class 类在Js里面能够使用是在几年前发布的ES2015也就是咱们常说的ES6里面开始支持的。
这样我们前端在写Js的时候可以使用基于类的面向对象的方法。
下面来写一个例子
class A {
a: string;
constructor(msg: string) {
this.a = msg
}
logA() {
return 'Hello,' + this.a
}
}
let a2 = new A('World')这里调用a2.logA()返回的就是Hello World
使用constructor定义构造函数,通过new生成新的实例的时候,会自动调用构造函数、
类继承
extends关键字实现,子类使用super关键字来调用父类的构造函数以及方法
class Person {
constructor(name) {
this.name = name
}
sayHi() {
console.log(`hi ${this.name}`)
}
}
class Xiaoming extends Person {
constructor(name) {
super(name)
console.log(`>>>>>name${this.name}`)
}
sayHi() {
return super.sayHi()
}
}
const a = new Xiaoming('小明')
a.sayHi()此外,Typescript还有几种修饰符,public(公有), private(私有),protected(受保护),readonly(只读)
public默认所有的属性都是public,不做阐述
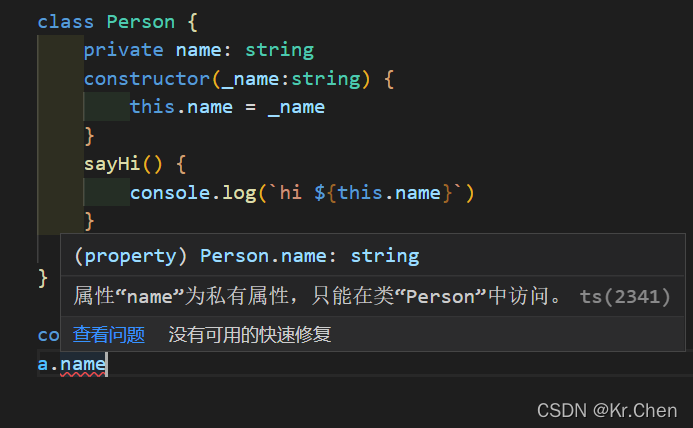
private,比如以下代码,vscode直接会报错,并指出错误

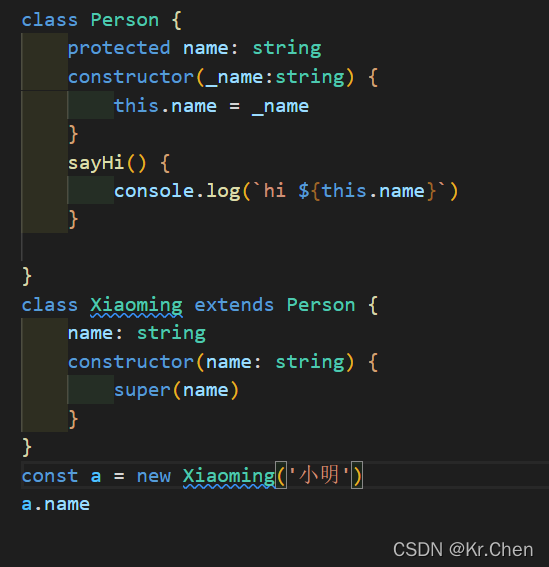
protected的话,跟private差不多,但是我们可以在继承的方法里面使用,比如

只读属性的话就不用说了,只能读取,不能更改
同时,TypeScript同样支持通过
getters/setters
来截取对对象成员的访问
还有一些什么static(静态属性),abstract(抽象类)个人没咋用过,就不写了。
版权声明:本文为qq_16932865原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。