部署code-server远程vscode网页,在浏览器上写代码!
参考文档 https://developer.aliyun.com/article/876967#slide-7
本文首发于
慕雪的寒舍
1.什么是code-server?
注意,这不是在linux系统上安装vscode软件(和windows一样的vscode客户端)
开源仓库 https://github.com/coder/code-server
code-server是一个社区项目(非微软官方)其作用是在你的linux主机(云服务器)上部署一个可以在
浏览器
上访问的vscode页面,类似官方的
vscode.dev
微软官方推出的vscode网页版 https://vscode.dev/
它可以通过浏览器的api访问你
电脑上的本地文件
,此时浏览器就是一个vscode客户端

code-server同理,其访问的是你linux服务器上的文件,作用类似于vscode插件
remote ssh
,让我们可以用浏览器,在任何电脑、
平板
上进行远程开发,无须下载vscode客户端或者ssh软件!

1.1 官方的vscode-server?
微软官方确实有一个vscode-server,在官网可以下载。我测试了之后,发现它是打了一个隧道,通过
vscode.dev
的子域名访问,会转发到你的主机上。

在我这里的测试,
发现压根连不上微软的服务器
。想想其实也很正常,因为vscode-server的文档页面连中文都没有,再加上微软的服务器,国内用不了也是意料之中
2.安装
2.1 下载安装包
截至本文创作时间
23-03-09
,code-server的最新版本是
4.10.1
,可以用下面的命令获取到linux下的安装包
wget https://github.com/cdr/code-server/releases/download/v4.10.1/code-server-4.10.1-linux-amd64.tar.gz
如果上面这个命令你无法访问,可以去github的releases里面手动下载安装包
https://github.com/coder/code-server/releases/
我的系统是amd64,即x86架构。在github里面也是找
linux amd64
的包进行安装
$ uname -a
Linux 1c2261732150 5.10.120 #0 SMP Fri Jan 6 08:05:47 2023 x86_64 x86_64 x86_64 GNU/Linux
如果你使用的是树莓派等设备,请用
uname -a
确认你的系统架构,并下载对应的包
github的release下载慢,可以用下面这个网站加速(用迅雷下,速度起飞)
https://doget.nocsdn.com/#/
下载完成后,将压缩包用xftp传输到服务器上
2.2 解压
使用下面的命令解压刚刚下载好的压缩包
tar -zxvf code-server-4.10.1-linux-amd64.tar.gz
给解压出来的文件夹改个短名字vsc
mv code-server-4.10.1-linux-amd64 vsc
cd进入这个文件夹
cd vsc
ls -l
,基本文件如下
total 792
drwxr-xr-x 8 muxue muxue 4096 Mar 4 12:26 .
drwx------ 6 muxue muxue 4096 Mar 9 22:42 ..
drwxr-xr-x 2 muxue muxue 4096 Mar 4 12:26 bin
drwxr-xr-x 3 muxue muxue 4096 Mar 4 12:26 lib
-rw-r--r-- 1 muxue muxue 1084 Mar 3 17:13 LICENSE
drwxr-xr-x 243 muxue muxue 12288 Mar 4 12:26 node_modules
-rw-r--r-- 1 muxue muxue 480100 Mar 4 12:26 npm-shrinkwrap.json
drwxr-xr-x 5 muxue muxue 4096 Mar 3 17:13 out
-rw-r--r-- 1 muxue muxue 5235 Mar 4 12:24 package.json
-rwxr-xr-x 1 muxue muxue 4877 Mar 3 17:13 postinstall.sh
-rw-r--r-- 1 muxue muxue 3056 Mar 3 17:13 README.md
drwxr-xr-x 3 muxue muxue 4096 Mar 3 17:14 src
-rw-r--r-- 1 muxue muxue 180977 Mar 3 17:13 ThirdPartyNotices.txt
drwxr-xr-x 2 muxue muxue 4096 Mar 3 17:14 typings
-rw-r--r-- 1 muxue muxue 76688 Mar 4 12:26 yarn.lock
直接进入bin文件夹,我们需要用的可执行文件就在里头
$ ls
code-server
这个
code-server
就是我们要的可执行文件
2.3 启动code-server
export PASSWORD="配置一个密码"
code-server --port 8888 --host 0.0.0.0 --auth password
上面这个命令,启动之后,会创建一个端口为8888的web服务,此时使用
ip:8888
的方式,应该就可以访问到你的code-server服务了!
[2023-03-09T14:52:07.081Z] info Wrote default config file to ~/.config/code-server/config.yaml
[2023-03-09T14:52:07.516Z] info code-server 4.10.0 ac1fba8bde0c3f29bf6bc27d3d7d75cb2390a7c2
[2023-03-09T14:52:07.517Z] info Using user-data-dir ~/.local/share/code-server
[2023-03-09T14:52:07.532Z] info Using config file ~/.config/code-server/config.yaml
[2023-03-09T14:52:07.532Z] info HTTP server listening on http://0.0.0.0:8888/
[2023-03-09T14:52:07.532Z] info - Authentication is enabled
[2023-03-09T14:52:07.532Z] info - Using password from $PASSWORD
[2023-03-09T14:52:07.532Z] info - Not serving HTTPS
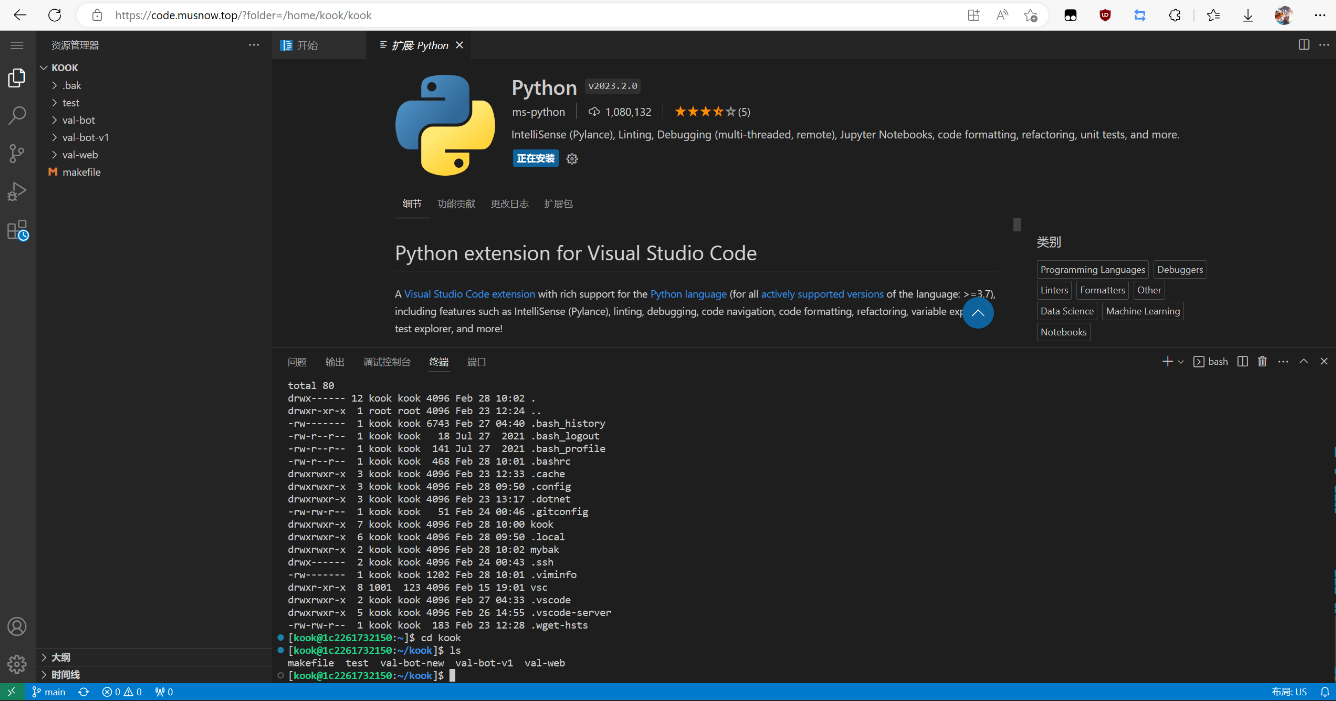
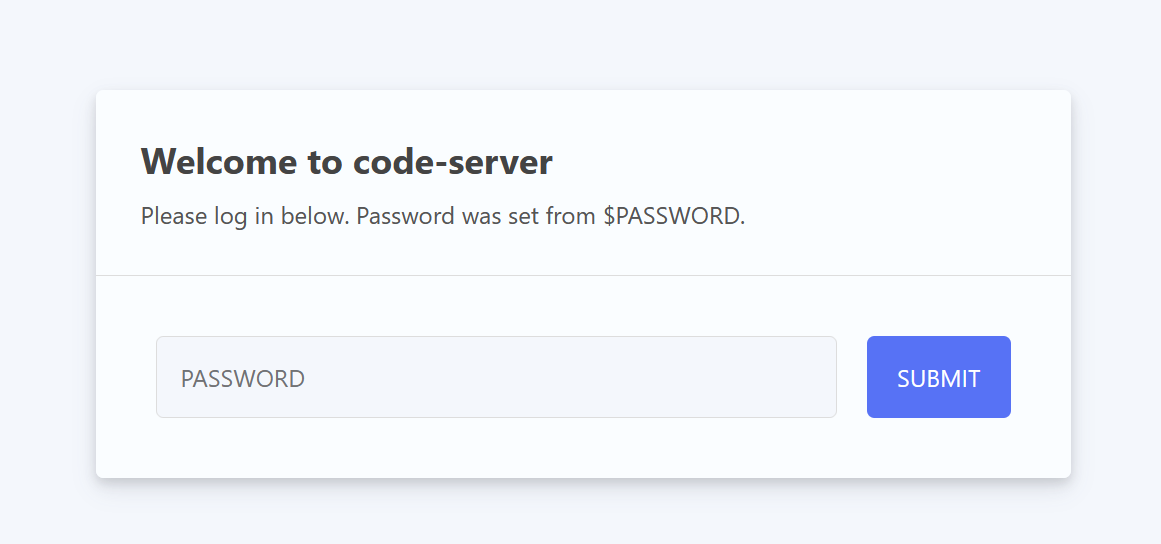
出现下面的页面,那就是安装成功了!输入你刚刚设置的密码,就可以像使用vscode一样使用code-server了!

2.4 配置文件
首次启动了之后,会在你的用户路径下生成一个
.config/code-server
文件夹,里面有一个
config.yaml
$ ls .config/code-server
config.yaml
打开这个文件,可以在里面配置code-server的密码,以及https访问。其余的配置项我还没有关注过,可以去看看github上的文档
bind-addr: 127.0.0.1:8080
auth: password
password: 64f1881b805917a449d80874
cert: false
默认的密码巨长,改成你自己的即可。在这里还可以修改默认绑定的ip和端口,后续启动code-server,就不需要手动指定了,直接运行即可
./code-server
2.5 tmux后台运行
nohup运行code-server有一点问题,所以要用tmux
如果没有这个软件,先安装
sudo yum install tmux
创建一个新会话,你可以理解为这是一个脱离于bash的独立shell页面,即便当前bash退出了,code-server也不会退出
tmux new -s vscode_online
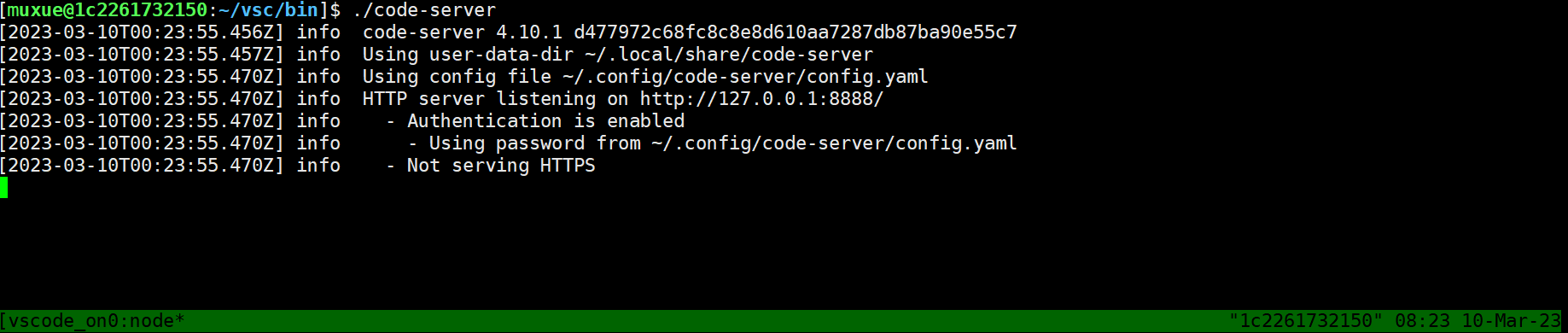
开启新会话后,进入vsc的bin目录,启动code-server,命令是不变的
./code-server

随后直接关掉当前bash,此时就已经实现了code-server的后台运行
# 接入会话
tmux a -t vscode_online
# 结束会话
tmux kill-session -t vscode_online
3.一些问题
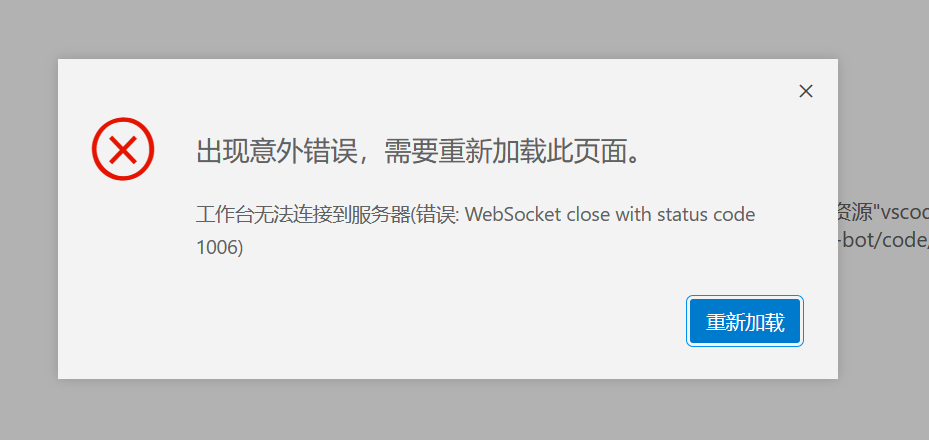
3.1 nginx转发遇到1006错误
我在采用nginx转发的时候,遇到了这个问题

个人猜测,这大概率是因为我在
config.yaml
里面配置了
code-server
的https导致的
cert: false # 关闭https
将cert修改回false,再次测试,发现还是有这个问题!
实际上,如果你进行了nginx转发,并不需要配置code-server的https
保持默认的http即可
后来发现是我的nginx转发设置有问题,正确的转发配置如下
location / {
proxy_pass http://127.0.0.1:8888;
proxy_set_header Host $host;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection upgrade;
proxy_set_header Accept-Encoding gzip;
}
下面给出一个nginx的https的完整配置文件!
server {
listen 443 ssl;
server_name www.example.com; # 域名
# 注意证书文件位置,是从/etc/nginx/下开始算起的
ssl_certificate cert/example.com.crt;
ssl_certificate_key cert/example.com.key;
ssl_session_timeout 5m;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:HIGH:!aNULL:!MD5:!RC4:!DHE;
ssl_prefer_server_ciphers on;
client_max_body_size 1024m;
location / {
proxy_set_header Host $host;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection upgrade;
proxy_set_header Accept-Encoding gzip;
# 当下是直接用yum安装的nginx,可以直接用本地ip访问
# 如果是docker安装的nginx,需要改为公网ip
proxy_pass http://127.0.0.1:8888;
}
}
# 强制重定向http -> https
server {
listen 80; # 监听80端口
server_name www.example.com; # 域名
#把http的域名请求转成https
return 301 https://$host$request_uri;
}
3.2 C/C++插件
由于code-server是一个第三方项目,所以一些官方的插件(如pylance)直接在code-server的插件商店里面搜是没有的
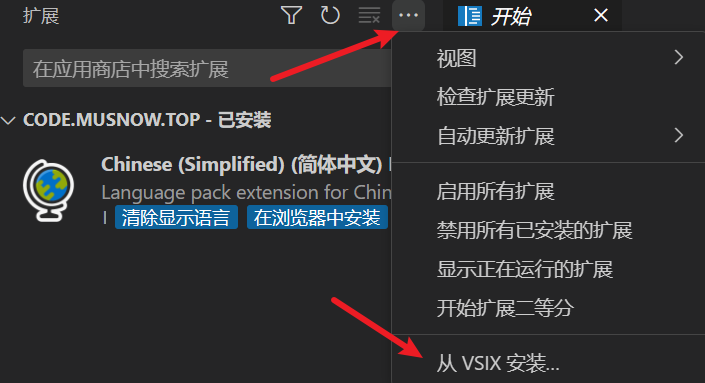
我们需要去微软的vscode官网上下载插件的VSIX文件,使用本地文件的方式进行安装
https://marketplace.visualstudio.com/VSCode

不过,pylance用这个办法依旧无法安装。看来有些插件只有官方的vsc才能安装
3.3 本地文件
如果你用过vscode的
remote-ssh
插件连过你这个服务器,用户目录下面会有两个文件夹
.vsc
.vscode-server
这两个文件夹是vscode的插件
remote-ssh
生成的,和本文安装的code-server无关!
3.4 tmux常用语句
tmux new 创建默认名称的会话(在tmux命令模式使用new命令可实现同样的功能,其他命令同理,后文不再列出tmux终端命令)
tmux new -s mysession 创建名为mysession的会话
tmux ls 显示会话列表
tmux a 连接上一个会话
tmux a -t mysession 连接指定会话mysession
tmux rename -t s1 s2 重命名会话s1为s2
tmux kill-session 关闭上次打开的会话
tmux kill-session -t s1 关闭会话s1
tmux kill-session -a -t s1 关闭除s1外的所有会话
tmux kill-server 关闭所有会话