项目数据字典数据导入导出
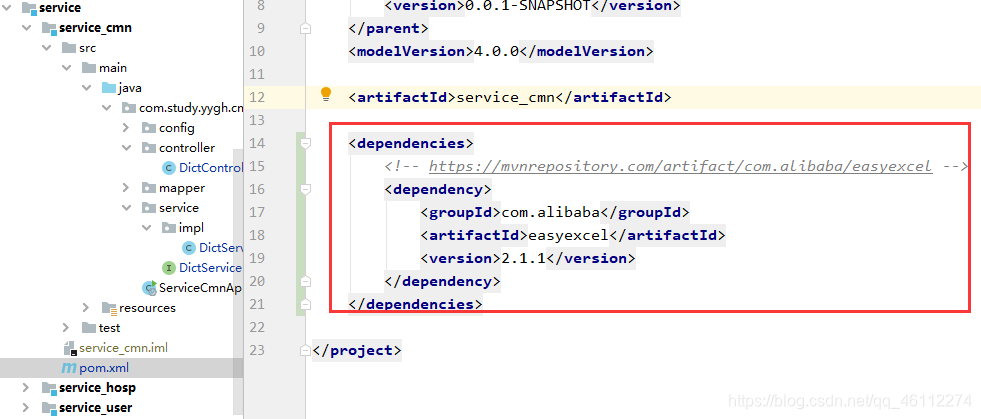
1、引入导入导出依赖

<dependencies>
<!-- https://mvnrepository.com/artifact/com.alibaba/easyexcel -->0-
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>easyexcel</artifactId>
<version>2.1.1</version>
</dependency>
</dependencies>
2、数据导出,将数据写到excel文件中
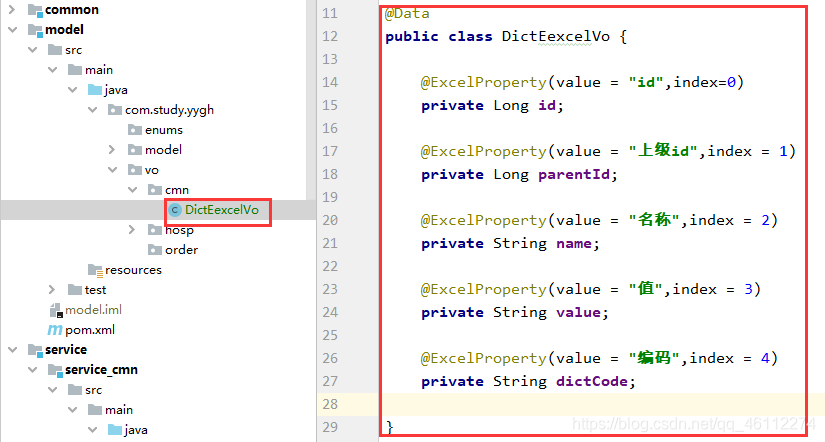
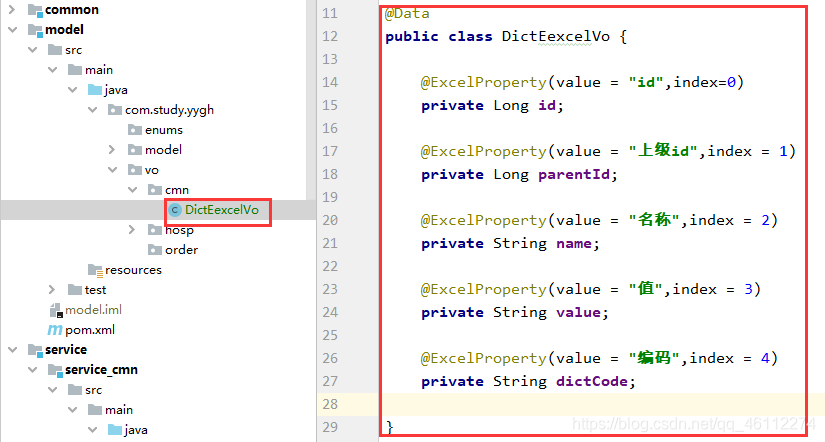
2.1、封装对象,用于接收导出数据

@Data
public class DictEexcelVo {
@ExcelProperty(value = "id",index=0)
private Long id;
@ExcelProperty(value = "上级id",index = 1)
private Long parentId;
@ExcelProperty(value = "名称",index = 2)
private String name;
@ExcelProperty(value = "值",index = 3)
private String value;
@ExcelProperty(value = "编码",index = 4)
private String dictCode;
}
2.2、编写控制层方法

//导出数据字典数据
@GetMapping("exportData")
public void exportData(HttpServletResponse response) throws IOException {
dictService.exportDictData(response);
}
2.3、编写业务层方法
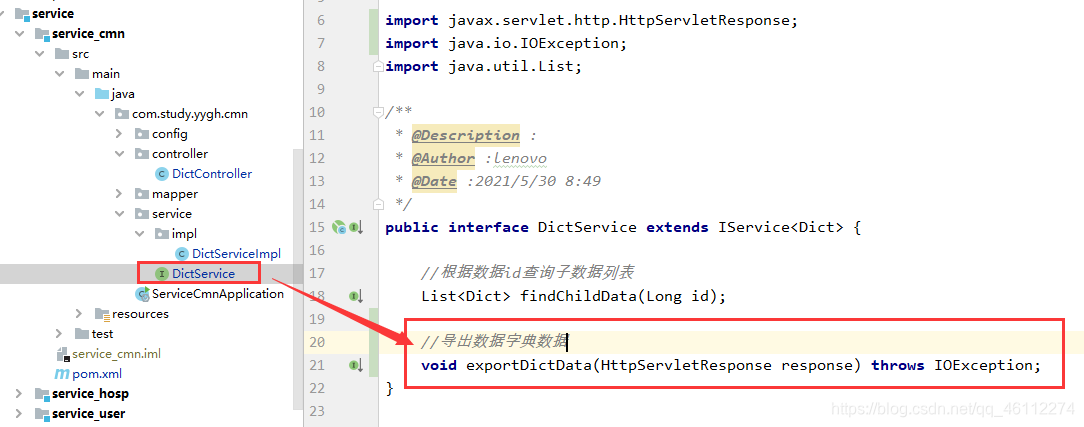
2.3.1、接口

//导出数据字典数据
void exportDictData(HttpServletResponse response) throws IOException;
2.3.2、实现类:代码分三部分
1、Excel导出中HttpServletResponse消息头参数设置
-
response.setCharacterEncoding(“UTF-8”);
//编码格式为UTF-8 -
response.setContentType(“application/vnd.ms-excel;charset=UTF-8”);
//让服务器告诉浏览器它发送的数据属于excel文件类型 -
response.setHeader(“Content-Disposition”, “attachment;filename=”” + fileName + “.xls””);
//告诉浏览器这个文件的名字和类型,attachment:作为附件下载;inline:直接打开

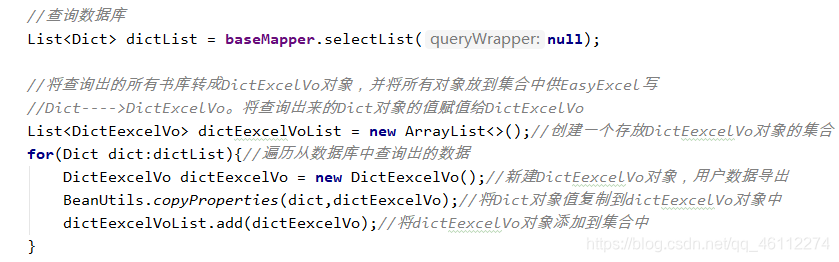
2、数据库查询数据,数据对象拷贝

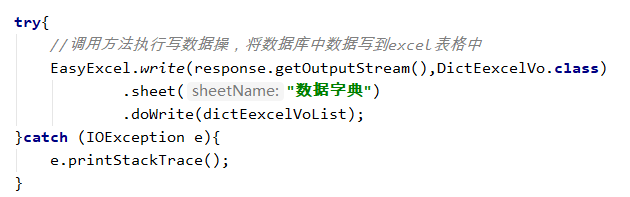
3、调用EasyExcel方法实现写操作

//导出数据字典数据
@Override
public void exportDictData(HttpServletResponse response) {
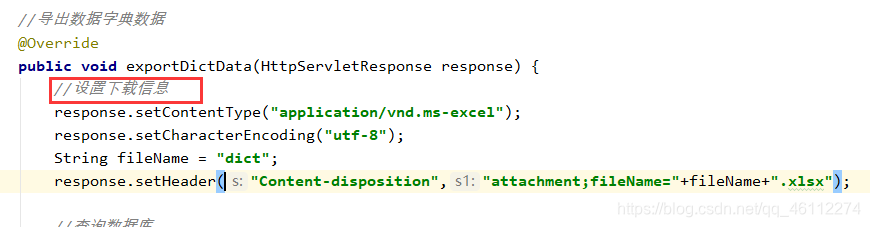
//设置下载信息
//让服务器告诉浏览器它发送的数据属于excel文件类型
response.setContentType("application/vnd.ms-excel");
response.setCharacterEncoding("utf-8");//编码格式为UTF-8
String fileName = "dict";
//告诉浏览器这个文件的名字和类型,attachment:作为附件下载;inline:直接打开
response.setHeader("Content-disposition","attachment;fileName="+fileName+".xlsx");
//查询数据库
List<Dict> dictList = baseMapper.selectList(null);
//将查询出的所有数据转成DictExcelVo对象,并将所有对象放到集合中供EasyExcel写操作
//Dict---->DictExcelVo。将查询出来的Dict对象的值赋值给DictExcelVo
List<DictEexcelVo> dictEexcelVoList = new ArrayList<>();//创建一个存放DictEexcelVo对象的集合
for(Dict dict:dictList){//遍历从数据库中查询出的数据
DictEexcelVo dictEexcelVo = new DictEexcelVo();//新建DictEexcelVo对象,用户数据导出
BeanUtils.copyProperties(dict,dictEexcelVo);//将Dict对象值复制到dictEexcelVo对象中
dictEexcelVoList.add(dictEexcelVo);//将dictEexcelVo对象添加到集合中
}
try{
//调用方法执行写数据操,将数据库中数据写到excel表格中
EasyExcel.write(response.getOutputStream(),DictEexcelVo.class)
.sheet("数据字典")
.doWrite(dictEexcelVoList);
}catch (IOException e){
e.printStackTrace();
}
}
2.4、前端代码编写
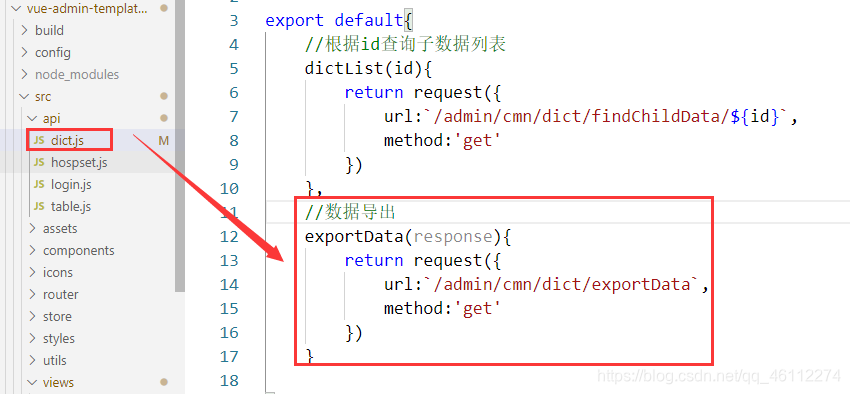
2.4.1、src/dict.js中编写方法调用后端方法

//数据导出
exportData(response){
return request({
url:`/admin/cmn/dict/exportData`,
method:'get'
})
}
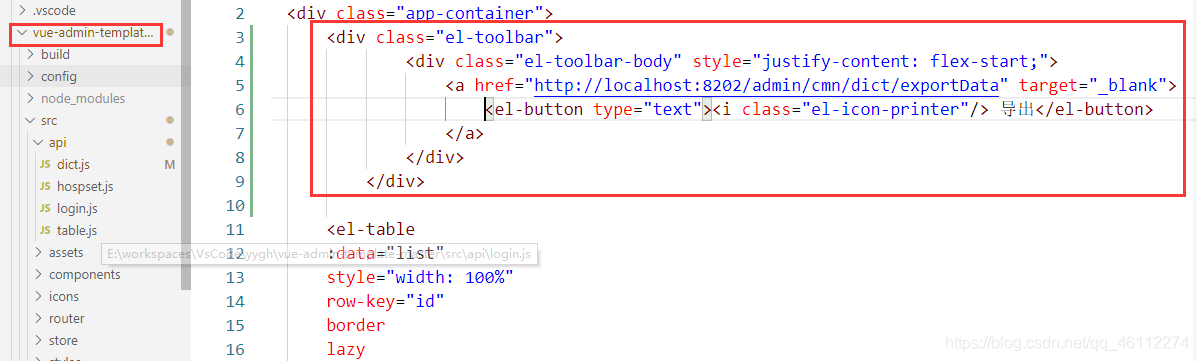
2.4.2、页面打印按钮

<div class="el-toolbar">
<div class="el-toolbar-body" style="justify-content: flex-start;">
<a href="http://localhost:8202/admin/cmn/dict/exportData" target="_blank">
<el-button type="text"><i class="el-icon-printer"/> 导出</el-button>
</a>
</div>
</div>
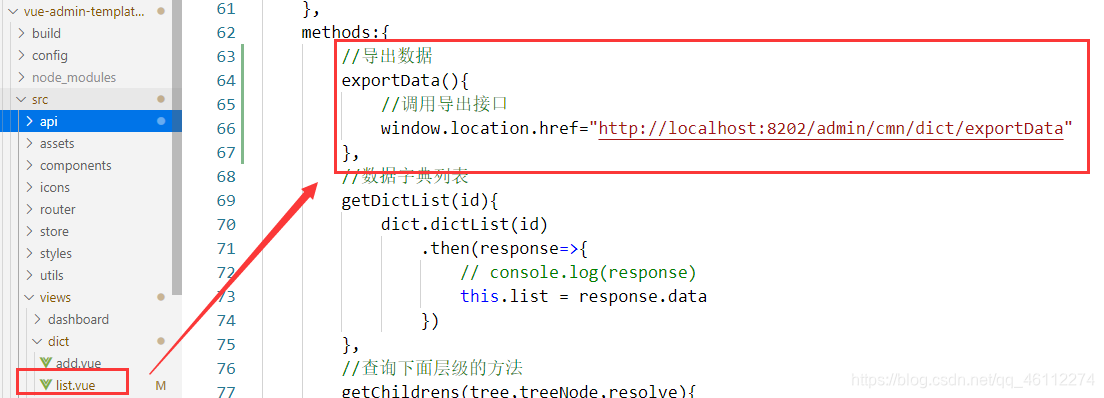
2.4.3、前端页面打印的方法

//导出数据
exportData(){
//调用导出接口
window.location.href="http://localhost:8202/admin/cmn/dict/exportData"
},
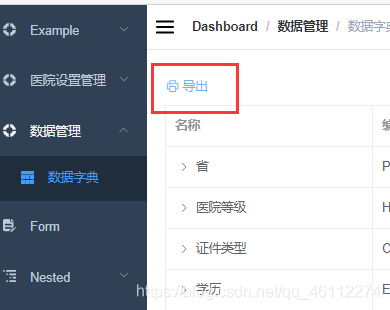
2.5、测试
点击页面的导出

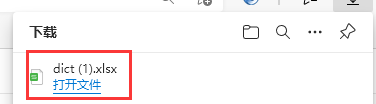
浏览器下载数据,并将数据存放到excel表格中

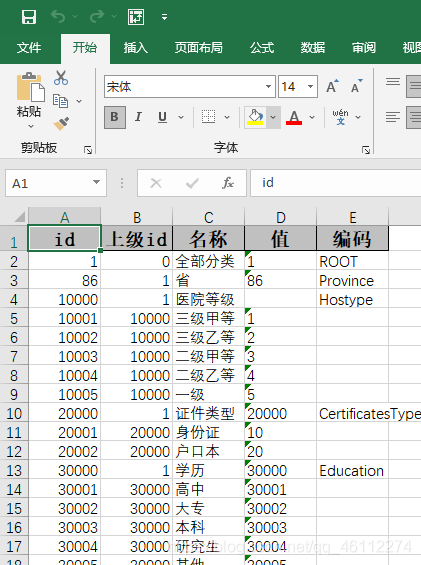
查看下载的数据

3、数据导入-读操作
3.1、封装对象

@Data
public class DictEexcelVo {
@ExcelProperty(value = "id",index=0)
private Long id;
@ExcelProperty(value = "上级id",index = 1)
private Long parentId;
@ExcelProperty(value = "名称",index = 2)
private String name;
@ExcelProperty(value = "值",index = 3)
private String value;
@ExcelProperty(value = "编码",index = 4)
private String dictCode;
}
3.2、编写控制层方法

//将数据导入到数据库
@PostMapping("importData")
public Result importData(MultipartFile file) throws IOException {
dictService.importData(file);
return Result.ok();
}
3.3、编写业务层方法
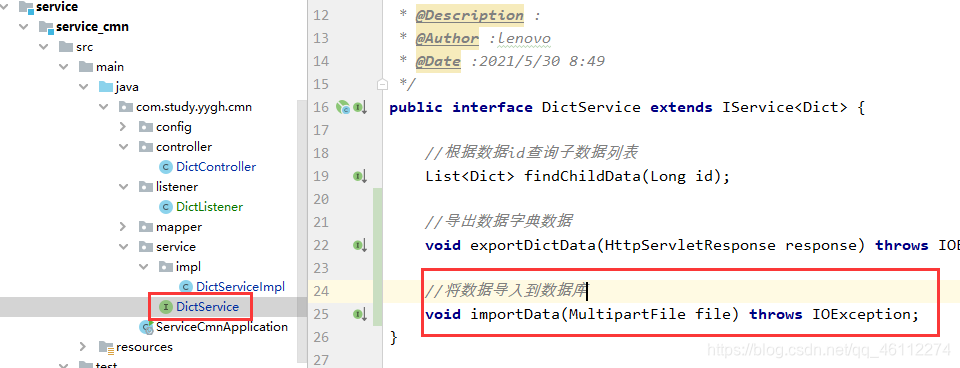
3.3.1、接口

//将数据导入到数据库
void importData(MultipartFile file) throws IOException;
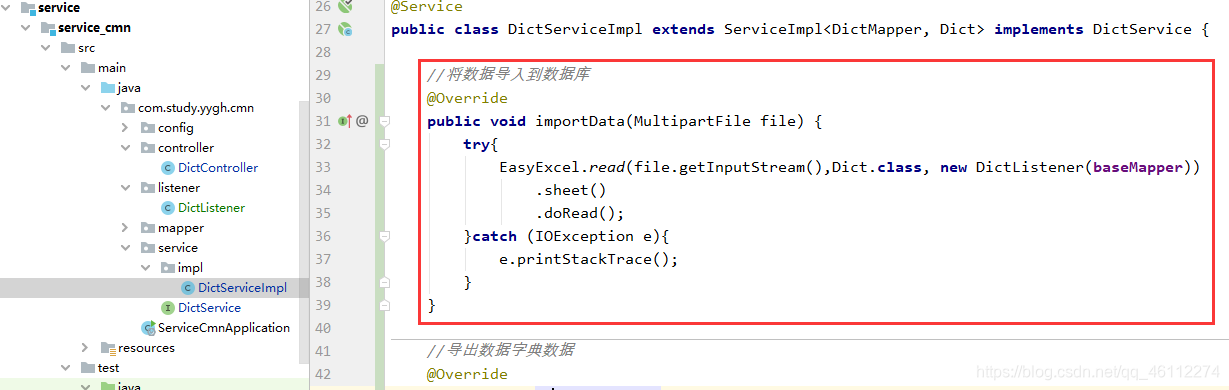
3.2.2、实现类

//将数据导入到数据库
@Override
public void importData(MultipartFile file) {
try{
EasyExcel.read(file.getInputStream(),DictExcelVo.class, new DictListener(baseMapper))
.sheet()
.doRead();
}catch (IOException e){
e.printStackTrace();
}
}
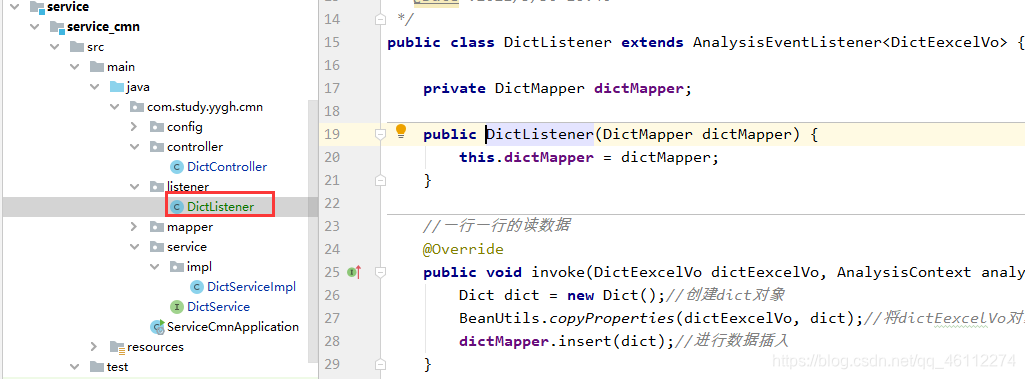
3.3、监听器

public class DictListener extends AnalysisEventListener<DictEexcelVo> {
private DictMapper dictMapper;
public DictListener(DictMapper dictMapper) {
this.dictMapper = dictMapper;
}
//一行一行的读数据
@Override
public void invoke(DictEexcelVo dictEexcelVo, AnalysisContext analysisContext) {
Dict dict = new Dict();//创建dict对象
BeanUtils.copyProperties(dictEexcelVo, dict);//将dictEexcelVo对象的值复制给dict,用于数据插入
dictMapper.insert(dict);//进行数据插入
}
@Override
public void doAfterAllAnalysed(AnalysisContext analysisContext) {
}
}
3.4、数据导入前端代码
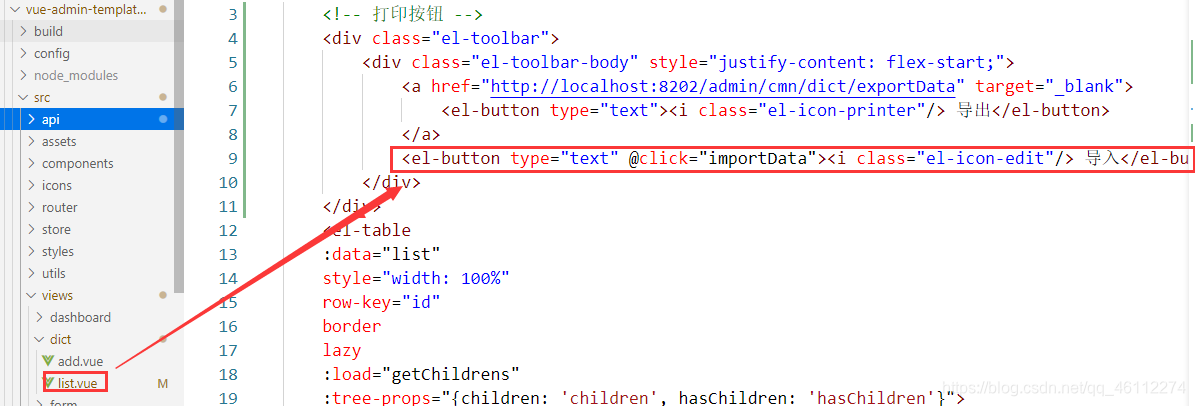
3.4.1、vue页面添加导入的按钮

<el-button type="text" @click="importData"><i class="el-icon-edit"/> 导入</el-button>
效果:

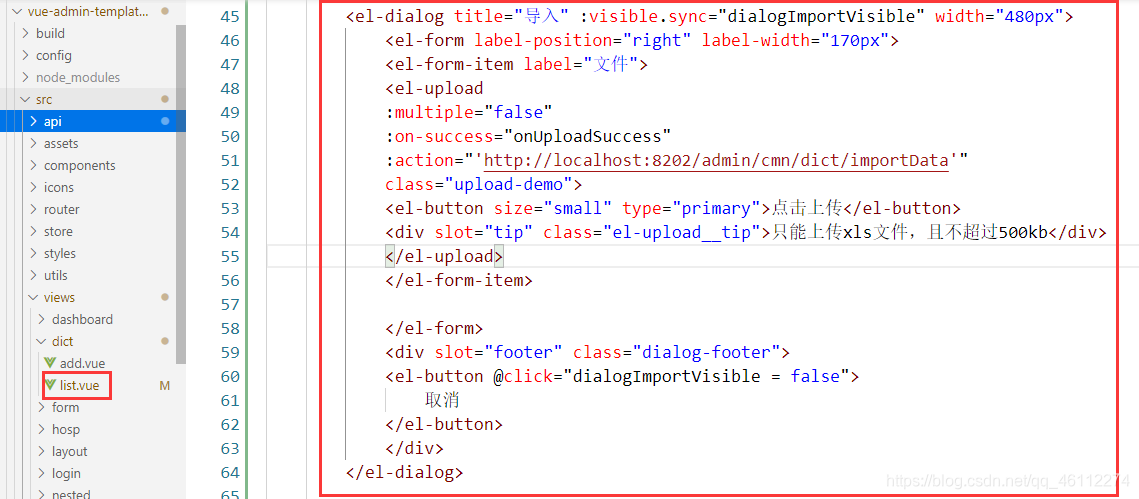
3.4.2、添加导入弹框
- dialogImportVisible:用于是否启动弹框,如果值为false,不起用
- :multiple=“false” 是否支持多个文件上传,false不支持
- :on-success=“onUploadSuccess” 文件上传成功后要调用的方法
-
-:action=”‘http://localhost:8202/admin/cmn/dict/importData’” 点击上传后要请求的接口路劲

<el-dialog title="导入" :visible.sync="dialogImportVisible" width="480px">
<el-form label-position="right" label-width="170px">
<el-form-item label="文件">
<el-upload
:multiple="false"
:on-success="onUploadSuccess"
:action="'http://localhost:8202/admin/cmn/dict/importData'"
class="upload-demo">
<el-button size="small" type="primary">点击上传</el-button>
<div slot="tip" class="el-upload__tip">只能上传xls文件,且不超过500kb</div>
</el-upload>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="dialogImportVisible = false">
取消
</el-button>
</div>
</el-dialog>
效果:

3.4.3、编写js代码

data() {
return {
list:[],//初始化数据,数据字典列表数组
dialogImportVisible:false//用于设置弹框是否弹出,false不弹出
}
},
//页面渲染之前执行
created() {
this.getDictList(1)
},
methods:{
//导入数据
importData() {
this.dialogImportVisible = true
},
//上传文件成功后调用的方法
onUploadSuccess() {
//关闭弹窗
this.dialogImportVisible = false
//刷新列表
this.getDictList(1)
},