未来是.netcore的 毕竟可以跨平台
我们就与时俱进
我是啥都不懂哦 记录一下探索过程
大学学的是java web方向
前端会html css js jquery
后端用的spring全家桶SSM
服务器用的是tomcat
数据库是 MySql
来到.netcoreweb感觉怪怪的 不知道怎么开始
记录一下
我一直都遵循WHy What How
为什么 是什么 怎么做
为什么:会有web应用程序,这个好理解,在以往的程序中,我们都是客户端和服务端进行交互,客户端发送数据,服务端处理数据,不管是socket程序,还是什么手机APP的功能,都是这么回事,但是他们是在自己特定的容器中,或者说应用中和服务端进行交互的,现在web越来越发达,所以以后都是web的天下,从C/S架构变成了B/S架构
是什么:是为了让服务器浏览器进行交互
怎么做:在以往的经验中,MVC是最流行的前后端分离开发模式
M:模型(数据模型)
V:视图(前端界面)
C:控制(请求转发数据模型给前端界面)
用户看到的是V ,服务器处理的是M,C
主要是探讨怎么做哦
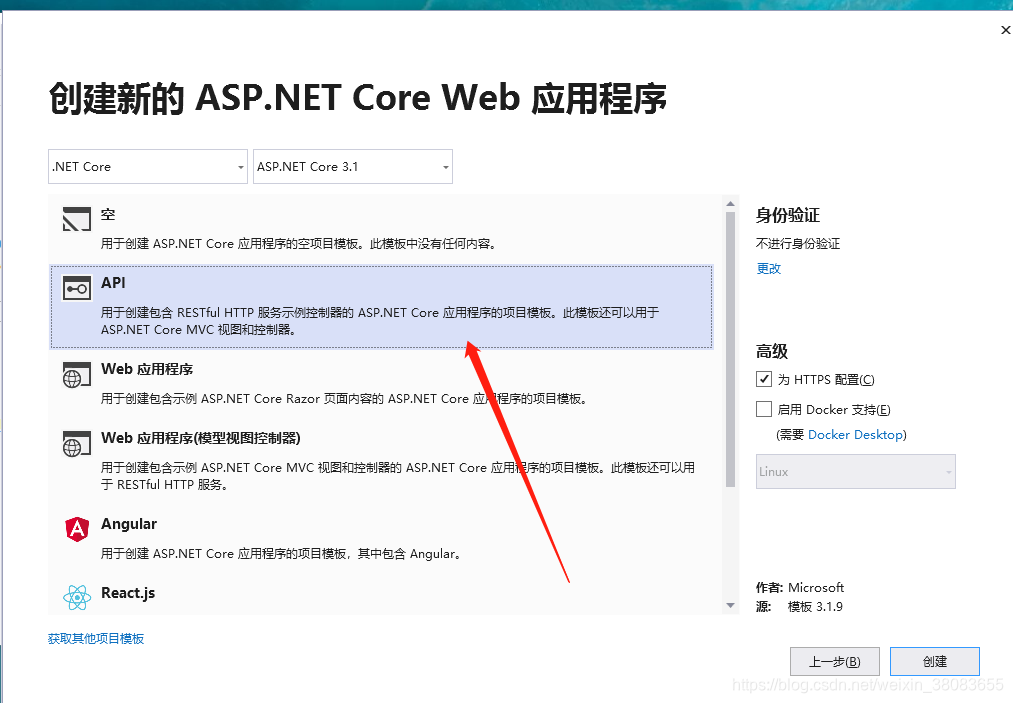
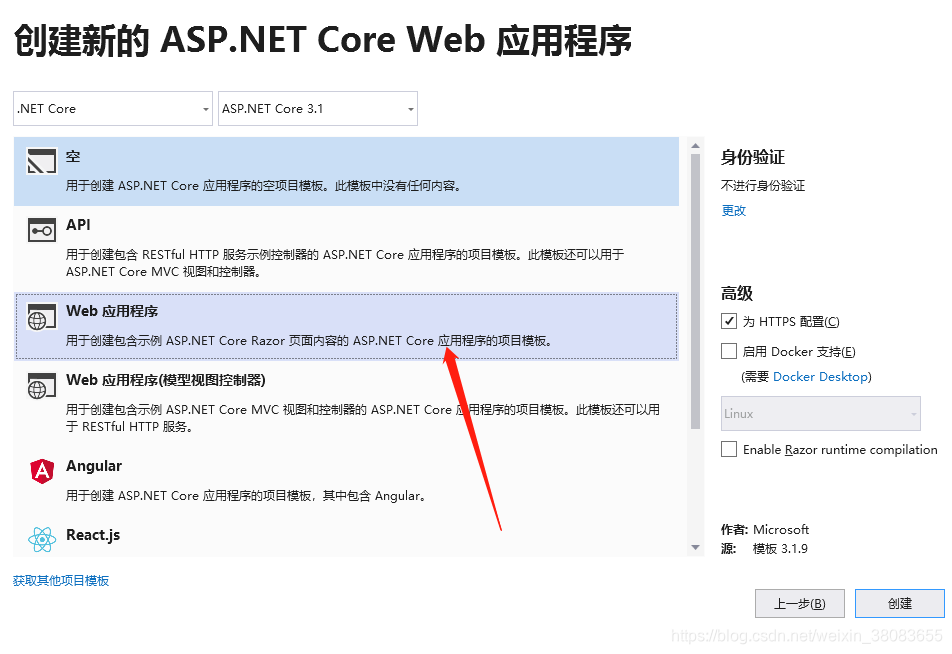
创建程序

每个都创建一个 看有什么异同

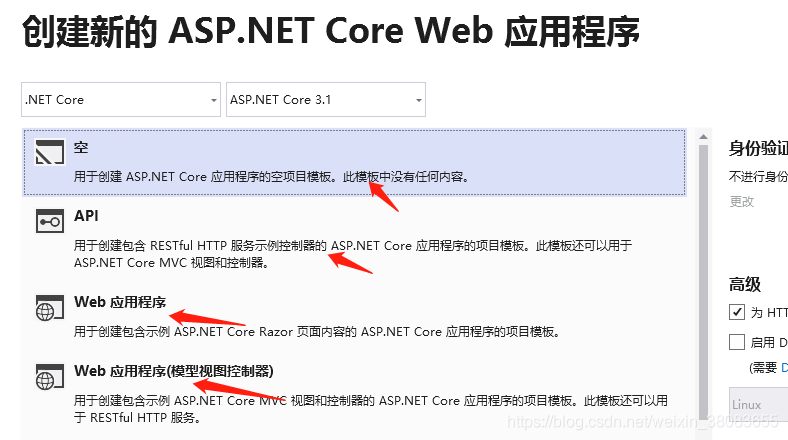
空的 看看他里面是什么东东

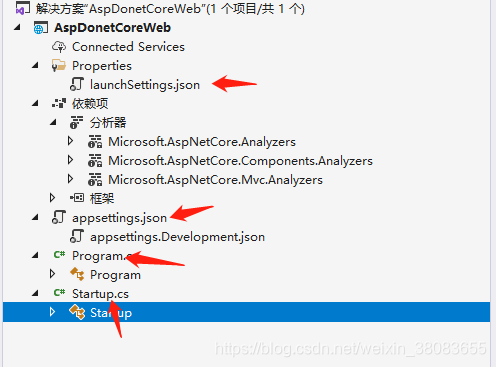
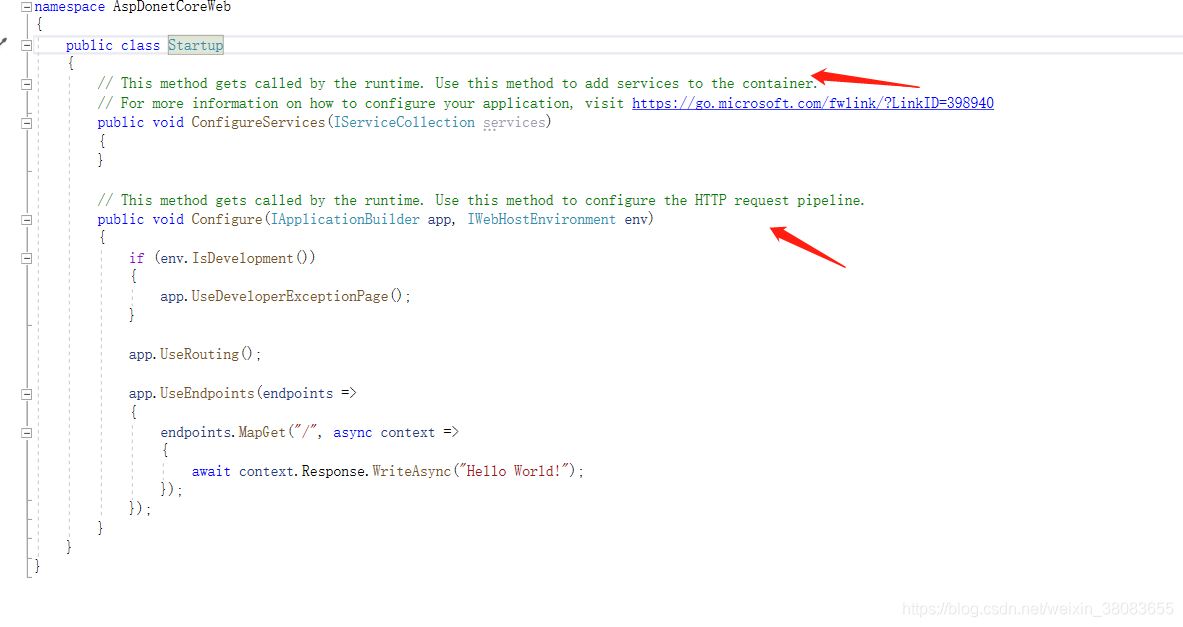
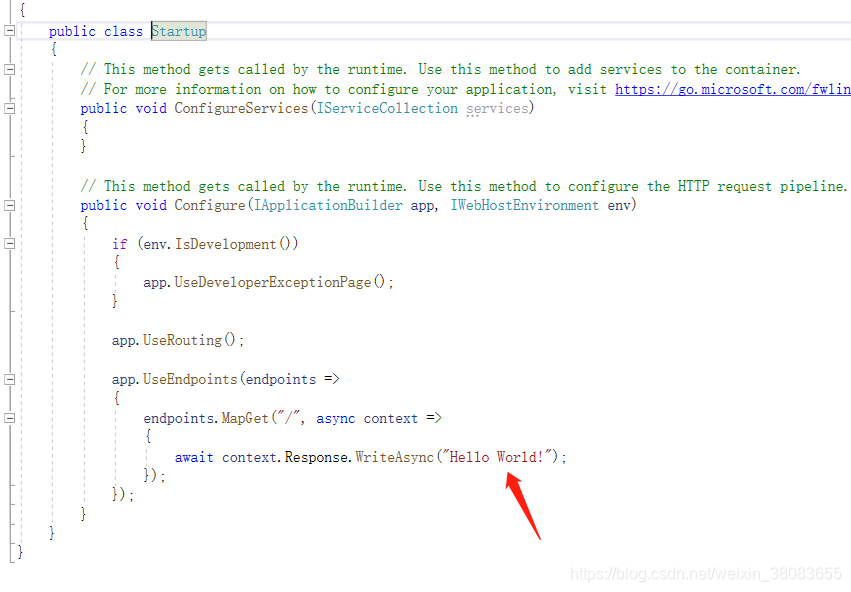
这是结构 startup.cs

看看这绿色的注释 多么贴心
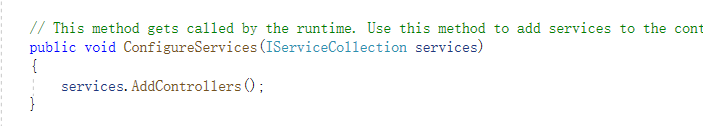
ConfigureServices这个方法用来添加服务到容器
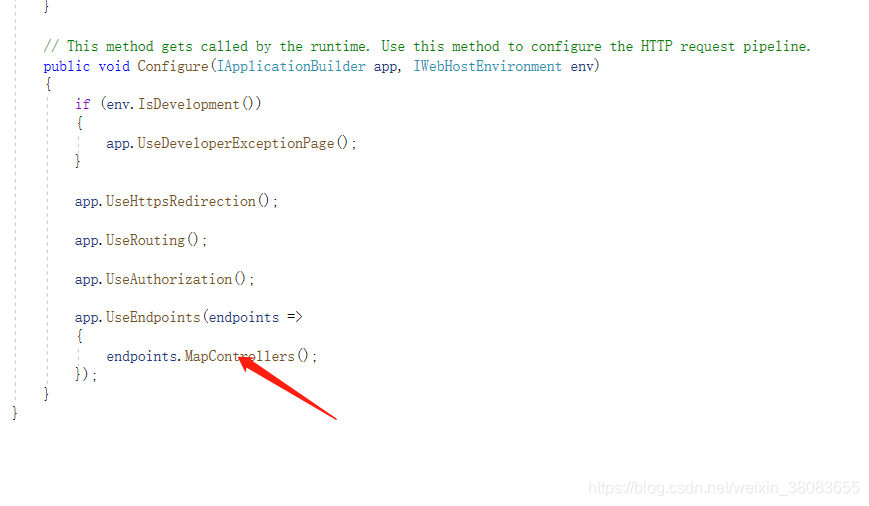
Configure这个方法配置http请求管道
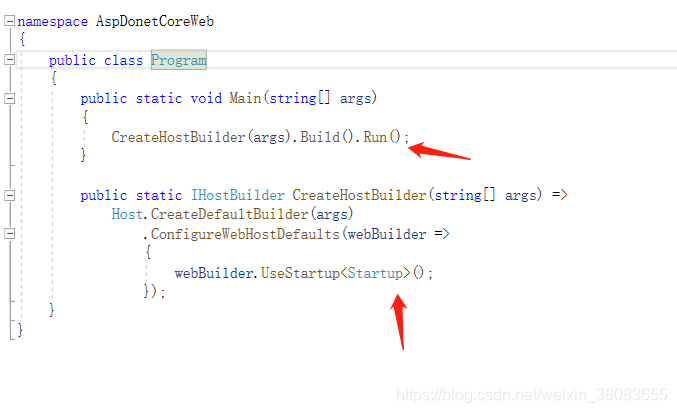
Program.cs

后面是什么我们不用知道 我们只需要知道这是入口就可以了
appsetting.json好像配置了日志
应该还可以配置其他东西
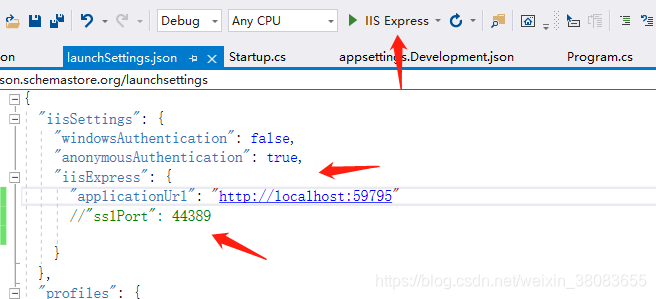
launchSetting.json配置的是启动信息

我们可以看到如果使用IIS服务器启动的话端口会是59759

sslPort这个是啥 百度了一下 安全套接字协议

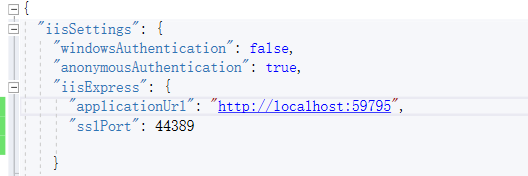
如果不注释 启动端口就会跳到这里

这个其实和使用tomcat差不多 8080 端口吗
启动的时候发生了哪些事?
打包服务然后丢到IIS服务器 然后运行呗
显示的HelloWorld是哪来的?

在startup里面启动的时候响应了这么个一句话
就和原来java里面直接在程序里写jsp代码差不多
这种总是会被替代的 并没有分离
所以 这个程序可以删了 我们进入下一个
接下来体验一下API的这个 看看是什么玩意儿

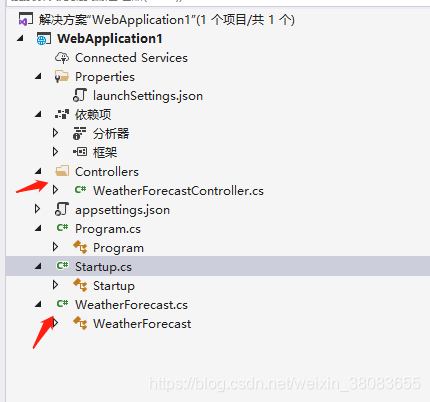
结构有了些许变化

多了controller层
多了一个模型
配置文件没变 主程序没变
startup.cs变了 说明启动的时候又多加载了某些东西
那么我们就应该分析
Startup.cs
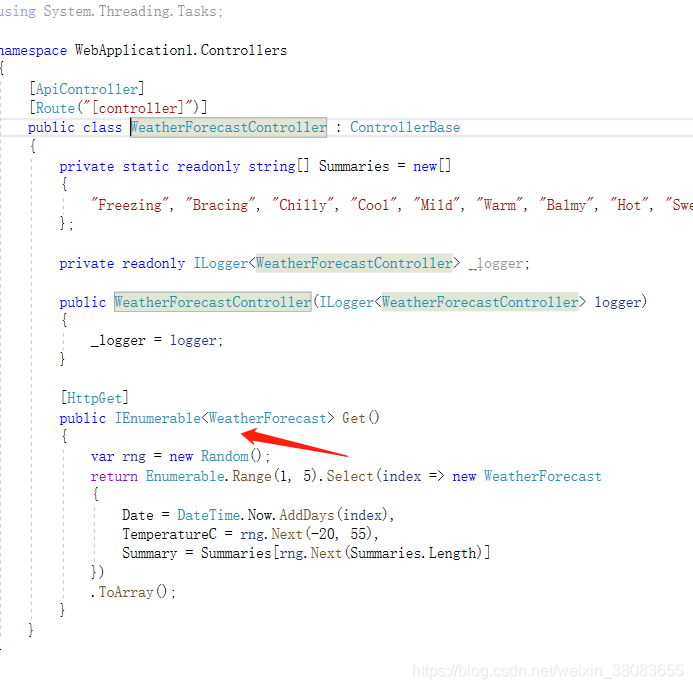
WeatherForecastController.cs
WeatherForecast.cs
后面这两项其实可以看出是M,C
模型和控制层
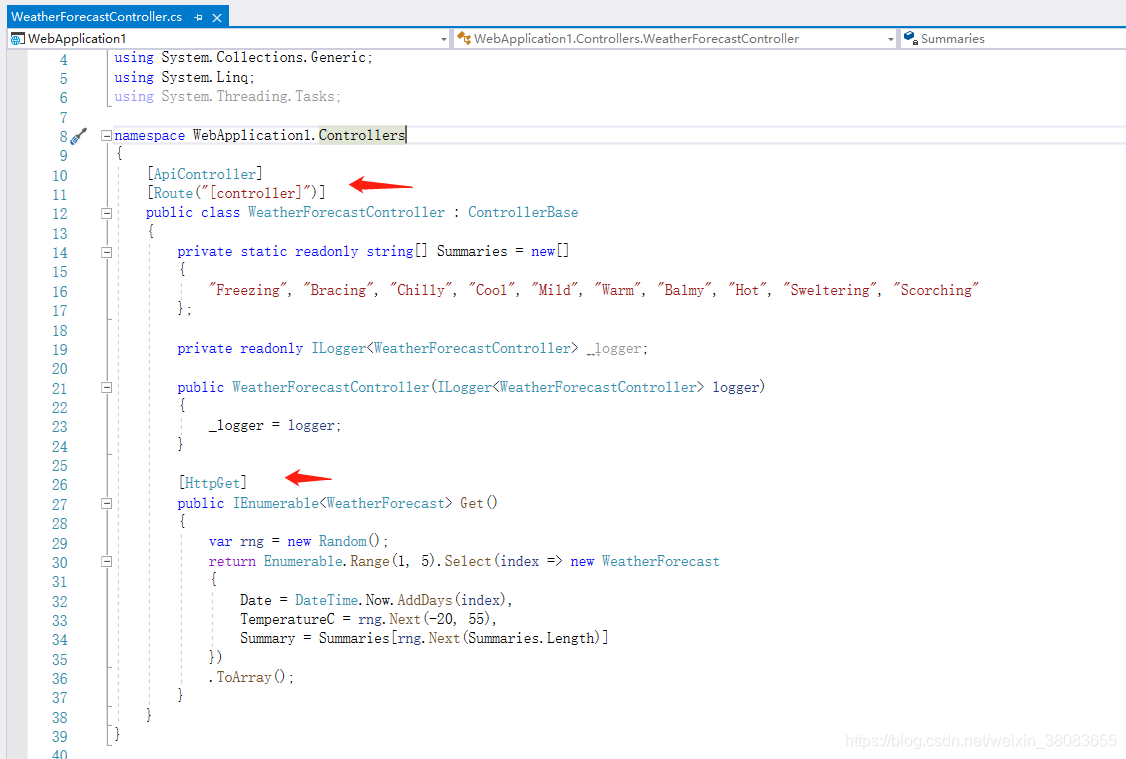
看看控制层里面做了些什么

控制层上面用这个玩意【ApiController】【Route(“[controller]”)】[HttpGet]这几个特性
了解一下干什么用的
我不想了解 你们去了解吧
我看了一些他们从哪里继承过来的 感觉就是web的一些接口啥的
我没深究
我们运行一些 来感受一些运行过程

可以看到 运行后跑到了这个控制器

说明启动的时候会URL会指向这个控制器
那么是怎么指向的呢 看StartUp.cs好像看不出来
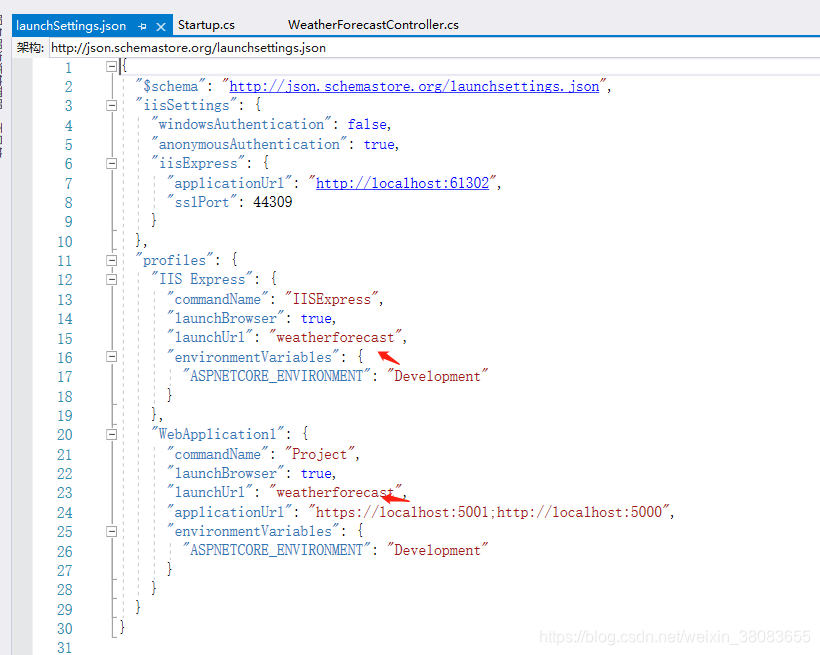
其实我们的配置文件是有改动的
看看这里

启动后指向weatherforecast这个控制器
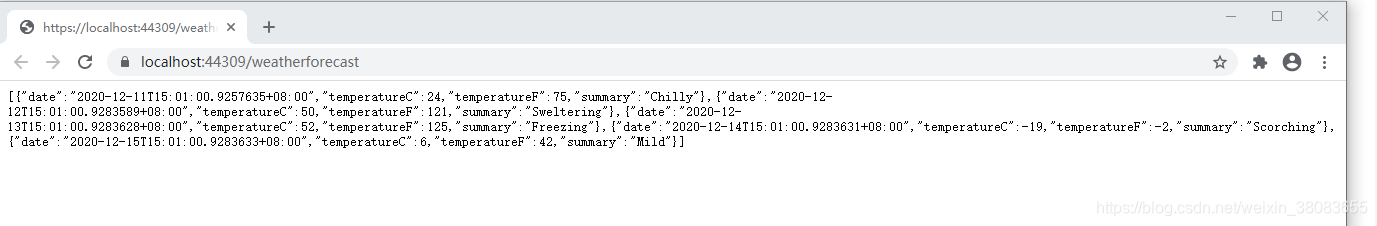
在看看
控制器返回的结果

说明启动的时候对这个控制器会发送一次get请求,然后会控制器会进行返回随机的一些模型的信息
现在可以理解上面的粗略的理解一些【ApiController】【Route(“[controller]”)】做了什么事情
【ApiController】

依赖注入加载了控制器的服务,依赖注入不懂的我也有写过教程
在autofac教程里面
【Route(“[controller]”)】对控制器的类目进行了一些处理
去除Controller 然后变成小写 方便访问
这是内部的一些规则 不做解释

上一个程序是用代码的最原始的方式响应界面
现在可以看到 有变化了
它应该是有个分发器什么的 反正很厉害就对了
这个应用程序也可以删了
再换一个
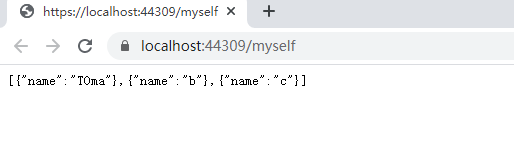
先等等 这里应该不这么草草结束 我们来模仿一些先

大家知道我做了什么吗 自己去思考吧 哈哈哈
现在可以删掉这个应用程序了

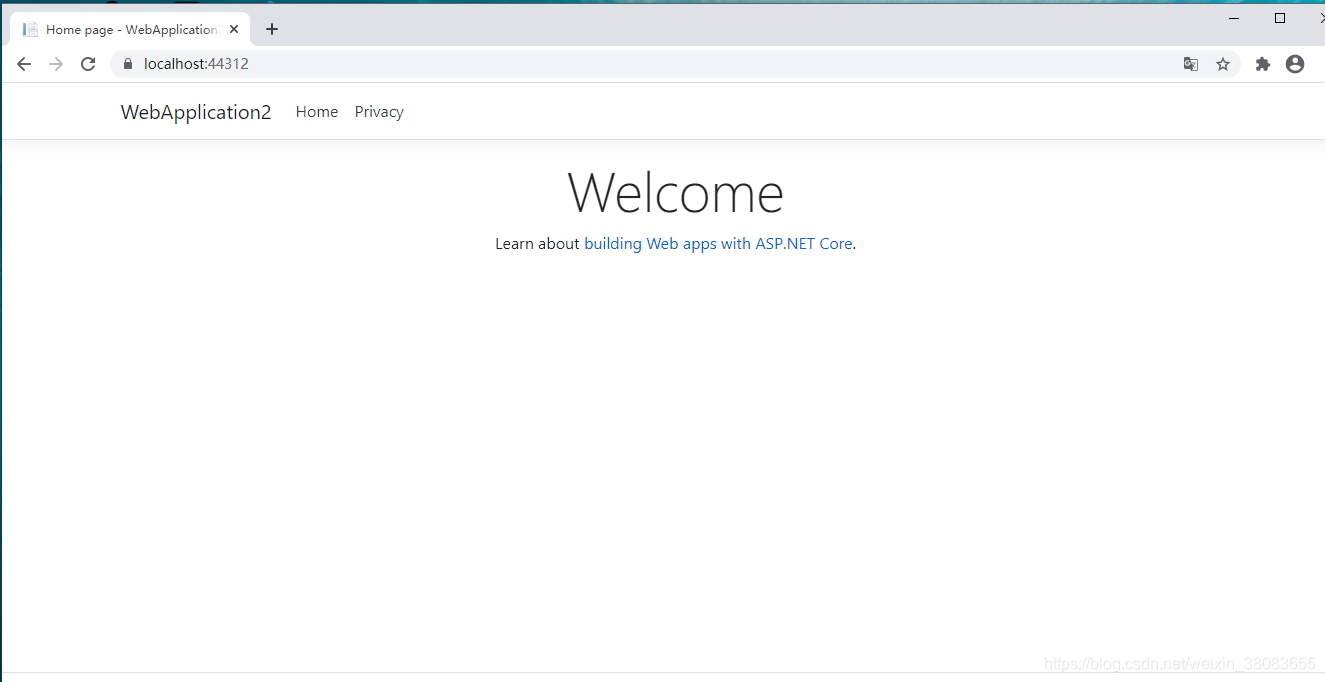
这个得劲不少呀

直接出来了一个好看的页面
但是感觉不对 回去看了一下

Razor页面内容啥玩意啊
跳过跳过 删了删了

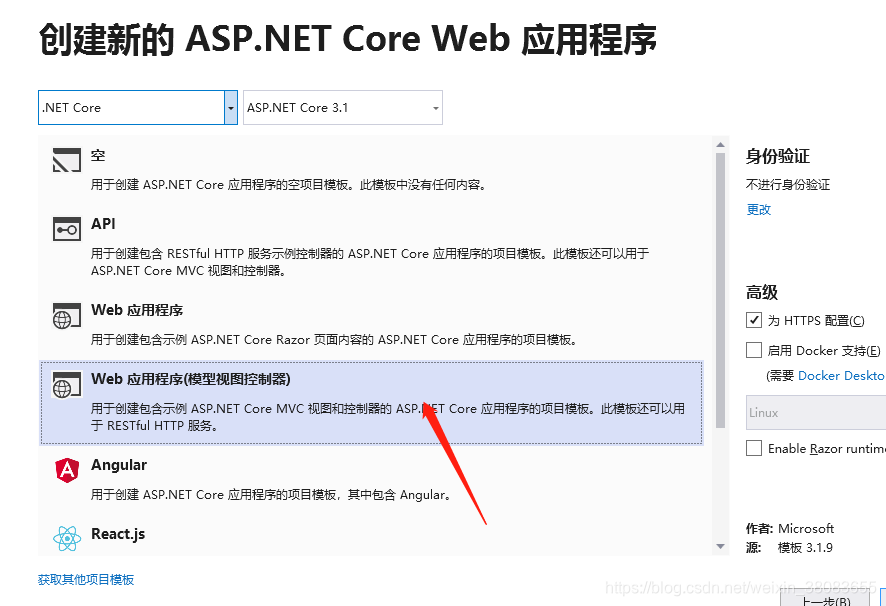
搞这个 搞这个

打开还是这个
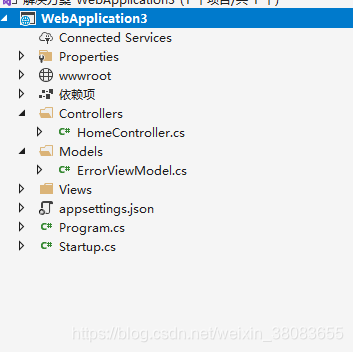
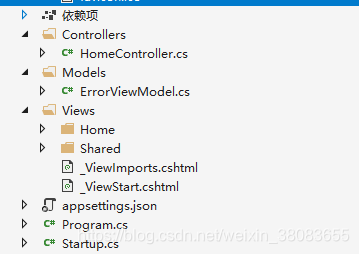
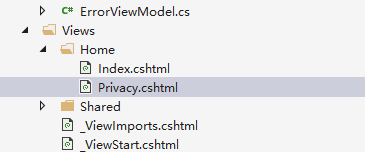
但是我们的目录结构回来了

现在多了个View层
我跑去看了一下配置文件 有变成先前的了哦
这里面有东西了哦 肯定很有意思

这个玩意应该放的是什么文件应该很明显了吧 不解释了哦
这次应该就变成了MVC三个层之间的关系了

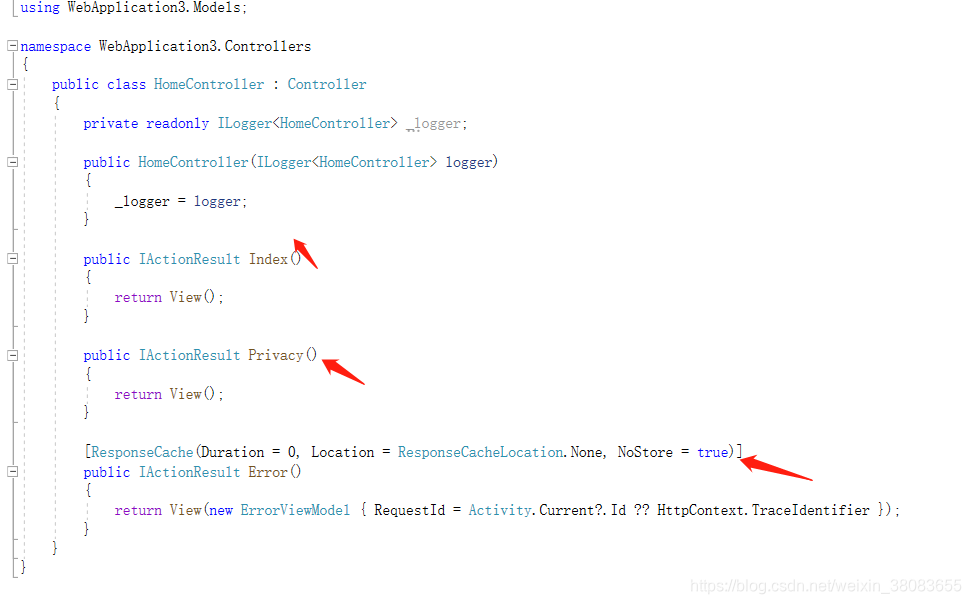
看看控制器做了什么

原先的API的形式不见了 突然感觉我还是喜欢webApi的形式
现在变成了响应ResponseCache特性
但是里面的方法都变成了这样
IActionResult 是一个View层的接口
说明触发了会返回一个页面对象
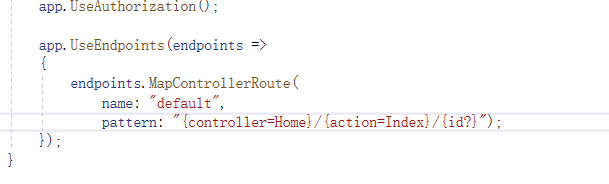
看了一下这里

又看了一下这里

怎么回事知道了吧
懂了就可以看我下一篇教程了
开始搞搞高级部分了