CKEditor 简介
CKEditor 即 FCKEDITOR 。FCKeditor是目前最优秀的可见即可得网页编辑器之一,它采用JavaScript编写。具备功能强大、配置容易、跨浏览器、支持多种编程语言、开源等特点。它非常流行,互联网上很容易找到相关技术文档,国内许多WEB项目和大型网站均采用了FCKeditor。
随着CKEditor4.4.1的发布,以前一直困扰的代码高亮问题终于完美的得到解决,在CKEditor4.4中官方发布了Code Snippet这个代码片段的插件,终于可以完美的内嵌使用代码高亮了,以前都是使用网友自己开发的代码高亮插件。下面就来介绍如何使用Code Snippet这个代码高亮插件。本文还介绍了CKEditor中如何安装Code Snippet插件。
新版本附加信息
-
CKEditor 4.4的更新详情:
http://ckeditor.com/whatsnew
-
CKEditor 官方对代码高亮插件Code Snippet的文档:
http://docs.ckeditor.com/#!/guide/dev_codesnippet
-
Code Snippet的下载地址:
http://ckeditor.com/addon/codesnippet
Code Snippet简介
Code Snippet是CKEditor4.4.1的新插件,主要提供添加代码片段高亮显示的功能。另外注意一点的是,Code Snippet只是作为CKEditor的插件,真正实现代码高亮的是highlight.js这个代码高亮JS库。
Code Snippet只是将highlight.js作为默认的高亮库,由于highlight.js已经集成在Code Snippet中,所以我们在使用CKEditor时候是不需要另外再引用highlight.js这个库。(
点击这里查看highlight.js的官方网站
)。
以前的CKEditor版本由于没有比较好的代码高亮插件,都是自己自定义插件,当时用的是
SyntaxHighlighter
这个代码高亮库。大家也可网上搜下SyntaxHighlighter的资料
如何安装Code Snippet?添加代码片段高亮插件的具体步骤
添加Code Snippet的方法很简单,不过由于版本兼容问题,目前官网上这个插件对4.4兼容最好,其他兼容则未进行测试,所以使用这个插件最好是将CKEditor升级到4.4.1。
如果已经熟悉CKEditor的插件机制,那么我们只要到官网上将Code Snippet下载下来(下载地址见文章顶部),将里面的整个文件夹解压到ckeditor文件夹下的plugins文件夹内。

然后设置下ckeditor的config.js配置文件,将插件添加进去即可,代码如下(这里只设置了一个插件属性,其他属性可根据需要设置):
CKEDITOR.editorConfig = function (config) {
//添加插件,多个插件用逗号隔开
config.extraPlugins = 'codesnippet';
//使用zenburn的代码高亮风格样式 PS:zenburn效果就是黑色背景
//如果不设置着默认风格为default
codeSnippet_theme: 'zenburn';
}也可以在编辑器初始化的使用下面代码添加高亮插件:
CKEDITOR.replace('文本框ID'
,{extraPlugins: 'codesnippet',codeSnippet_theme: 'zenburn'}
);这里有一点需要注意,如果按照上面添加插件的步骤而出现下面这两个错误:
- CKEDITOR.resourceManager.load] Resource name “widget” was not found at”http://localhost:16577/Scripts/ckeditor/plugins/widget/plugin.js?t=
- [CKEDITOR.resourceManager.load] Resource name “lineutils” was not found at “http://localhost:16577/Scripts/ckeditor/plug
这是因为下载的CKEditor缺少widget和lineutils插件,到官网将这两个插件下载下来,只要将这两个插件解压到ckeditor 文件夹下的plugins文件夹内就可以了。一般是先出现第一个widget插件无法找到的错误,添加了widget插件后才会出现第二个找不到 lineutils插件的错误,可见Code Snippet需要依靠这两个插件。这两个插件的下载地址如下:
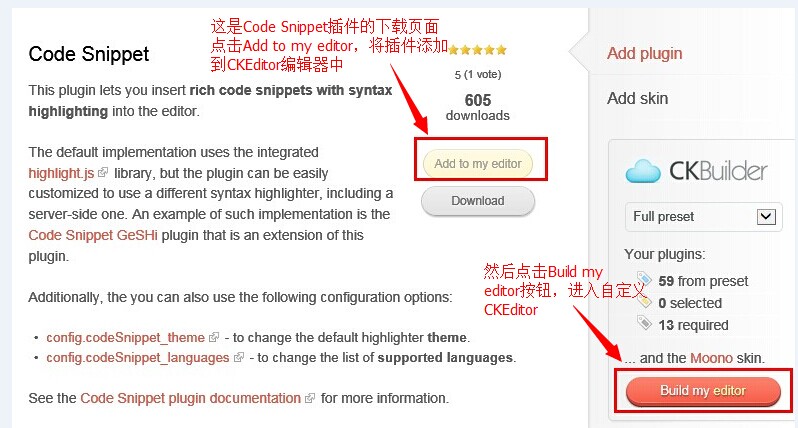
还有最简单的方式,首先打开Code Snippet下载地址,将插件添加到自定义CKEditor编辑器

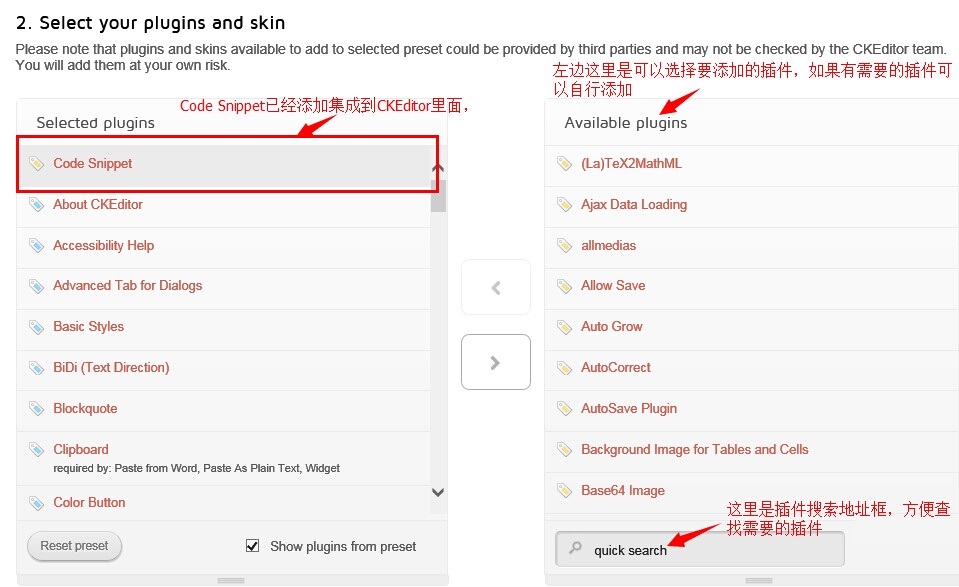
然后进入自定义CKEditor编辑器页面,这里可以看到已经将代码高亮插件集成到CKEditor里面了,最后点击下载就可以了,当然这里有很多自定义UI和插件,可以选择自己需要的插件和喜欢的编辑器界面。

这样就完美的添加上了代码片段高亮插件了。
如何让代码片段在普通页面上显示高亮?
我们会发现,虽然在编辑器中添加的代码片段有高亮效果,但是将编辑器里的代码片段放到页面中却没有高亮的效果。这是因为编辑器的插件已经默认集成了highlight.js这个代码高亮库,所以我们要在页面上显示高亮就得重新引用和添加highlight.js库。
我们先看下编辑器中的高亮代码:
<pre>
<code class="language-html"><!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title>测试页面</title>
</head>
<body>
<div>代码片段高亮效果</div>
</body>
</html></code></pre>
可以看到 高亮的效果主要是根据<pre>标签和 <code class=”language-html”>这两个标签来显示的,其中language-html表示的显示高亮语言为HTML。 highlight.js就是根据这两个标签来显示高亮效果。
我们首先要将highlight.js下载下来(
下载地址
,可以选择要高亮的编程语言种类),然后在需要代码高亮的页面添加下面的代码:
<!--开头这里的样式为默认的风格,可以根据自己的喜好更换风格-->
<!--我的高亮效果是zenburn-->
<link rel="stylesheet" href="styles/default.css">
<script src="highlight.pack.js"></script>
<script>hljs.initHighlightingOnLoad();</script>
要注意更改css样式和JS的引用地址,地址以自己网站中highlight.js的存放地址为准。另外高亮库默认使用的是default.css的高亮风格,这里是highlightjs的各种代码高亮风格的显示效果,大家可以到上面测试选择自己喜欢的高亮风格:
http://highlightjs.org/static/test.html
。highlightjs的具体使用方法可以看官网的文档:
http://highlightjs.org/usage/
。
到这里就可以完整的将代码片段进行高亮显示了。