前言:微信小程序中很多地方运用到了表单,很多时候我们需要把表单中的内容提取出来返回给后台,这里我随便写了一点
注意点:
1.所有的input textarea button全部包含在form表单元素里
2.button 必须有formType=“submit” 这个属性
3.form 必须有提交事件 即bindsubmit=“back_houtai”
4.通过 name属性取值,name名称不可重复
<!-- 添加银行卡 -->
<form bindsubmit="next1">
<view class="container">
<!-- input输入(持卡人+卡号) -->
<view class="cardAdd1st">
<!-- 持卡人 -->
<view class="cardholder">
<text class="cardholder-text">持卡人</text>
<input class="cardholder-name" placeholder="请输入持卡人姓名" placeholder-class="placeholder" name="cardholder"></input>
</view>
<!-- 卡号 -->
<view class="cardnumber">
<text class="cardnumber-text">卡号</text>
<input class="cardnumber-number" placeholder="请输入持卡人本人的银行卡号" placeholder-class="placeholder" name="cardnumber"></input>
</view>
</view>
<!-- 下一步 -->
<view class="footer">
<button class="next" form-type="submit">下一步</button>
</view>
</view>
</form>
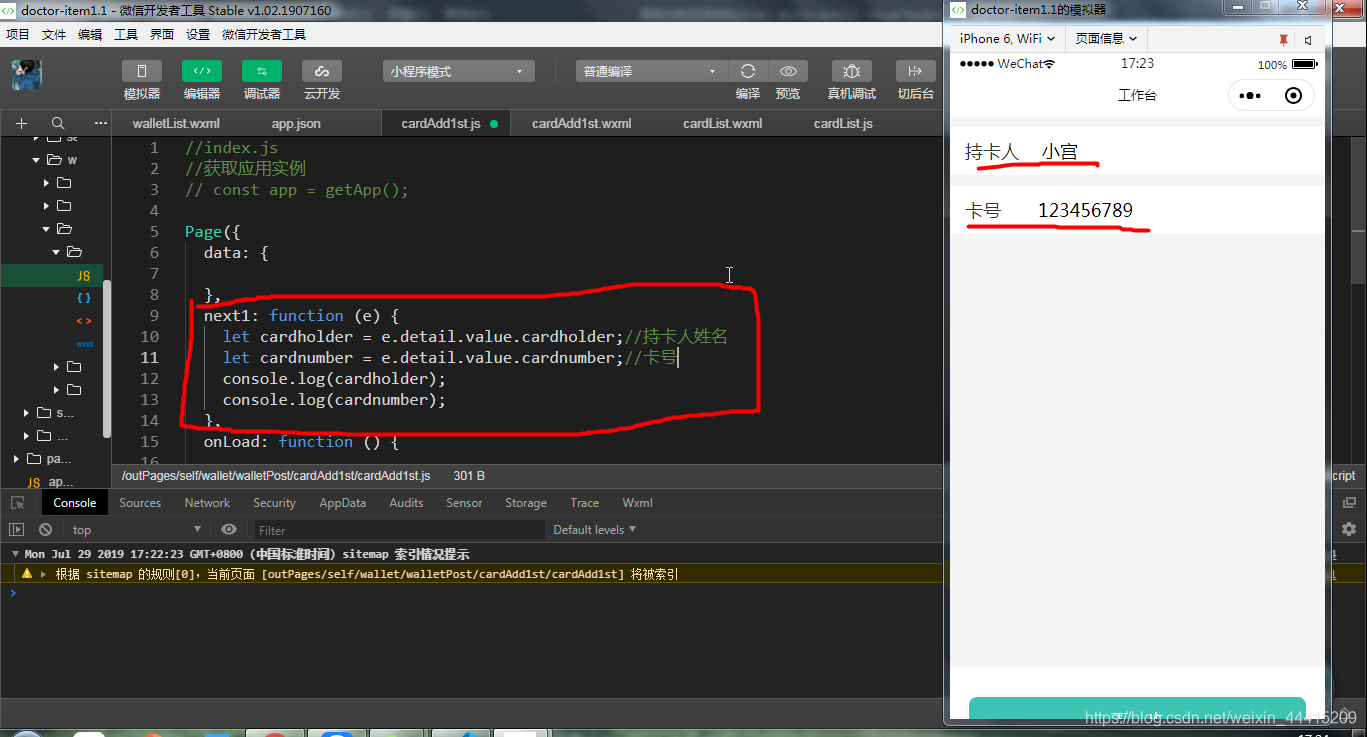
//index.js
//获取应用实例
// const app = getApp();
Page({
data: {
},
next1: function (e) {
let cardholder = e.detail.value.cardholder;//持卡人姓名
let cardnumber = e.detail.value.cardnumber;//卡号
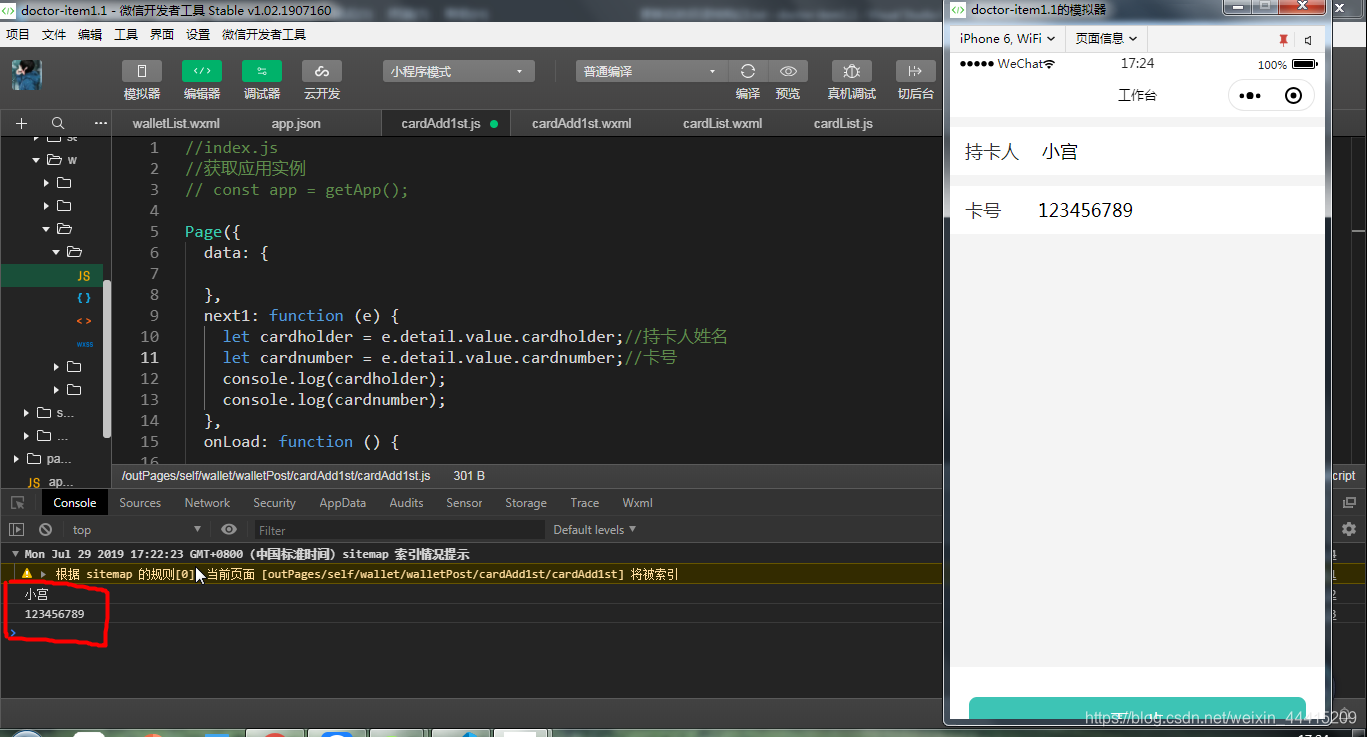
console.log(cardholder);
console.log(cardnumber);
},
onLoad: function () {
}
})


版权声明:本文为weixin_44415209原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。