一、静态web服务器
静态web法服务器:
可为发出请求的浏览器提供静态文档的程序,平时上网浏览的页面都是动态的,而开发的是静态的,页面数据不会发生变化
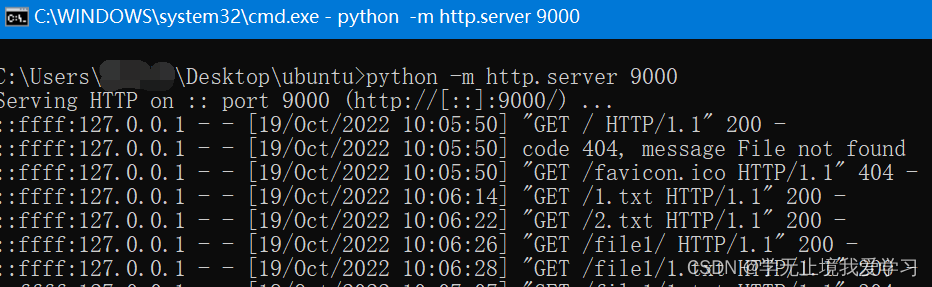
搭建python自带的静态web服务器
-
命令:
python3 -m http.server 端口号-
-m:
表示运行包里面的模块,执行该命令需进入指定静态文件目录,通过浏览器就能访问对应html文件 - 端口号若不指定则默认为8000
-

浏览器访问搭建的静态web服务器及其通信过程

二、静态Web服务器-返回固定页面数据
静态Web服务器实现步骤
- 编写TCP服务端程序
- 获取浏览器发送的http请求报文数据
- 读取固定数据,将页面数据组装为http响应报文数据发送给浏览器
- http响应报文数据发送完后,关闭服务于客户端的套接字
实现代码
import socket
if __name__ == '__main__':
server_socket = socket.socket(socket.AF_INET, socket.SOCK_STREAM) # 创建TCP服务端套接字
server_socket.setsockopt(socket.SOL_SOCKET, socket.SO_REUSEADDR, True) # 设置端口号复用,程序退出端口立即释放
server_socket.bind(('', 9000)) # 绑定端口号
server_socket.listen(128) # 设置监听
while True: # 循环接受客户端的连接请求
comm_socket, ip_port = server_socket.accept() # 等待接受客户端的连接请求
recv_data = comm_socket.recv(4096) # 获取浏览器发送的http请求报文数据
print('接收到的数据解码后为:', recv_data.decode('utf-8'))
with open('C:/Users/username/Desktop/ubuntu/file1/1.txt', 'rb') as file:
file_data = file.read() # 读取文件数据
response_line = "HTTP/1.1 200 OK !!!\r\n" # 响应行
response_header = "Server: PWS1.0 # 服务器名称及版本\r\n" # 响应头
response_body = file_data # 响应体
response_data = (response_line + response_header + '\r\n').encode('utf-8') + response_body # 将数据组装成HTTP响应报文数据发送给浏览器
comm_socket.send(response_data) # 发送响应报文数据至浏览器
comm_socket.close() # 关闭服务于客户端的套接字
输出如下
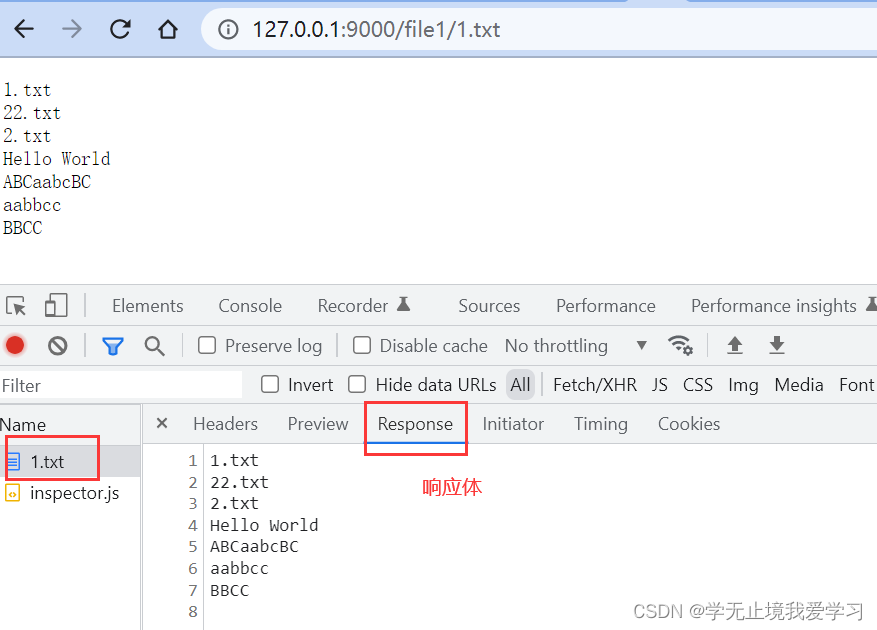
浏览器刷新后输出:
接收到的数据解码后为: GET /file1/1.txt HTTP/1.1
Host: 127.0.0.1:9000
Connection: keep-alive
Cache-Control: max-age=0
sec-ch-ua: "Google Chrome";v="105", "Not)A;Brand";v="8", "Chromium";v="105"
sec-ch-ua-mobile: ?0
sec-ch-ua-platform: "Windows"
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/105.0.0.0 Safari/537.36
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,;q=0.8,application/signed-exchange;v=b3;q=0.9
Sec-Fetch-Site: none
Sec-Fetch-Mode: navigate
Sec-Fetch-User: ?1
Sec-Fetch-Dest: document
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.9
Cookie: csrftoken=1wb7v0r0BQuokJCxRS4JAO2XApvrHXFP90t2PiYb0mz7AwWS0NoKTi0zNaIjOfTl; Hm_lvt_18f619820855042bca58b32408f44de7=1658219884
If-Modified-Since: Sat, 15 Oct 2022 02:36:31 GMT
浏览器响应如下


三、静态Web服务器-返回指定页面数据
实现步骤
- 获取用户请求资源路径
- 根据路径读取指定文件数据
- 将指定文件数据组装为响应报文,发送给浏览器
- 判断请求文件在服务端不存在,组装404状态响应报文,发送给浏览器
代码实现
import socket
def main():
server_socket = socket.socket(socket.AF_INET, socket.SOCK_STREAM) # 创建TCP服务端套接字
server_socket.setsockopt(socket.SOL_SOCKET, socket.SO_REUSEADDR, True) # 设置端口号复用,程序退出端口立即释放
server_socket.bind(("", 9000)) # 绑定端口号
server_socket.listen(128) # 设置监听
while True:
comm_socket, ip_port = server_socket.accept() # 等待接收客户端连接请求
recv_data = comm_socket.recv(4096) # 接收请求的二进制数据
if len(recv_data) == 0 :
print('未获取到请求数据!')
comm_socket.close()
return
recv_content = recv_data.decode('utf-8') # 对二进制数据解码
print('获取到的数据内容为:', recv_content)
request_list = recv_content.split(" ", maxsplit=2) # 根据指定字符串进行分割,最大分割次数为2
request_path = request_list[1] # 获取请求资源路径
print('请求路径为:', request_path)
if request_path == "/": # 判断请求的是否是根目录,若是则返回首页指定数据
request_path = "/index.html"
try:
with open('C:/Users/username/Desktop/ubuntu' + request_path, 'rb') as file: # 动态打开指定文件
file_data = file.read() # 读取指定文件数据
except Exception as e: # 请求异常,资源不存在,返回指定404错误数据
with open('C:/Users/username/Desktop/ubuntu/error.html', 'rb') as file: # 打开指定错误文件
error_data = file.read() # 读取指定错误数据
response_line = "HTTP/1.1 404 Not Found!!\r\n" # 响应行
response_header = "Server: PWS1.0 服务器名称及版本……\r\n" # 响应头
response_body = error_data # 响应体
response_data = (response_line + response_header + '\r\n').encode('utf-8') + response_body # 拼接响应报文
comm_socket.send(response_data) # 发送数据给浏览器
else:
response_line = "HTTP/1.1 200 OK # 成功!!\r\n"
response_header = "Server: PWS1.0 # 服务器名称版本!\r\n"
response_body = file_data
response_data = (response_line + response_header + '\r\n').encode('utf-8') + response_body
comm_socket.send(response_data)
finally:
comm_socket.close() # 关闭服务于客户端的套接字
if __name__ == '__main__':
main()
输出如下
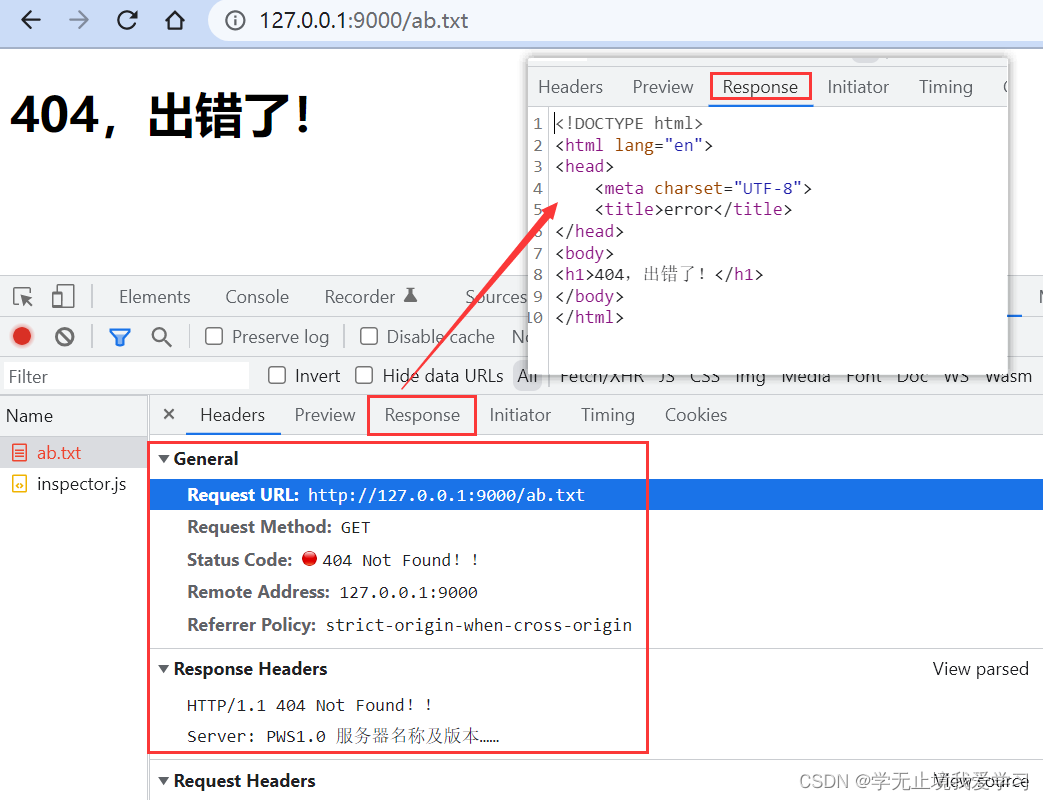
404错误输出:
获取到的数据内容为: GET /ab.txt HTTP/1.1
Host: 127.0.0.1:9000
Connection: keep-alive
Cache-Control: max-age=0
sec-ch-ua: "Google Chrome";v="105", "Not)A;Brand";v="8", "Chromium";v="105"
sec-ch-ua-mobile: ?0
sec-ch-ua-platform: "Windows"
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/105.0.0.0 Safari/537.36
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*;q=0.8,application/signed-exchange;v=b3;q=0.9
Sec-Fetch-Site: none
Sec-Fetch-Mode: navigate
Sec-Fetch-User: ?1
Sec-Fetch-Dest: document
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.9
Cookie: csrftoken=1wb7v0r0BQuokJCxRS4JAO2XApvrHXFP90t2PiYb0mz7AwWS0NoKTi0zNaIjOfTl; Hm_lvt_18f619820855042bca58b32408f44de7=1658219884
请求路径为: /ab.txt
未获取到请求数据!
正确响应输出:
获取到的数据内容为: GET /index.html HTTP/1.1
Host: 127.0.0.1:9000
Connection: keep-alive
……
…… # 中间部分同错误输出
请求路径为: /index.html
未获取到请求数据!
错误响应

正确响应

学习导航:
http://xqnav.top/
版权声明:本文为qq_43874317原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。