注:本文章基于尚硅谷JavaWeb相关视频及资料进行编写,代码简单,较容易理解,若有问题或者源码资料获取可以在评论区留言或者联系作者!
开篇
AJAX即“Asyncjronous Javascript AndXML”(异步JavaScript和xml),是指一种创建交互式网页应用的网页开发技术,是一种
浏览器通过js异步发起请求,局部更新页面的技术
。
一、AJAX初解
原生AJAX请求示例:
<script type="text/javascript">
//在这里我们使用javascript语言发起Ajax请求
function ajaxRequest(){
//1.我们首先要创建XMLHTTPRequest
var xmlhttprequest =new XMLHttpRequest();
//2.调用open方法设置请求参数
xmlhttprequest.open("GET","请求地址",true)
//3.在send请求之前绑定onreadystatechange事件,处理请求完成后的操作;
xmlhttprequest.onreadystatechange=function(){
if(xmlhttprequest.readyState==4&& xmlhttprequest.status==200){
//得到数据 xmlhttprequest.responseText;
//将字符串类型的json数据转换为json对象
var jsonobj=JSON.parse(xmlhttprequest.responseText);
//把响应的数据 显示在页面上
document.getElementById("div01").innnerHTMl="编号"+jsonobj.id+"姓名:"+josnobj.name;
}
}
//4.使用send方法发送请求
xmlhttprequest.send();
}
</script>
AJAX请求的局部更新,浏览器地址栏不会发生改变;
局部更新不会舍弃原来的内容
AJAX一般使用异步请求;
二、jQUery中的AJAX请求
$.ajax请求
- url:表示请求的地址
- type:表示请求的类型GET或POST
- data:表示发送给服务器的数据
- success:请求成功,响应的回调函数,函数中有一个msg表示返回的数据;
- dataType:响应的数据类型
$function(){
//ajax请求
$("#ajaxBtn").click(function(){
$.ajax({
url:
data:
type:
success:function(msg){
alert("服务器返回的数据是"+msg)}
datatype:
})
})
}
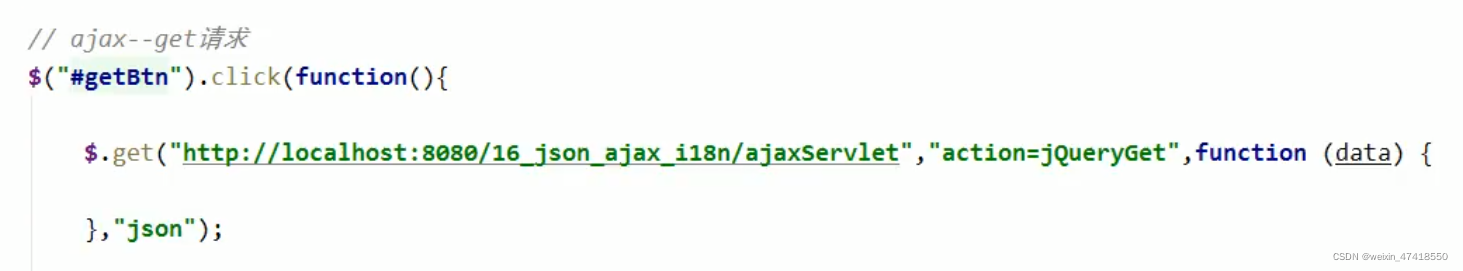
三、Ajax-jQuery的get和post方法
$.get方法和 $.post方法
- url:请求的url地址
- data:发送的数据
- callback:成功的回调函数
- type:返回的数据类型

另外还有一个getjson方法。通过GET请求返回json数据
$.getJSON方法
- url 请求的url地址
- data 发送给服务器的数据
- callback:成功的回调函数
如果感觉内容写的还不错的话,一键三连不迷路!!!!
后面将会更新更多学习内容,一起学习吧!!!!!!

版权声明:本文为weixin_47418550原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。