通过QWebEngine加载高德地图,并通过QWebChannel与之交互。以自动补全(输入提示)功能为例演示如何使用高德JS API。
文章目录
项目代码
本测试项目的qt工程已完整上传至
github
环境
QT 5.10.1
Qt Creator 4.5.1(MSVC2017 64bit)
Chrome 版本 79.0.3945.117(高于80版本的chrome目前无法远程调试QWebEngine中的html)
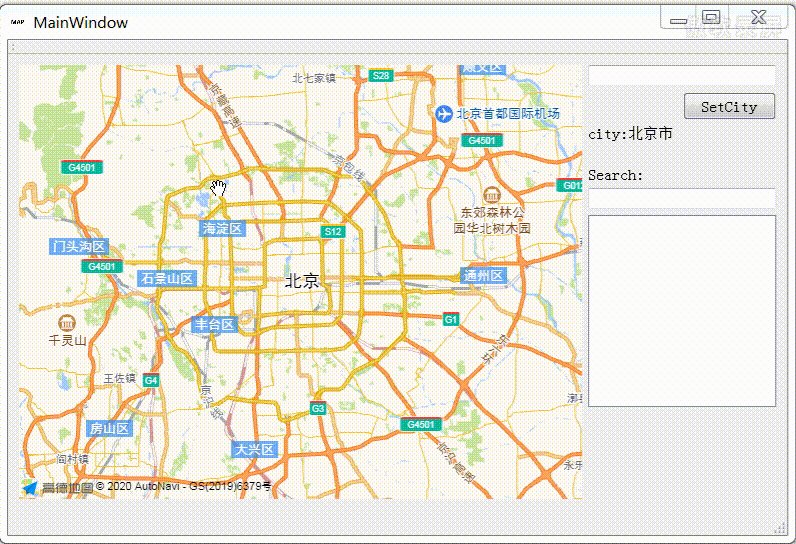
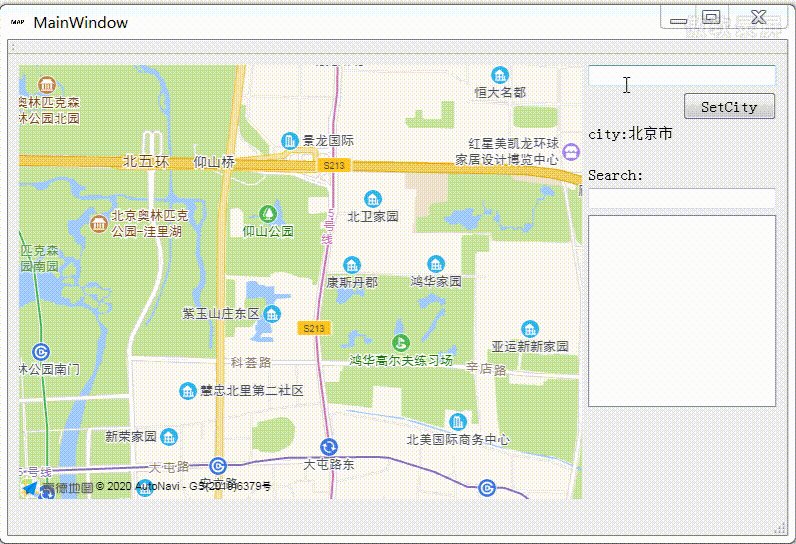
效果演示
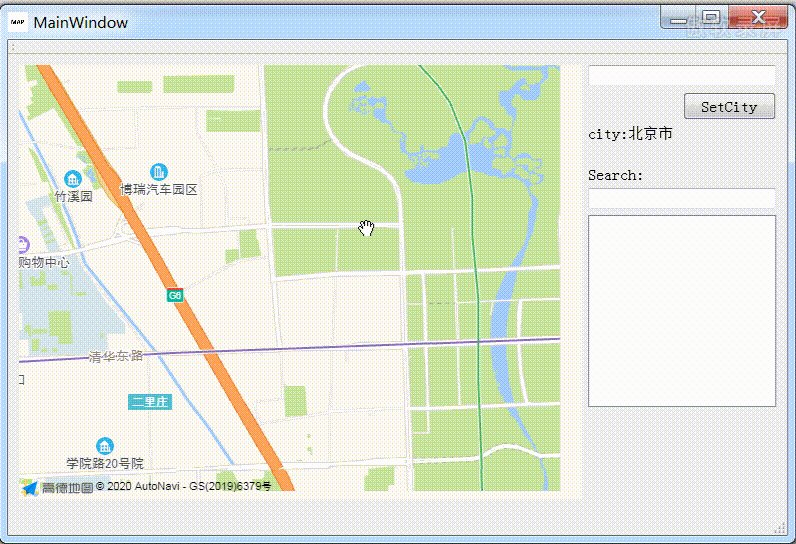
拖拽
这个其实就是创建地图,不需要额外代码

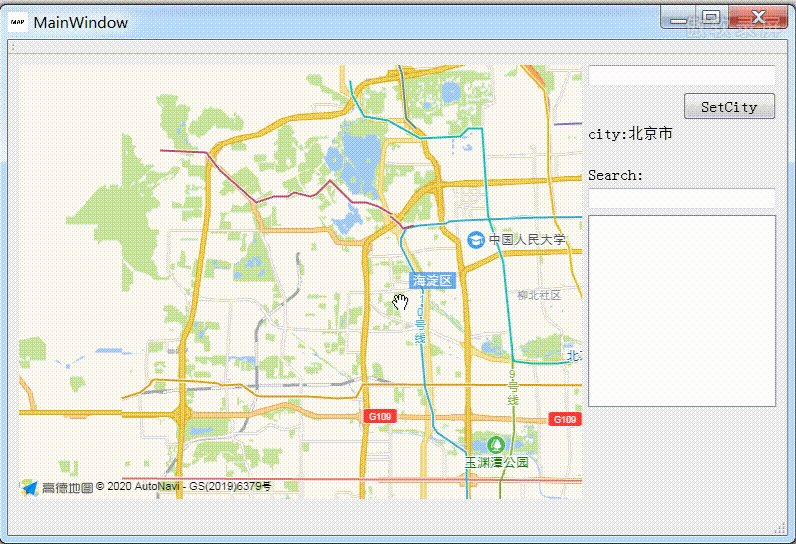
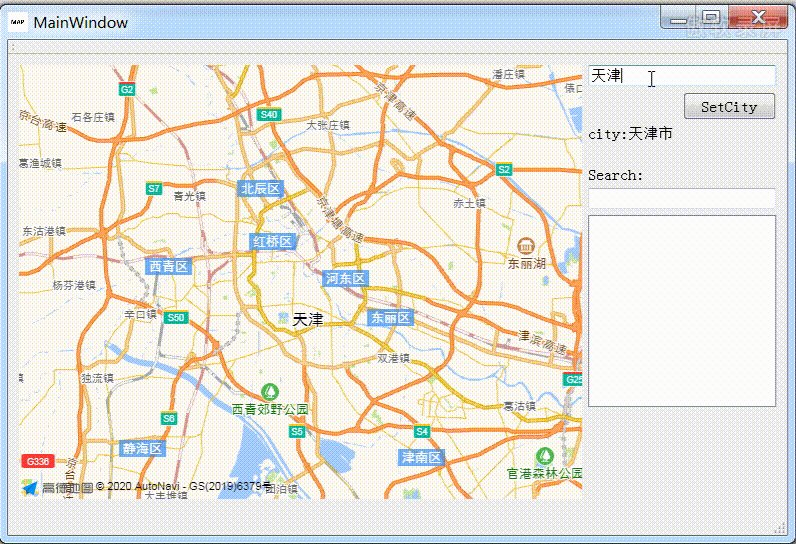
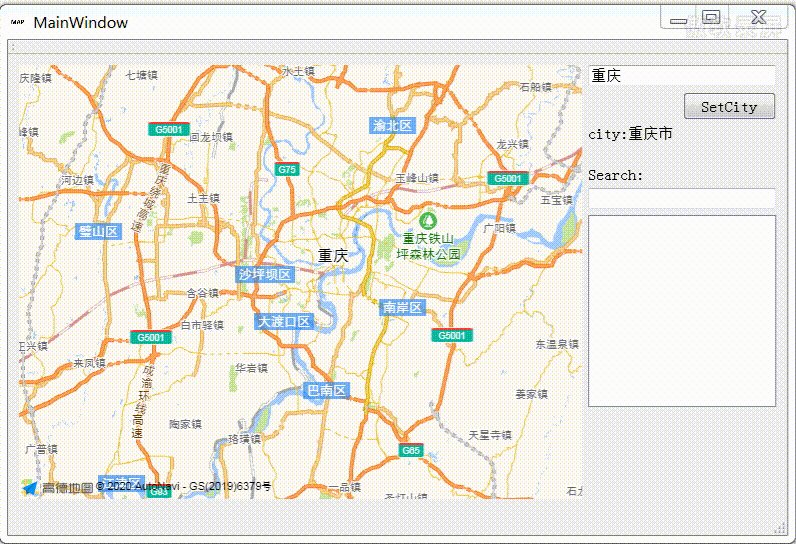
设置城市

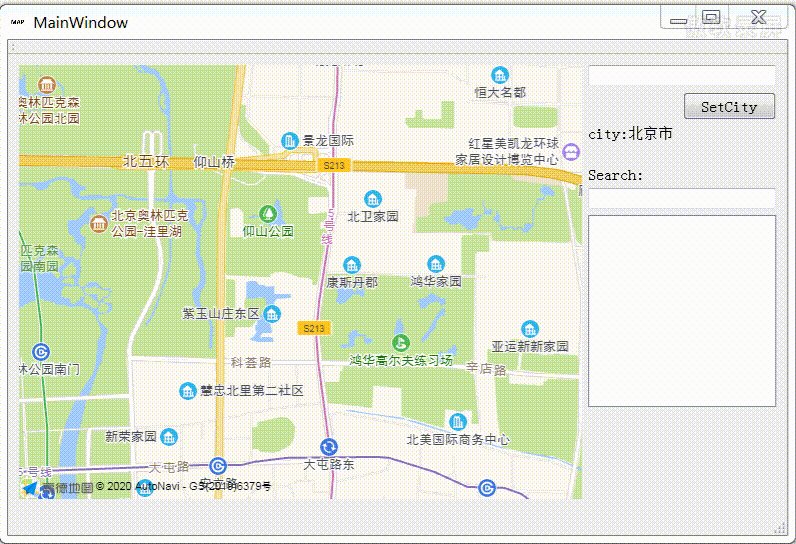
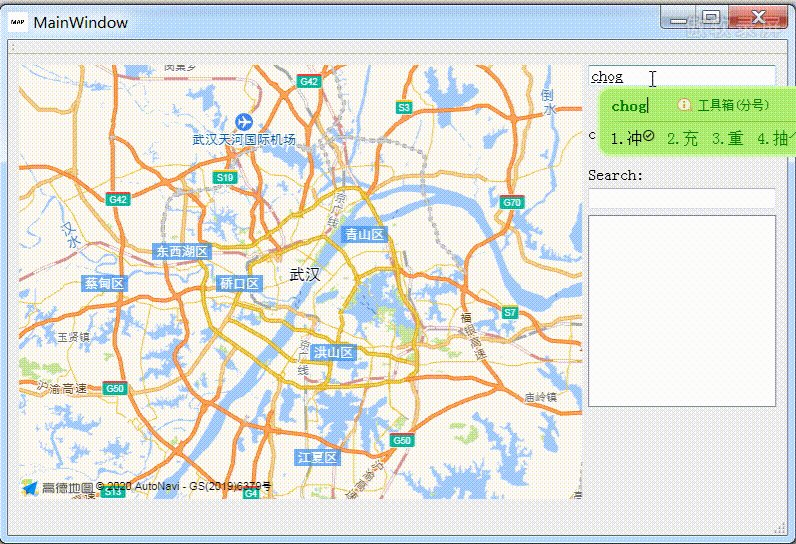
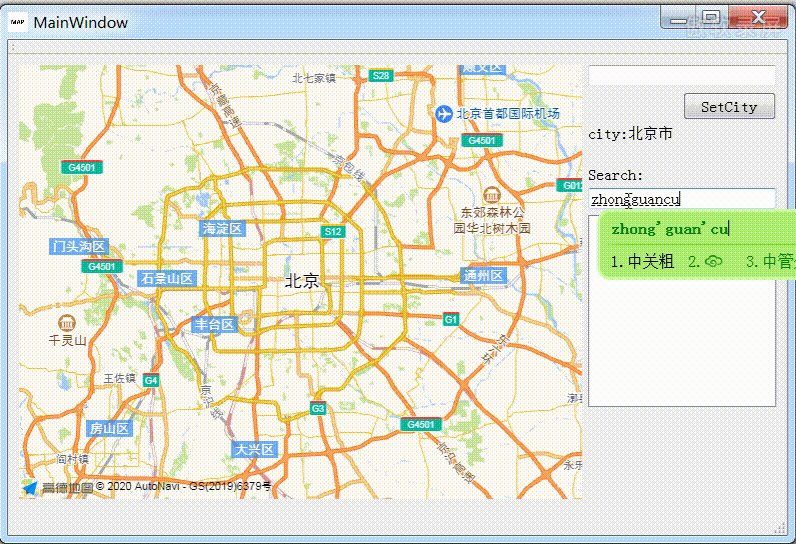
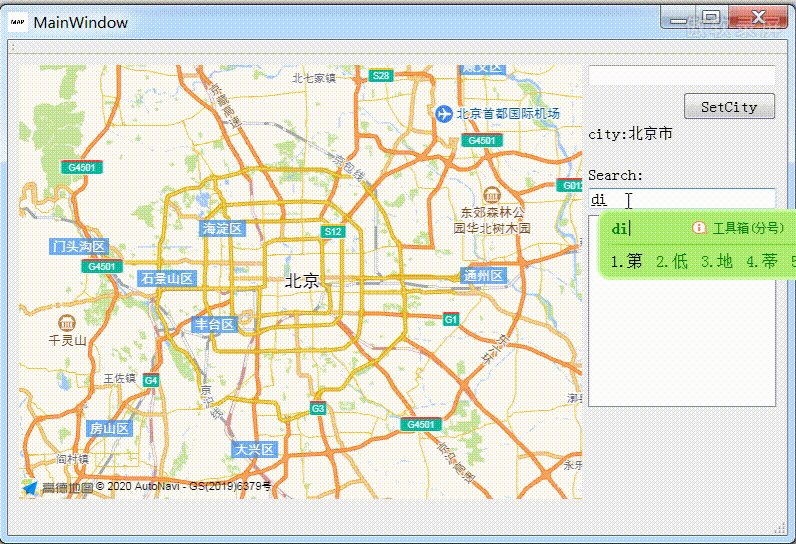
自动补全(输入提示)

准备工作
在
高德开放平台
注册账号并申请key。
这个key具体做什么用官方也没过多解释,似乎主要是用来限制散户开发者调用其接口的次数,不正确的key值会导致调用接口失败(仅仅是创建并显示地图倒是不需要key)。申请web应用的key方法很简单,也没什么门槛,按照页面说明,服务平台选择Web端(JS API)即可。

使用QWebEngine显示地图HTML
QWebEngine约等于程序中封装了一个chrome浏览器,会导致程序体积比较大。
在QWebEngineView中显示HTML页面跟使用浏览器打开HTML非常的类似,页面部分的开发和qt程序主体的开发还是比较独立的,最终通过QWebChannel进行交互,文章后续会有补充。
有关HTML和JavaScript的基础知识可以去W3CSchool中学习。
HTML系列教程
JavaScript教程
关于QWebEngine的使用,可以参考这篇文章
Qt嵌入浏览器(一)——QWebEngineView实现浏览器基本功能
地图HTML的编写
页面部分的编写和功能API的使用主要就要参考高德官方的API介绍和例子了。
基本上可以在
示例中心
找到你想使用的功能和教程代码。
以
地图的创建为例
,将源代码编辑器中的内容复制下来保存为一个html文件,注意替换一下key值部分即可。

mymap.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
<link rel="stylesheet" href="https://a.amap.com/jsapi_demos/static/demo-center/css/demo-center.css" />
<title>地图显示</title>
<style>
html,
body,
#container {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div id="container"></div>
<!-- 加载地图JSAPI脚本 -->
<script src="https://webapi.amap.com/maps?v=1.4.15&key=您申请的key值"></script>
<script>
var map = new AMap.Map('container', {
resizeEnable: true, //是否监控地图容器尺寸变化
zoom:11, //初始化地图层级
center: [116.397428, 39.90923] //初始化地图中心点
});
</script>
</body>
</html>
剩下的就是使用QWebEngineView加载此页面了,我在ui文件中设置了QWebEngineView,只需在相关类中令QWebEngineView加载这个html即可。
ui->webengineview->load(QUrl("你的路径/mymap.html"));
如果并不需要Qt主体程序对地图信息做额外的处理,那么功能基本都可以在网页开发中完成(毕竟本身使用的就是Web开发的API,功能其实很全面),否则就需要qt能够跟html进行交互了。
使用QWebChannel与地图HTML交互
关于QWebChannel的使用,可以参考以下文章
最清晰Qt与JS通过qwebchannel交互例子
其中
qwebchannel.js
可以在
QT安装目录/Examples/Qt-5.10.1/webchannel/shared内找到
。
这里我再强调一下,使用QWebChannel时,用来向JS注册的类应该
额外编写一个继承自QObject的类
,使其
只包含交互必要的属性和方法
,否则虽然也可以编译运行,但是会在控制台出现很多类似Property xxxx of object xxxx has no notify signal and is not constant…的信息。意思大概是xxxx类的xxxx属性没有通知信号,当属性值在HTML中被修改时qt将无法更新属性值。
可以认为QWebChannel会默认所注册的类中的所有属性都需要进行交互,对其是否有合适的信号和槽函数进行了检测并给出了警告。从这个角度来说也应该让负责交互的类只包含必要的内容,否则可能会在交互时传递很多无用的信息增加程序负担。

HTML及交互类的编写
以
输入提示
功能为例,我们获取一个功能API的方法信息主要有三个途径:
通常综合参考三个部分即可了解一个API能完成哪些任务以及使用方法。
交互过程中涉及信息的传递时
,基本可以通过字符串和JSON来解决。Qt5已经自带了JSON的支持,Qt的槽函数
可以使用QString类型的参数接收字符串信息
,
使用QJsonObje