电商行业的一些常见模式:
- B2C:商家对个人,如:亚马逊、当当等
- C2C平台:个人对个人,如:闲鱼、拍拍网、ebay
- B2B平台【B2B2B】:商家对商家,如:阿里巴巴、八方资源网等(平台商,生成商,消费商家)
- O2O:线上和线下结合,如:饿了么、电影票、团购等
- P2P:在线金融,贷款,如:网贷之家、人人聚财等。
- B2C平台【B2B2C】:天猫、京东、一号店等(平台商,商家,个人)
技术特点:
-1.技术范围广
– 2.技术新
– 3.要求双高:
– 4.高并发(分布式、静态化技术、CDN服务、缓存技术、异步并发、池化、队列)
分布式
*: a.解决高并发 b.解决服务器的压力
静态化技术
:
a.(页面)解决服务器压力,(如:淘宝点击不刷新页面,不访问服务器)
CDN服务
:
a.分配合理的服务器
– 5.高可用 (集群、负载均衡、限流、降级、熔断)
– 6.数据量大
– 7.业务复杂
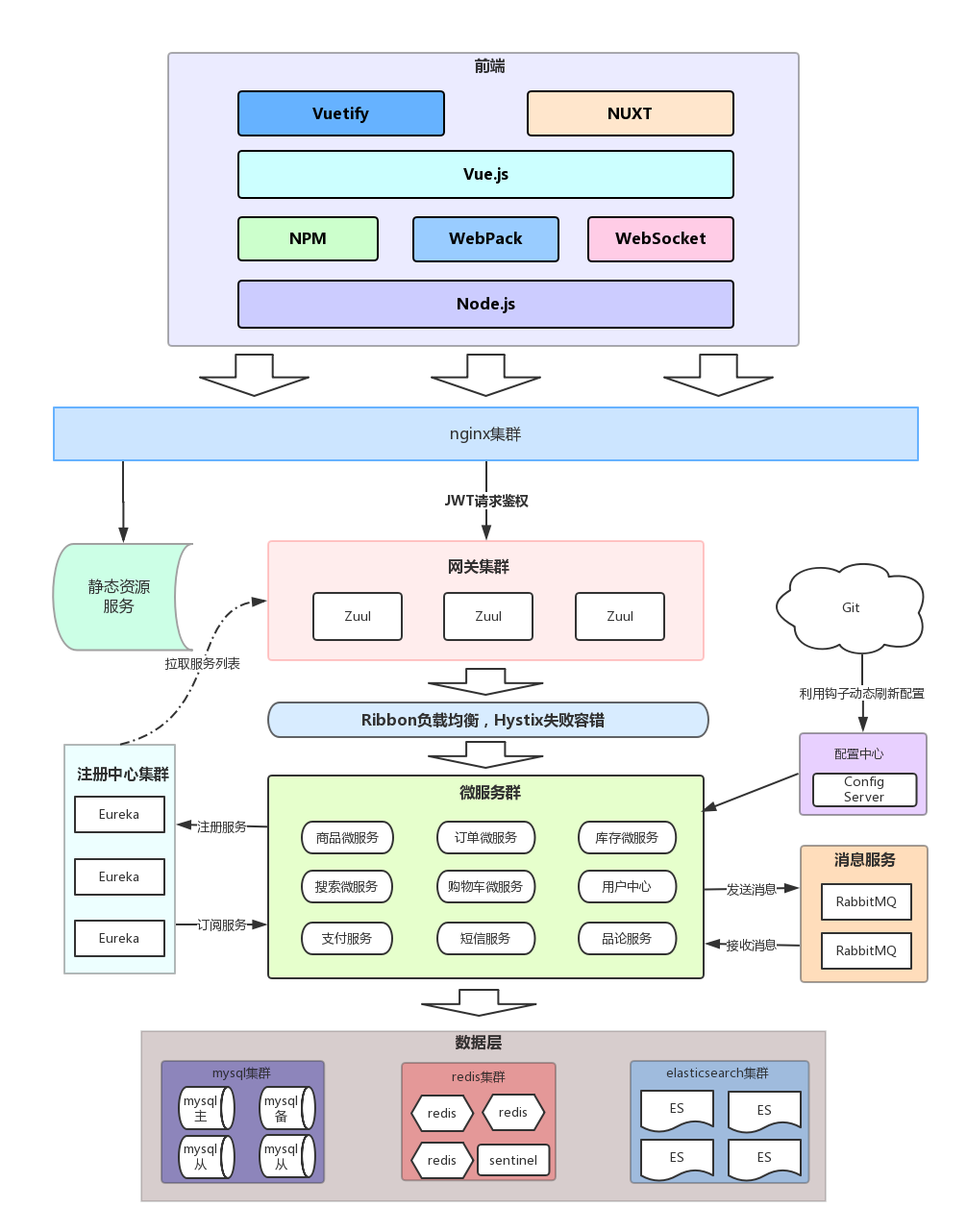
流程图:

前端
后台管理
:
-
后台系统主要包含以下功能:
- 商品管理,包括商品分类、品牌、商品规格等信息的管理
- 销售管理,包括订单统计、订单退款处理、促销活动生成等
- 用户管理,包括用户控制、冻结、解锁等
- 权限管理,整个网站的权限控制,采用JWT鉴权方案,对用户及API进行权限控制
- 统计,各种数据的统计分析展示等
前台门户
: -
前台门户面向的是客户,包含与客户交互的一切功能。例如:
- 搜索商品
- 加入购物车
- 下单
- 评价商品等等
前端技术:
- 基础的HTML、CSS、JavaScript(基于ES6标准)
- JQuery
- Vue.js 2.0
- 基于Vue的UI框架:Vuetify
- 前端构建工具:WebPack,项目编译、打包工具
- 前端安装包工具:NPM
- Vue脚手架:Vue-cli
- Vue路由:vue-router
- ajax框架:axios
- 基于Vue的富文本框架:quill-editor
-
JSP:不能直接运行,要经过两次编译,还要安装java环境 ,不选择使用
HTML:不需要编译,直接可以打开可以使用(推荐使用)
vuetifyjs官方网站:
https://vuetifyjs.com/zh-Hans/
后端微服务
无论是前台还是后台系统,都共享相同的微服务集群,包括:
- 商品微服务:商品及商品分类、品牌、库存等的服务
- 搜索微服务:实现搜索功能
- 订单微服务:实现订单相关
- 购物车微服务:实现购物车相关功能
- 用户服务:用户的登录注册、用户信息管理等功能
- 短信服务:完成各种短信的发送任务
- 支付服务:对接各大支付平台
- 授权服务:完成对用户的授权、鉴权等功能
- Eureka注册中心
- Zuul网关服务
- Spring Cloud Config配置中心
版权声明:本文为qq_45042013原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。