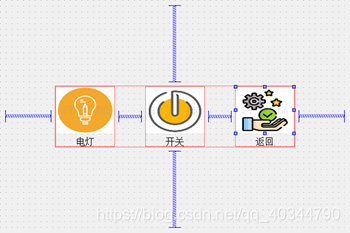
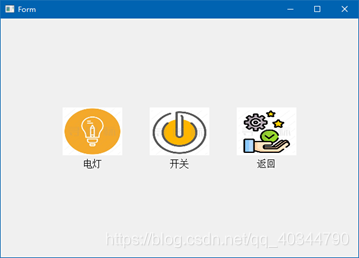
3.界面切换
先创建一个新的界面,根据前面所学建立好界面。

设置返回的槽函数,设置只有账号密码输入正确时登录才会跳转界面。


4.代码实现
widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
private slots:
void on_RegisterBt_clicked();
void LoginBt_clicked_slots();
private:
Ui::Widget *ui;
};
#endif // WIDGET_H
widget.cpp
#include "widget.h"
#include "ui_widget.h"
#include "ctrl.h" //关联头文件
#include <QString> //后面用到字符串
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
connect(ui->LoginBt,SIGNAL(clicked()),this,SLOT(LoginBt_clicked_slots())); //手动关联
}
//析构函数
Widget::~Widget()
{
delete ui;
}
//注册槽函数
void Widget::on_RegisterBt_clicked()
{
qDebug("register");
}
//登录槽函数
void Widget::LoginBt_clicked_slots()
{
qDebug("login"); //调试输出,类似cout
QString UserName = ui->UserEdit->text();
QString Password = ui->PasswordEdit->text();
//这里有问题,账号和密码输入必须是字符串形式,也就是加双引号!
if(UserName == "123" && Password == "123")
{
Ctrl *ct = new Ctrl;
ct->setGeometry(this->geometry());
ct->show();
}
}
ctrl.h
#ifndef CTRL_H
#define CTRL_H
#include <QWidget>
namespace Ui {
class Ctrl;
}
class Ctrl : public QWidget
{
Q_OBJECT
public:
explicit Ctrl(QWidget *parent = nullptr);
~Ctrl();
private slots:
void on_pushButton_3_clicked();
private:
Ui::Ctrl *ui;
};
#endif // CTRL_H
ctrl.cpp
#include "ctrl.h"
#include "ui_ctrl.h"
Ctrl::Ctrl(QWidget *parent) :
QWidget(parent),
ui(new Ui::Ctrl)
{
ui->setupUi(this);
}
Ctrl::~Ctrl()
{
delete ui;
}
void Ctrl::on_pushButton_3_clicked()
{
this->close();
}
以上。
版权声明:本文为qq_40344790原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。