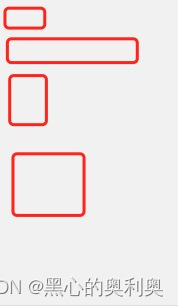
容器内子组件排列方向
子组件竖直方向排列(默认)

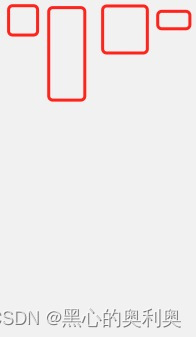
子组件水平方向排列
<style>
.container {
flex-direction: row;
direction: ltr;
}
</style>

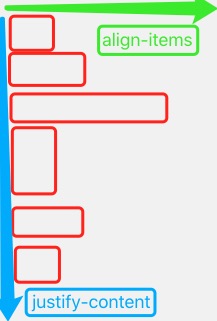
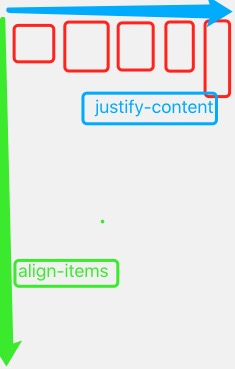
子组件在父组件容器中的对齐方式
我们主要使用两个属性实现子组件在父组件的对齐方式:
justify-content
align-items
先说一个常识:
父组件一定要有足够的宽高才能看到效果,要是宽高不够,那怎么样对齐都是一个样子的
justify-content
影响 子组件排列方向
同方向
的对齐
align-items
影响 子组件 排列方向的
垂直方向
的对齐


align-items
的属性值
-
flex-start
: 起始点对齐 -
flex-end
: 终点对齐 -
center
:中心点对齐 -
stretch
: 子组件拉伸撑满父组件,在子组件排列的
垂直方向
上。
(比如:子组件是
水平排列
,那么
align-items
为
stretch
属性值时,会在
竖直方向
拉伸并撑满父组件)
align-items
属性的默认值
-
子组件水平排列
:水平排列时,默认为
flex-start
. -
子组件竖直排列
:竖直排列时,默认为
stretch
(这也是为什么div内包裹text时,text默认会占满屏幕的整个宽度)
justify-content
的属性值
-
flex-start
: 起始点对齐 -
flex-end
: 终点对齐 -
center
:中心点对齐 -
space-between
: 子组件在 排列方向上,平均分布,组件之间的间隔相等。 -
space-around
:-不建议使用,实际效果与官方文档不一致-
flex属性
flex属性就是子组件在父组件中排列的所占权值。
-
如果有3个子组件, A组件
flex: 1
, B组件
flex: 1
, C组件
flex: 1
, 那么它们在排列方向上都将获得
1/3
的空间。 -
如果有3个子组件, A组件
flex: 1
, B组件
flex: 2
, C组件
flex: 1
, 那么它们在排列方向上将获得 A
1/4
, B
2/4
, C
1/4
的空间。
版权声明:本文为qq_41904106原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。