需求
- 限定input输入框内容长度为,不大于30
- input输入框失去焦点,check输入内容长度
代码
页面端:注意lay-verify=“required|account”、lay-size=“30”、id=“nameAccount”
<div class="layui-col-sm12 layui-col-md4">
<div class="layui-form-item">
<label class="layui-form-label required-verify-label">模板名称<span>*</span>:</label>
<div class="layui-input-block">
<input name="templateName" value="{$info.templateName}" id="nameAccount" autocomplete="off" class="layui-input" type="text" lay-verify="required|account" lay-size="30">
</div>
</div>
js端
//form表单提交事件
form.verify({
account: function(value, item){
var max = item.getAttribute('lay-size');
if(value.length > max){
return '模板名称不能大于'+ max +'个字符的长度';
}
}
});
//鼠标失去焦点事件
$(document).ready(function () {
$("#nameAccount").blur(function () {
var nameData = $(this).val();
if (nameData.length > 30) {
layer.tips('模板名称较长,不能大于30个字符的长度 ', '#nameAccount', {
tips: [3, '#FFB800'],
time: 6000,
});
}
})
});
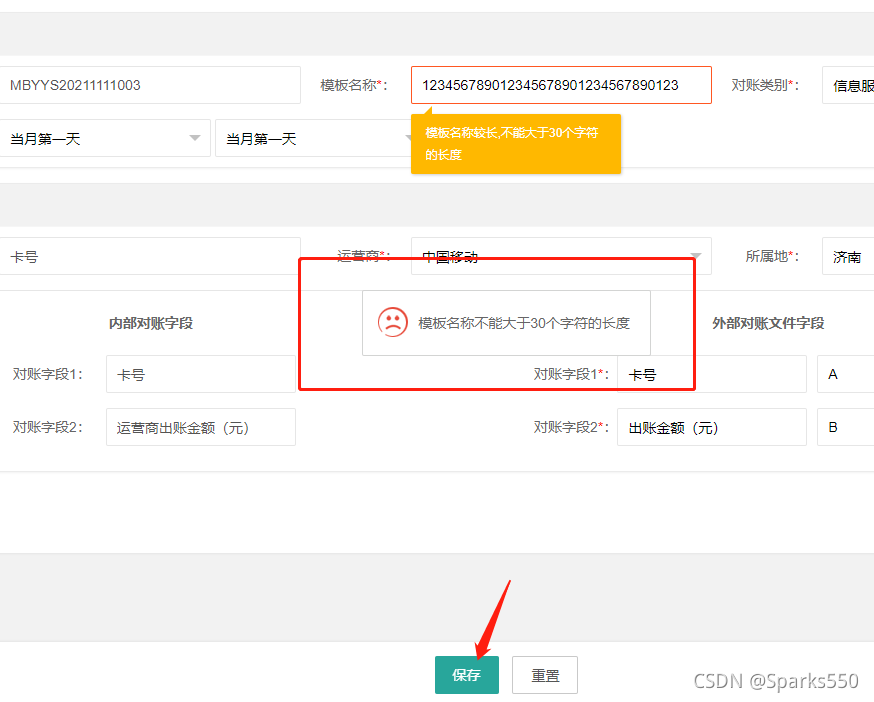
效果图
失去焦点:

点击保存,表单提交:

lay-search
效果就是select下拉框可以搜索

代码
<div class="choose-bill-list">
<select name="billTotalId" lay-filter="bill" id="bill" lay-search>
/select>
<p>请选择对账台账</p>
</div>
版权声明:本文为Sparks550原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。