JavaScript知识点
1.初识JavaScript
1.1 JavaScript是什么
- 一种运行在客户端的脚本语言(Srcipt是脚本的意思)
- 脚本语言:不需要编译,运行过程中由js解释器(js引擎)逐行来进行解释并执行
- 现在也可以基于Node.js技术进行服务器端编程
1.2 Javascript的作用
-
表单动态校验(密码强度检测)
(JS产生的最初目的)
- 网页特效
- 服务端开发(Node.js)
- 桌面程序(Electron)
- App(Cordova)
- 控制硬件-物联网(Ruff)
- 游戏开发(cocos2d-js)
1.3 HTML/CSS/JS的关系
HTML/CSS标记语言-描述类语言
- HTML决定网页结构和内容,相当于身体骨架
- CSS决定网页呈现的样子,相当于人的衣服
JS脚本语言-编程类语言
- 实现业务逻辑和页面控制(决定功能),相当于人的各种动作
1.4 浏览器执行JS简介
浏览器分成两个部分:渲染引擎和JS引擎
-
渲染引擎:
用来解析HTML和CSS,俗称内核,比如chrome浏览器的blink,老版本的webkit -
JS引擎:
俗称JS解释器,用来读取网页中的JavaScript代码,对其处理后执行,比如chrome浏览器的V8
浏览器本身并不是执行JS代码,而是通过内置的JS引擎来执行JS代码,JS引擎执行代码时逐行解释每一句源码,转换为机器语言,然后由计算机执行,所以JS语言是脚本语言,会逐行执行
1.5 JS的组成
分为三个部分JavaScript语法(ECMAScript),页面文档对象模型(DOM),浏览器对象模型(BOM)
-
ECMAScript:ECMAScript规定了JS的编程语法和基础核心知识,是所有浏览器厂商共同准守的一套JS语法工业标准
-
文档对象模型
(Document Object Model,简称DOM):是W3C组织推荐的处理可拓展标记语言的标准编程接口。通过DOM提供的接口可以对页面上的各种元素进行操作(大小、位置、颜色等) -
BOM
(Browser Object Model,简称BOM)是指浏览器对象模型,它提供了独立有内容的、可以与浏览器窗口互动的对象结构,通过BOM可以操作浏览器窗口,比如弹出框、控制浏览器跳转、获取分辨率等
1.6 JS初体验
JS有三种书写位置,分别为行内式、内嵌式、外部式
- 行内式JS
<input type="button" value="点我试试" onclick="alert('Hello World') />
- 可以将单行或少量的JS代码写在HTML标签的事件属性中(以on开头的属性),如:onclick
-
注意单双引号的使用:在HTML中我们推荐使用双引号,JS中推荐使用单引号
- 可读性差,在HTML中混有大量JS代码,不方便阅读
- 引号易错,引号多层嵌套匹配时,容易弄错
- 特俗情况下使用
- 内嵌式JS
<script>
alert('Hello World~');
</script>
-
可以将多行JS代码写到
<script>
标签中 - 内嵌JS是学习时常用的方式
- 外部JS文件
<script src="my.js"></script>
- 利用HTML页面代码结构化,把大段JS代码独立到HTML页面之外,既美观,也方便文件级别的复用
- 引用外部JS文件的script标签中间不可以写代码
- 适用于JS代码量比较多的情况
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JS初体验</title>
<!-- 2.内嵌式的JS
<script>
alert('沙漠骆驼');
</script> -->
<!-- 3.外部JS的写法 -->
<script src="01-JS初体验.js"></script>
</head>
<body>
<!-- 1.行内式的JS,直接写到元素的内部 -->
<!-- <input type="button" value="唐伯虎" onclick="alert('秋香')"> -->
</body>
</html>
2.JS注释
单行注释
//要注释的内容//
多行注释
/*要注释的内容*/
3.JS输入输出语句
| 方法 | 说明 | 归属 |
|---|---|---|
| alert(msg) | 浏览器弹出警示 | 浏览器 |
| console(msg) | 浏览器控制台打印输出信息 | 浏览器 |
| prompt(info) | 浏览器弹出输入框 | 浏览器 |
例子如下
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>JS输入输出语句</title>
<script>
// 弹出输入框
prompt('请输入你的想法:');
// 弹出警示框,展示给用户的
alert('Hello world!');
// 控制台输出,给程序员测试用的
console.log('这里是控制台');
</script>
</head>
<body>
</body>
</html>
分别弹出以下窗口



4.变量概述
4.1 什么是变量
通俗:变量是用于
存放数据的容器
,我们通过
变量名
来获取数据,以及修改数据
本质:变量是程序在
内存中
申请的一块用来
存放数据的空间
4.2 变量的使用
变量在使用时,分为两步,①变量声明 ②赋值
-
声明变量
//声明变量
var age; //声明一个名称为age的变量
-
var是一个JS关键字,用来声明变量。使用该关键字声明变量后,计算机会自动根据变量分配内存空间,不需要程序员管
- age是一个自定义的变量名,我们要通过变量名来访问内存中分配的空间
-
赋值
age = 10;//给age这个变量赋值为10
- = 用来把右边的值赋给左边的变量空间,此处表示赋值的意思
- 变量值是程序员保存到变量空间的值
-
变量的初始化
var age = 18;//声明变量,并同时赋值为18
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JS变量的使用</title>
<script>
// 1.声明一个变量
var age;
// 2.赋值
age = 10;
// 3.输出结果
alert(age);
// 4.声明变量并同时赋值
var myname='前端菜鸟';
console.log(myname);
</script>
</head>
<body>
</body>
</html>


4.3 变量的语法拓展
-
更新变量
一个变量被重新赋值后,它原有的值会被覆盖,
变量值将以最后一次赋的值为准
var age = 18;
age = 81; //最后age的值会是81,因为18被覆盖掉了
-
同时声明多个变量
同时声明多个变量时,只需要写一个var,多个变量之间用逗号分开
var age = 18, name = 'zs', sex = 2;
- 声明变量的特殊情况
| 情况 | 说明 | 结果 |
|---|---|---|
|
只声明,不赋值 | 输出结果为undefined |
|
不声明,不赋值,直接使用 | 报错 |
|
不声明,只赋值 | 可以正常使用,10 |
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>变量的拓展</title>
<script>
// 1.更新变量
var myname = '我是一个前端菜鸟';
console.log(myname);
myname = '要加油哦';
console.log(myname);
// 2.声明多个变量
// var age = 18;
// var address = '火影村';
// var gz = 2000;
var age = 18,
address = '火影村',
gz = 2000;
// 3.声明变量的特殊情况
// 3.1只声明,不赋值
var age111;
console.log(age111);
// 3.2不声明,不赋值,直接使用
// console.log(my_number);
// 3.3不声明,直接赋值,然后使用
qq = 2244739393;
console.log(qq);
</script>
</head>
<body>
</body>
</html>

4.4变量的语法规范
-
由字母、数字、下划线、美元符号$组成
,例如userAge,num01,_name等 -
不能以数字开头
。18age是错误的命名方式 - 严格区分大小写。var app和var APP;这是两个变量
- 不能是关键字、保留字,例如var\for\while等
- 变量名必须有意义,可以使用翻译软件帮助命名
- 准守驼峰命名法,首字母小写,后面单词的首字母需要大写,例如myFirstName
4.5变量的小结

5.数据类型简介
5.1 为什么需要数据类型
根据数据类型的不同,划分不同的内存空间,充分利用存储空间
5.2 变量的数据类型
JS是弱类型,或者说是动态语言
,不需要提前声明变量的类型,在程序运行过程中,会被自动确定
var age = 10;//这是一个数字型
var areYouOk = '是的';//这是一个字符串
在代码运行过程中,变量的数据类型会
由JS引擎根据等号右边变量值的数据类型来判断
,运行结束后,变量就确定了数据类型
JavaScript拥有动态类型,同时意味着相同的变量可用做不同的类型
var x = 6;//x为数字
var x = 'Bill';//x为字符串
5.3 数据类型的分类
JS把数据类型分成两类:
- 简单数据类型(Number,String,Boolean,Undefined,Null)
- 复杂数据类型(object)
5.3.1简单数据类型
| 简单数据类型 | 说明 | 默认值 |
|---|---|---|
| Number | 数字型,包含整数型和浮点型,比如21,0.11 | 0 |
| Boolean | 布尔值型,比如true,false,等价于1,0 | false |
| String | 字符串类型,比如‘张三’,要注意字符串需要带单引号 | ‘’ ‘’ |
| Undefined | var a; 声明了变量a,但是没有赋值,此时a=undefined | undefined |
| Null | var a = null;声明了变量a为空值 | null |
5.3.1.1数字型Number
-
进制
JS中,数字前面加0,表示八进制;数字前面加0x,表示十六进制
-
数据的范围
JavaScript中数据的最大值和最小值
alert(Number.MAX_VALUE);//1.7976931348623157e+308
alert(Number.MIN_VALUE);//5e-324
-
数字型的三个特殊值
alert(Infinity); //Infinity
alert(-Infinity); //-Infinity
alert(NaN), //NaN
- Infinity,代表无穷大,大于任何一个数
- -Infinity,代表无穷小,小于任何一个数
- NaN,Not a number,代表一个非数值
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>JS数据类型-数字型</title>
<script>
var num = 10;//整数型
var pi = 3.14;//浮点型
// 1.八进制,在数字前面加0,表示八进制
var number1 = 010;
console.log(number1);
var number2 = 012;
console.log(number2);
// 2.十六进制,在数字前面加0x,表示十六进制
var number3 = 0xf;
console.log(number3);
var number4 = 0x8;
console.log(number4);
// 3.数字型的最大值
console.log(Number.MAX_VALUE);
// 4.数字型的最小值
console.log(Number.MIN_VALUE);
// 5.无穷大
console.log(Number.MAX_VALUE*2);
// 6.无穷小
console.log(-Number.MAX_VALUE*2);
// 7.非数字
console.log('前端菜鸟'-200);
</script>
</head>
<body>
</body>
</html>

-
isNaN()
用来判断一个变量是否是非数字的类型,是数字型返回false,不是数字型返回true
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>isNaN()</title>
<script>
console.log(isNaN(123));
console.log(isNaN('前端'));
</script>
</head>
<body>
</body>
</html>

5.3.1.2字符串型String
字符串型可以是引号中的任意文本,其语法是
双引号或者单引号
var strMsg = "我爱北京天安门~"; //使用双引号表示字符串
var strMsg2 = '我爱吃烤面筋'; //使用单引号表示字符串
因为HTML标签里面的属性使用双引号,因此
JS更推荐使用单引号
-
字符串引号嵌套
字符串引号嵌套时,注意
外双内单,或者外单内双
例如:
var strMsg = '我是一个"高富帅"的程序员'
var strMsg2 = "我是一个'高富帅'的程序员"
-
字符串转义符
转义符都是以\开头,常用的转义符及其说明如下所示
| 转义符 | 解释说明 |
|---|---|
| \n | 换行符,n是newline的意思 |
| \ | 斜杠\ |
| ’ | ‘单引号 |
| ” | “双引号 |
| \t | tab缩进 |
| \b | 空格,b是blank的意思 |
-
字符串长度
字符串由若干字符组成,这些字符的数量就是字符串的长度。通过字符串的
length属性
可以获取整个字符串的长度
var strMsg = '我是帅气的程序猿!';
alert(strMsg.length);//显示9
-
字符串拼接
-
多个字符串之间可以使用+进行拼接,拼接方式时
字符串+任意类型=拼接后的新的字符串
- 拼接前会把与字符串相加的任何类型转换为字符串,在拼接为一个新的字符串
口诀:
数值相加,字符相连
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>字符串拼接</title>
<script>
// 1.检测获取字符串的长度length
var str = 'my name is andy!';
console.log(str.length);//16
var strMsg = '我是帅气的程序猿!';
console.log(strMsg.length);//9
// 2.字符串的拼接 + ;(拼接前会把与字符串相加的任何类型转换为字符串,在拼接为一个新的字符串)
console.log('沙漠'+'骆驼'+'!');
console.log('菜鸟程序员'+18);//字符串型拼接数字型,最后结果为字符串型'菜鸟程序员18'
console.log('菜鸟程序猿'+true);//字符串型拼接布尔值型,结果也是字符串型'菜鸟程序员true'
console.log(24 + 24);//都是数字型,这里就是加法运算,结果输出48
// 3.字符串拼接的加强
var age = 18;
console.log('我今年' + age + '岁');//我今年18岁
age++;
console.log('我今年' + age + '岁');//我今年19岁
</script>
</head>
<body>
</body>
</html>

5.3.1.3布尔型Boolean
布尔型有两个值,分别是ture和false,其中ture表示真,false表示假
布尔型和数字型相加式,ture的值为,false的值为0
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>JS布尔型boolean</title>
<script>
// 布尔型boolean
var flag = true;
var flag1 = false;//flag、flag1都是布尔型
console.log(flag + 1);//true参与数字运算时,相当于1,输出2
console.log(flag1 + 1);//false参与数字运算时,相当于0,输出1
</script>
</head>
<body>
</body>
</html>

5.3.1.4 Undefined和Null
一个声明后没有被赋值的变量会有一个默认值,undefined
一个声明变量给null值时,里面的值为空(学习对象概念时,会继续研究null)
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Undefined和Null</title>
<script>
// 如果一个变量声明未赋值,就是undefined,未定义数据类型
var str;
console.log(str);
var variable = undefined;
console.log(variable + 'pink');//结果是一个字符串,'undefinedpink'
console.log(variable + 1);//undefined和数字相加,最后的结果是NaN
// null空值
var space = null;
console.log(space + 'pink');//nullpink
console.log(space + 1);//1
</script>
</head>
<body>
</body>
</html>

5.3.2获取检查变量的数据类型
typeof可以用来检测变量的数据类型
要注意prompt取过来的值是字符串型的,不能直接进行算术运算
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>typeof获取变量的数据类型</title>
<script>
var num = 10;
console.log(typeof num);//number
var str = 'pink';
console.log(typeof str);//string
var flag = true;
console.log(typeof flag);//boolean
var vari = undefined;
console.log(typeof vari);//undefined
var timer = null;
console.log(typeof timer);//object
//prompt取过来的值是字符串型的
var age = prompt("请输入您的年龄");
console.log(age);
console.log(typeof age);//字符串型的
</script>
</head>
<body>
</body>
</html>

5.3.3字面量
字面量是源代码中一个固定值的表示方法,通俗来讲就是如何表达这个值
- 数字字面量:8,9,10
- 字符串字面量:‘前端菜鸟’、‘一起加油哦!’
- 布尔字面量:true,false
5.4数据类型的转换
5.4.1什么是数据类型转换
使用表单、prompt获取的数据默认是字符串类型的,此时不能直接进行算术运算,需要转换成数字类型。
通俗来讲,
把一种数据类型的变量转换为另外一种数据类型
通常有三种方式的转换,分别是
- 转换为字符串类型
- 转换为数字型
- 转换为布尔型
5.4.2转换为字符串类型
| 方式 | 说明 | 案例 |
|---|---|---|
| toString() | 转换成字符串 |
|
| String() | 转换成字符串 |
|
|
加号拼接成字符串 |
和字符串拼接的结果都是字符串 |
|
- toString()和String()使用方法不一样
-
三种转换方式,我们更喜欢用第三种方式来进行转换,这一种方式也叫做
隐式转换
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>转换成字符串型</title>
<script>
// 1.把数字型转换成字符串型 变量.toString()
var num = 10;
var str = num.toString();
console.log(str);
console.log(typeof str);
// 2.利用Sring()来实现
console.log(String(num));
console.log(typeof String(num));
// 3.利用 + 拼接字符串的方法实现转换效果
console.log(num + ' ');
console.log(typeof (num + ' '));
</script>
</head>
<body>
</body>
</html>

5.4.3转换为数字型(重点)
| 方式 | 说明 | 案例 |
|---|---|---|
|
将string类型转换为整数数值型 |
|
|
将string类型转换为浮点数数值型 |
|
|
将string类型转换为数值型 |
|
|
利用算术运算隐式转换为数值型 |
|
- 注意parseInt和parseFloat单词的大小写,这两个是重点使用的
- 隐式转换是我们在进行算数运算的时候,JS自动转换了数据类型
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>转换为数字型</title>
<script>
// 1.parseInt(变量) 可以把字符型转换为数字型,要注意是得到的是整数
console.log(parseInt('3.14'));// 3
console.log(parseInt('3.99'));// 3
console.log(parseInt('120px'));// 120,回去掉数字后的单位
console.log(parseInt('rem120px'));// NaN
// 2.parseFloat(变量) 可以把字符型转换为数字型,要注意是得到的是小数
console.log(parseFloat('3.14'));// 3.14
console.log(parseFloat('3.99'));// 3.99
console.log(parseFloat('120px'));// 120,回去掉数字后的单位
console.log(parseFloat('rem120px'));// NaN
// 3.利用Number(变量)
console.log(Number('123'));
// 4.利用算术运算- / *,隐式转换
console.log('12'-0);
</script>
</head>
<body>
</body>
</html>

5.4.4转换为布尔型
| 方式 | 说明 | 案例 |
|---|---|---|
| Boolean()函数 | 其他类型转换为布尔值 |
|
-
代表
空、否定的值
会被转换为false,例如’’、NaN、0、null、undefined - 其余值都会转换为true
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>转换为布尔型</title>
<script>
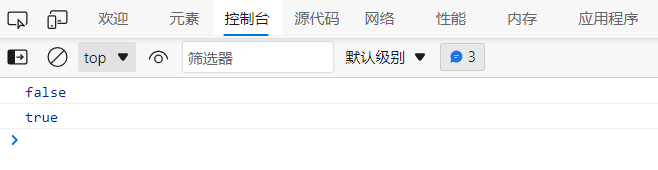
console.log(Boolean(''));
console.log(Boolean(0));
console.log(Boolean(NaN));
console.log(Boolean(undefined));
console.log(Boolean(null));
console.log(Boolean('1'));
console.log(Boolean('前端菜鸟'));
console.log(Boolean(520));
</script>
</head>
<body>
</body>
</html>

6.解释型语言和编译型语言
-
编译器是在
代码执行之前进行编译
,生成中间代码文件,然后再执行程序 - Java就是编译型语言
-
解释器是在
运行时进行及时解释
,并立即执行,是边解释边执行 - JavaScript是解释型语言
7.标识符、关键字、保留字
7.1标识符
标识符就是指开发人员为变量、属性、函数、参数取的名字
标识符不能是关键字和保留字
7.2关键字
关键字是指JS本事已经使用了的字,不能在用它们当作变量名、方法名
包括:break、case、catch、continue、default、delete、do、else、finally、for、function、if、in、instanceof、new、return、switch、this、throw、try、typeof、var、viod、while、with等
7.3保留字
保留字是预留的“关键字”,现在虽然不是关键字,但是未来可能成为关键字,同样不能使用它们当做变量名、方法名
包括:boolean、byte、char、class、conset、debugger、enum、export、extends、fimal、float、goto、public等