一、实验目的:
1.了解iOS开发工具
2.掌握Xcode项目的设计过程
3.掌握模拟器的运行方法
二、实验原理:
1.Xcode项目创建与设计步骤
2.Xcode工作界面
3.Xcode项目的运行方法
4.模拟器的关闭方法
三、实验步骤及内容:
1. HelloWorld项目
具体操作步骤如下:
(1)创建一个Single View App类型的iOS项目,Product Name为HelloWorld, Language设置为Swift,设置保存位置为Desktop。
(2)在项目导航中选择Main.storyboard文件,此时会打开InterfaceBuilder。
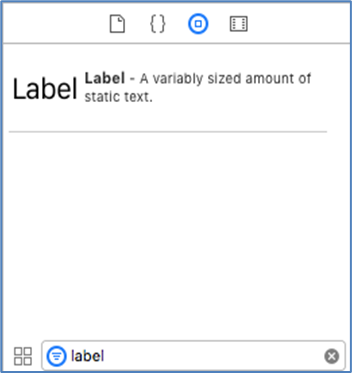
(3)在实用工具区域的下半部分中找到对象库(Object Library),通过搜索栏找到Label控件。
(4)将Label控件拖曳至ViewController视图上,双击Label将默认内容修改为Hello World。调整好大小,单击Label放置到屏幕中央靠上的位置。
(5)选择Label下面的背景视图,在实用工具区域的上半部分找到AttributeInspect标签,将Background设置为蓝色。
(6)选中Label,同样是在Attribute Inspect的Font部分,将Label的文本字号设置为50。此时你会发现当初的Label尺寸不能满足要求了,可以直接使用鼠标调整其大小,设置Label的Color为白色,最后让其居中。
(7)点击运行按钮,构建并运行项目,在模拟器中观察效果。
2. I Am Rich项目
具体操作步骤如下:
(1)在Dock中单击Xcode图标,在欢迎面板中单击Create a new Xcode project,创建一个全新的项目。另外,我们也可以通过Xcode顶部菜单File/New/Project….或者快捷键Shift +Command + N创建项目。
(2)项目模板中选择iOS/Application/Single View App,单击Next按钮。
(7)在项目选项面板中,将Product Name设置为I Am Rich; OrganizationName设置为你的名字; Organization Identifier设置为公司域名的反向;Language设置为Swift。
(8)在本项目中不需要存储任何数据,所以不需要勾选Use Core Data。另外,还要确保Include Unit Tests和Include UI Tests两项处于未勾选状态。单击Next按钮。
(9)选择好项目的保存位置以后,确保Create Git repository on my Mac处于未勾选状态。这意味着我们不需要对该项目进行代码控制(Source Control),也就是暂时不需要去管理代码的不同版本。单击Create按钮。
(10)在项目导航选中Main.storyboard文件。此时编辑区域会打开InterfaceBuilder,并显示一个单独的屏幕视图。在这个单独的视图左侧还有一个箭头,它代表的是应用程序启动后在屏幕中所显示的首个视图。
(11)单击Interface Builder底部有一个View as: iPhone 8按钮,选择iPhone 4s与iPhoneX,观察视图尺寸的变化。
(12)单击Interface Builder底部Orientation区域中的按钮,观察视图的变化。
(13)通过Interface Builder底部缩放区域设置视图显示大小为75%。
(14)打开Xcode右侧的实用工具面板。在对象库中搜索标签(Label)控件,或者使用Command + Option +L快捷键在对象库的搜索栏中输入Label。
(15)拖曳Label到视图之中,将其放在视图顶部的任意位置即可。在AttributesInspector中将Label的内容修改为I Am Rich;单击Font右侧的T字标记,将Font设置为Custom, Family设置为Helvetica Neue, Style设置为Thin, Size设置为40。
(16)在视图中单击Label,调整Label的八个控制点,使其全部呈现在视图上。另外,因为Label是iOS开发中最常用的UI控件,所以也可以通过Command + = 快捷键让InterfaceBuilder自动调整Label控件到合适的大小。
(17)选中Label,在Attributes Inspector中将Color设置为White Color。
(18)在Document Outline中单击View Controller Scene/View Controller/View,在Attributes Inspector中将Background设置为RGB34495E。
(19)在点开Background以后点击底部的Other…,可以看到Colors设置面板,它一共包含五个可选方式:色环(Color Wheel)、颜色滑块(Color Sliders)、调色板(ColorPalettes)、图像调色板(Image Palettes)、笔(Pencils)。在颜色滑块标签中可以通过RGB方式设置颜色。
(20)再次选中Label,在Size Inspector的View部分中,设置x为108, y为100,width为160, height为50。
在对象库中找到Image View,将Image View拖曳到屏幕中央的位置。
(21)在选中Image View的情况下打开Size Inspector,将x设置为53, y设置为240,宽和高均设置为270。
(22)打开项目中的Assets.xcassets文件,在右侧的列表中有一个AppIcon文件夹,在素材文件夹中找到相关资源,然后对照空槽下面的描述将对应的图标拖曳到空槽之中。
(23)在资源文件夹中找到diamond@2x.png文件,并将其直接拖曳到Assets.xcassets文件的列表之中,此时在AppIcon的下面会添加一个新的diamond条目。
(24)回到Main.storyboard文件,选中刚才添加的Image View,然后将Attributes Inspector中的Image设置为diamond。
(25)选择Image控件,调整Content Mode为Aspect Fit,让Image View中的图像按原图比例调整到合适的大小。
(26)通过菜单栏Product/Run或者使用Command + R快捷键运行项目,在模拟器中观察项目运行效果。
(27)如果在模拟器菜单中选择Hardware/Home或者使用Shift + Command + H快捷键就可以回到Home屏幕。
3. I Am Busy项目
具体操作步骤如下:
(1)在Dock中单击Xcode图标,在欢迎面板中单击Create a new Xcode project,创建一个全新的项目。另外,我们也可以通过Xcode顶部菜单File/New/Project….或者快捷键Shift +Command + N创建项目。
(2)在项目选项面板中,将Product Name设置为I Am Busy; OrganizationName设置为你的名字; Organization Identifier设置为公司域名的反向;Language设置为Swift。
(3)在本项目中不需要存储任何数据,所以不需要勾选Use Core Data。另外,还要确保Include Unit Tests和Include UI Tests两项处于未勾选状态。单击Next按钮。
(4)选择好项目的保存位置以后,确保Create Git repository on my Mac处于未勾选状态。这意味着我们不需要对该项目进行代码控制(Source Control),也就是暂时不需要去管理代码的不同版本。单击Create按钮。
(5)在项目导航选中Main.storyboard文件,显示Interface Builder。
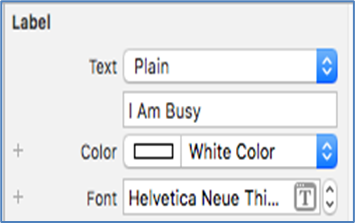
(6)从对象库中添加一个UILabel到Main.storyboard的视图控制器的View中。

(7)设置Label的字体为Helvetica-Neue-Thin,字号为40。

(8)在选中Label的情况下,使用Command + =组合键将UILabel调整到合适的大小,并定位好其位置。

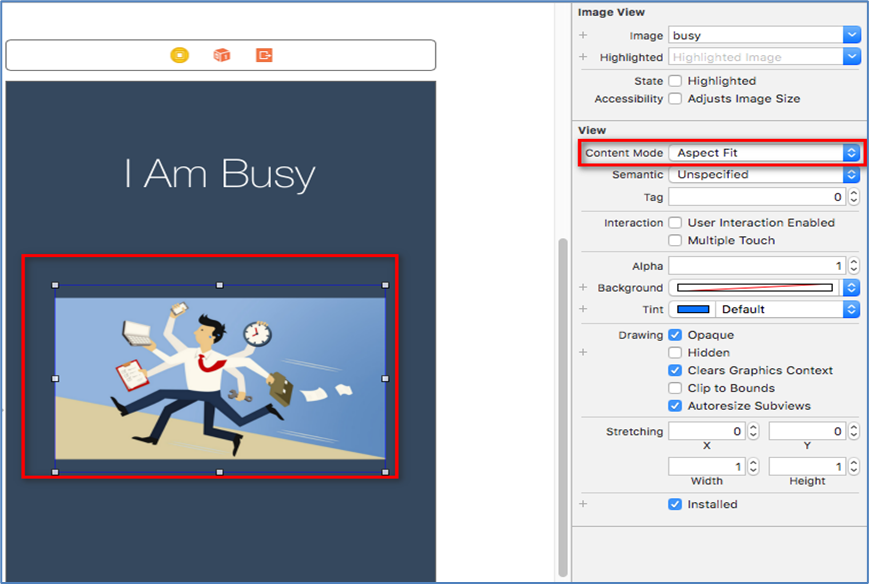
(9)再次通过对象库将Image View拖曳到视图控制器的View中,设置ImageView显示名为Busy的图像,并且设置Content Mode为Aspect Fit。调整Image View到合适的大小与位置。

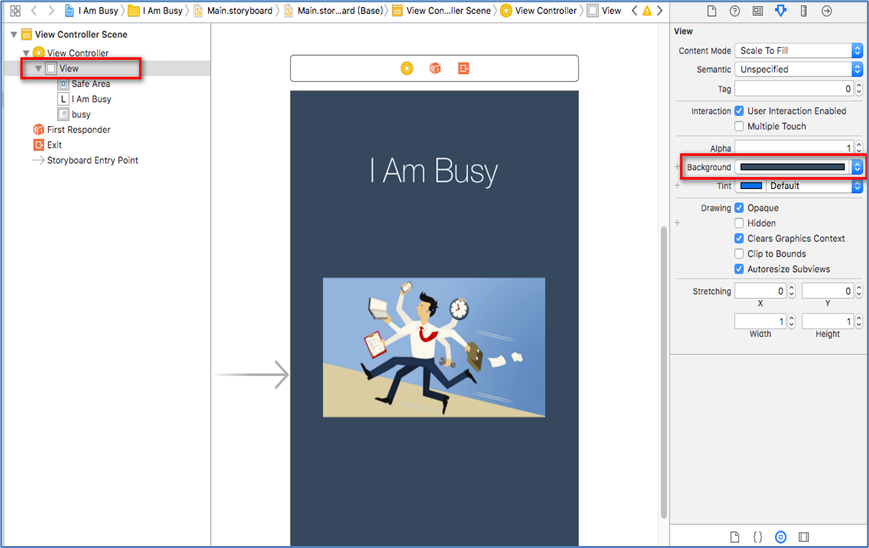
(10)将视图View的背景颜色改成深蓝色。

(11)运行项目,在模拟器上观察效果即可。
四、实验结果与分析:
本次实验,我主要学习了Xcode项目的创建。在本次的实验学习中,有时候会因为对基本操做不太熟悉,导致运行结果出错,但最后经过不但的改进与尝试,最后的结果都是可以正常创建运行出来的。
五、实验总结:
通过本次课程的学习,我了解到创建项目,需要先启动 Xcode,然后在“Welcome to Xcode”(欢迎使用 Xcode) 窗口中点按“Create a new Xcode project”(新建 Xcode 项目) 或选取“File”(文件) >“New”(新建) >“Project”(项目)等操作。我在实验中会偶尔因为自己的粗心导致创建错误的新项目,我希望自己后期可以多加练习,熟练掌握相关操作。