使用Kafka做日志收集
需求
需要收集的信息:
1、用户ID(user_id)
2、时间(act_time)
3、操作(action,可以是:点击:click,收藏:job_collect,投简历:cv_send,上传简历:cv_upload)
4、对方企业编码(job_code)
1、HTML可以理解为拉勾的职位浏览页面
2、Nginx用于收集用户的点击数据流,记录日志access.log
3、将Nginx收集的日志数据发送到Kafka主题:tp_individual
架构:
HTML+Nginx+ngx_kafka_module+Kafka
提示:
学员需要自己下载nginx,配置nginx的ngx_kafka_module,自定义一个html页面,能做到点击连接就收集用户动作 数据即可。
作业需提交:
1、html的截图+搭建的过程+结果截图以文档或视频演示形式提供。
2、作业实现过程的代码。(注意:1、需要把搭建过程用文档写清楚,2、运行效果:在html上点击相应的连接或按钮,应该在Kafka中看到有消息流进来,效果最好以视频形式演示。)
实现
搭建环境
# 安装jdk
# 安装zookeeper
# 安装依赖
yum install wget git -y
yum install gcc-c++ -y
git clone https://github.com/edenhill/librdkafka
cd librdkafka
./configure
make
sudo make install
# 下载nginx
wget http://nginx.org/download/nginx-1.17.8.tar.gz
tar -zxf nginx-1.17.8.tar.gz -C ../servers
cd nginx-1.17.8
yum install gcc zlib zlib-devel openssl openssl-devel pcre pcre-devel -y
# 下载ngx_kafka_module
git clone https://github.com/brg-liuwei/ngx_kafka_module.git
# nginx添加模块
cd nginx-1.17.8
./configure --add-module=/opt/bigdata/servers/ngx_kafka_module
make install
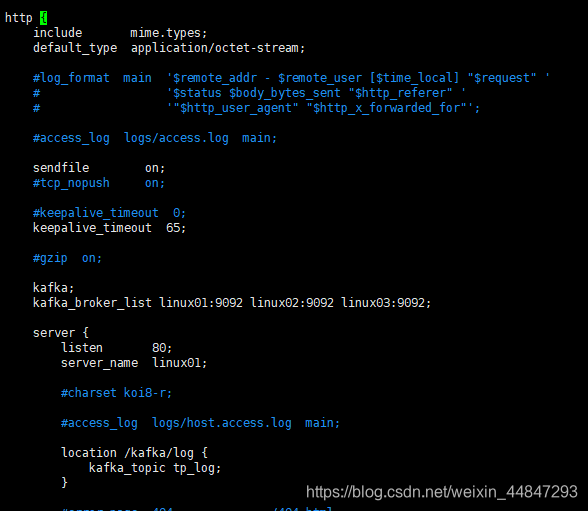
# 修改nginx.conf文件
cd /usr/local/nginx/conf
vim nginx.conf
## 在http{}中添加
kafka;
kafka_broker_list linux01:9092 linux02:9092 linux03:9092;
## 在http{server{} }中添加
location /kafka/log {
kafka_topic tp_individual;
}
# 让操作系统加载模板
echo "/usr/local/lib" >> /etc/ld.so.conf
ldconfig

启动程序
# 启动zookeeper
zkServer.sh start
# 启动kafka[所有服务执行启动]
kafka-server-start.sh /opt/bigdata/servers/kafka_2.12/config/server.properties
# 启动nginx
/usr/local/nginx/sbin/nginx
# 测试
curl localhost/kafka/log -d "hello ngx_kafka_module" -v
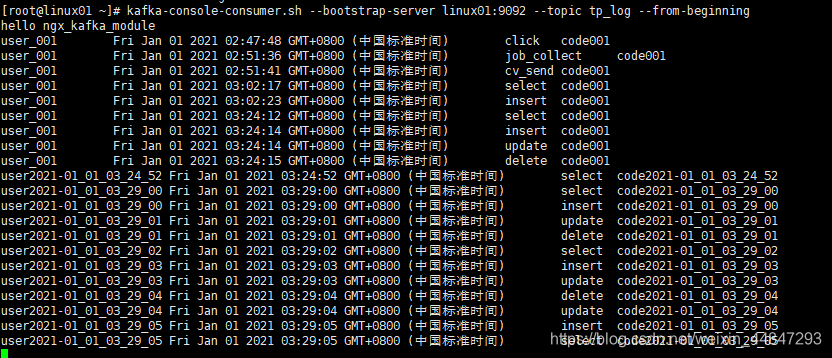
# 查看
kafka-console-consumer.sh --bootstrap-server linux01:9092 --topic tp_log --from-beginning
准备网页
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>kafka_log</title>
</head>
<script src="./jquery-3.4.1.min.js"></script>
<body>
<input id="user_id" type="text" value="user" hidden="hidden">
<input id="job_code" type="text" value="code" hidden="hidden">
<button id="click" class="action" act_type="select">查询</button>
<button id="collect" class="action" act_type="insert">插入</button>
<button id="send" class="action" act_type="update">修改</button>
<button id="upload" class="action" act_type="delete">删除</button>
<label id="label"></label>
</body>
<style>
.action {height: 30px;font-family: 微软雅黑;font-size: 14px;color: aliceblue;border: none;border-radius: 4px;}
#click {background-color: cadetblue;}
#collect {background-color: cornflowerblue;}
#send {background-color: coral;}
#upload {background-color: indianred;}
</style>
<script>
$(document).ready(function () {
$(".action").click(function () {
var user_id = $("#user_id").val()+formatNewDate();
var act_time = new Date();
var action = this.getAttribute("act_type")
var job_code = $("#job_code").val()+formatNewDate();
var log = user_id + "\t" + act_time + "\t" + action + "\t" + job_code;
$.ajax({
url: "http://192.168.80.128:80/kafka/log",
type: "POST",
dataType: "json",
data: log
})
});
})
function add0(m){return m<10?'0'+m:m }
function formatNewDate(){
//shijianchuo是整数,否则要parseInt转换
var time = new Date();
var y = time.getFullYear();
var m = time.getMonth()+1;
var d = time.getDate();
var h = time.getHours();
var mm = time.getMinutes();
var s = time.getSeconds();
return y+'-'+add0(m)+'_'+add0(d)+'_'+add0(h)+'_'+add0(mm)+'_'+add0(s);
}
</script>
</html>

版权声明:本文为weixin_44847293原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。