在Web中很多场景中都会使用到Icon,那么就会面临Icon和文本对齐的处理。而这个对齐效果的处理又不是一件轻易的事情,特别是面又众多不同移动终端的情形之下。那么今天这篇文章就来和大家一起探讨一下这方面的话题。
Web中的图标
这里所说的Web中的图标是指Web中的Icon图标。从《Web中的图标》一文中,我们可以得知,到目前为止,在Web中使用图标的方式主要有:
通过img标签加载Icon图标
使用svg内联标签,加载矢量Icon图标
通过Icon Fonts来加载Icon图标
不管是哪一种方式,都有各自的利弊,至于怎么选择,可以阅读《Web中的图标》一文。在这里,我们主要来探讨的是图标和文本的对齐姿势。
Web中引用图标的姿势
在Web应用程序或者Web页面中,引用Icon图标,常见的方式主要有:
文本
文本
文本
文本
文本
文本
但在很多情况之下,为了更好的让Icon图标和文本能对齐(垂直对齐),大部分同学喜欢用一个行内元素,比如把文本包裹起来,就像下面这样:
文本
而实际中,有些场景是无法让我们人肉的给文本内容添加类似这样的标签,特别是在CMS系统中的操作,或者说通过JavaScript动态插入内容。
对于如何使用CSS让Icon图标和文本能够垂直对齐,我想大家脑海中第一浮现的属性是 vertical-align 。那么,是否使用该属性就真的能让Icon图标和文本能完美的实现垂直居中呢?希望大家带着这样的一个问题继续往下阅读。
浏览器的默认行为
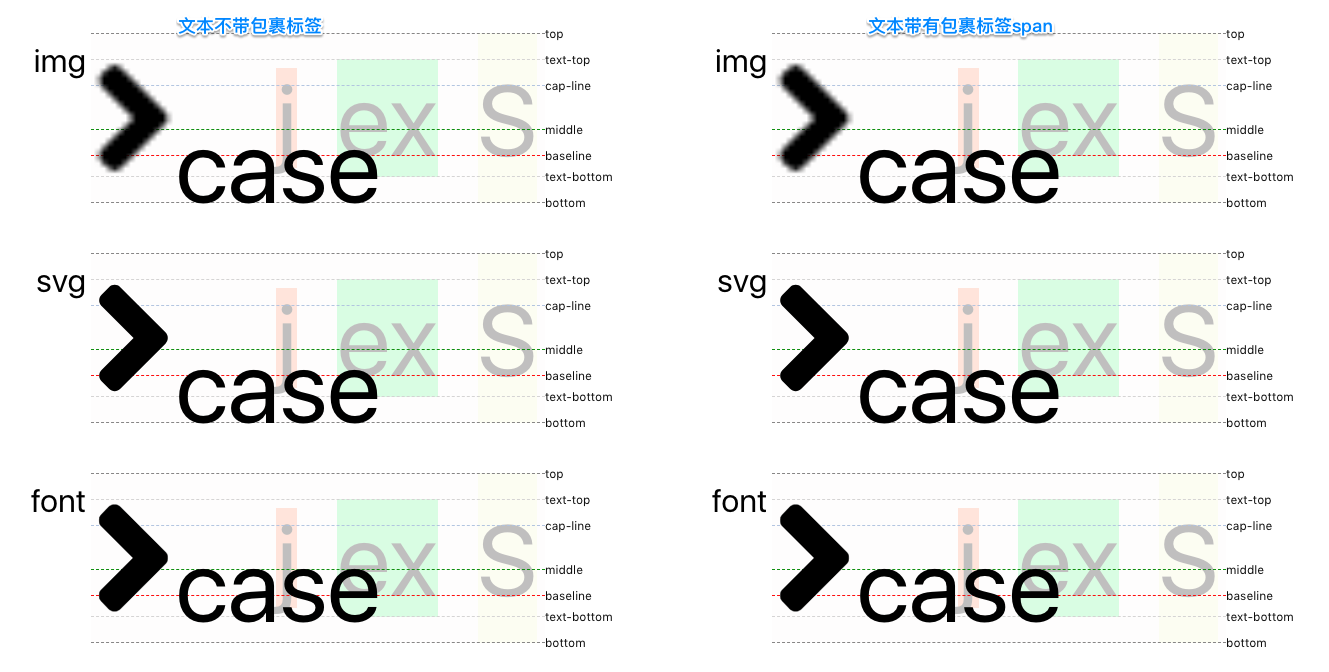
首先来看看浏览器的默认行为。先来看两种情形:
case
case
为了让样子好看一点,添加一点基本样式:
body {
padding: 2vw;
font-family: -apple-system, BlinkMacSystemFont, “Helvetica Neue”,
“PingFang SC”, “Microsoft YaHei”, “Source Han Sans SC”, “Noto Sans CJK SC”,
“WenQuanYi Micro Hei”, sans-serif;
font-size: 14px;
line-height: 1.7;
-webkit-font-smoothing: antialiased;
}
svg,img {
width: .85em;
}
.fas {
font-size: 170px;
}
在你的浏览器下看到的效果如下:

接下来稍稍改变一下,让浏览器自行让Icon和文本垂直对齐。到目前为止,主流的有两种方式:
inline-flex 和 align-items
inline-block 和 vertical-align
前者采用的是CSS Flexbox的模式,后者是较为传统的垂直对齐模式。一般情况之下,inline-flex和align-items运用于:
case
即: 文本没有额外的HTML标签包裹 !而inline-block和vertical-align一般用于:
case
事实上,inline-flex也可以运用于后者的结构中。
特别声明,示例代码中的标签可以是或者,其中标