在上篇文章中写了一个支付宝芝麻信用的页面的自定View,在其中使用了canvas.rotate()的方法,但是认识比较错乱,网上有两种说法,一是旋转了画布,二是旋转了坐标,今天就想研究一下,并且记录下来:
先看一个简单的demo把:

这是简单写了一个自定义View,代码如下:
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
RectF recf=new RectF(150,150,200,200);
canvas.drawOval(recf,paint);
canvas.save();
canvas.rotate(30);
paint.setColor(Color.parseColor("#ff33ee"));
canvas.drawOval(recf,paint);
canvas.restore();
}
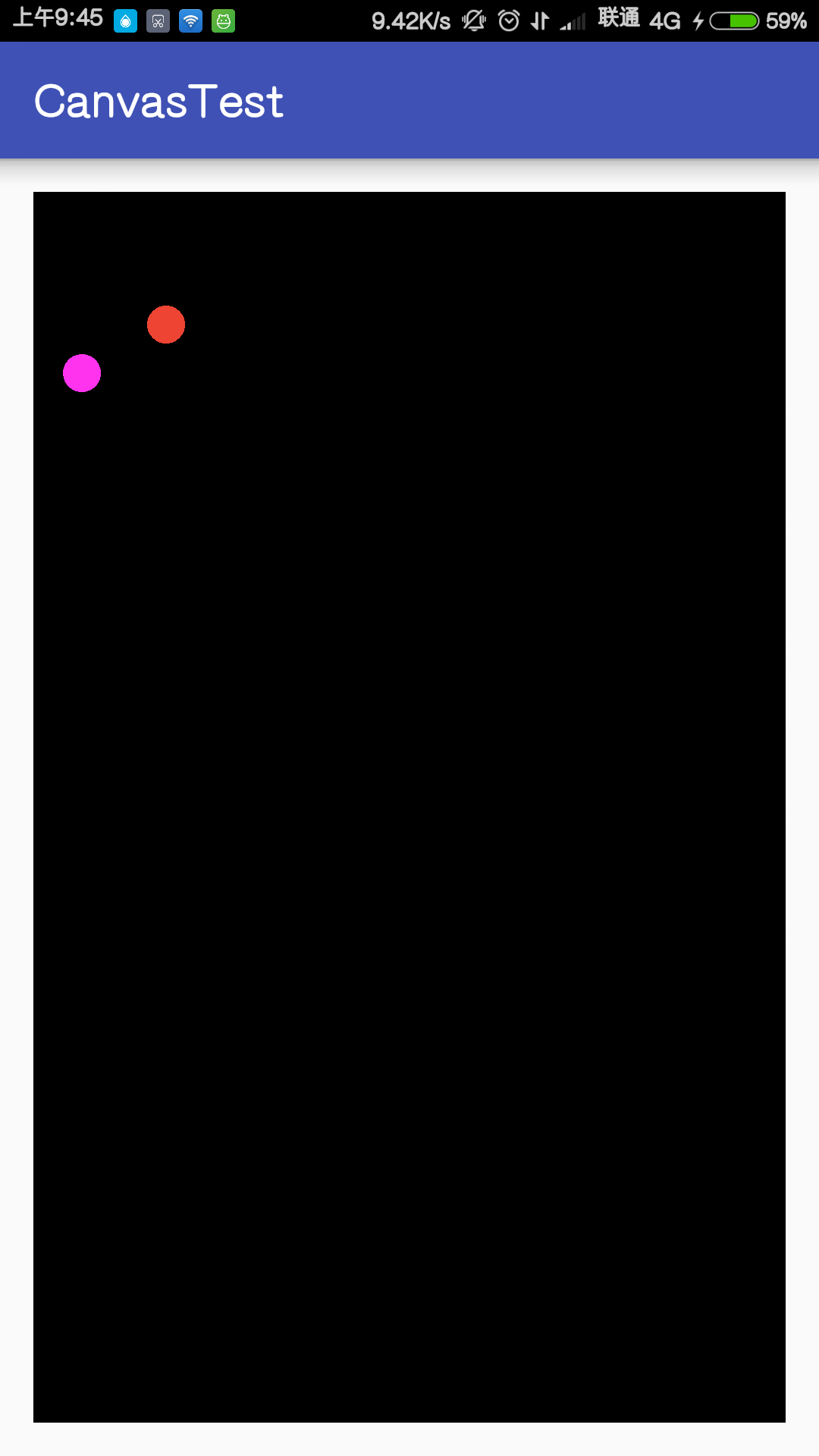
我们现在自定义View中确定一个正方形区域,并确定了第一个圆圈的位置,它包含在正方形里面,我们也可以很清楚的知道他的坐标为(150,150),他的半径为25,画出来就是橙红色圆圈的位置。
然后我们调用canvas.rotate()方法进行旋转30度,还是一样的坐标,我们可以看到在橙红色圆圈的左下方出现了一个紫色的圆圈,这是我们旋转的一般步骤。
那这个方法到底是通过哪个旋转(画布本身,还是坐标系)来进行实现的呢?一开始我们想到的就是进入源码中查看,我们点进去看了一下:
public void rotate(float degrees) {
native_rotate(mNativeCanvasWrapper, degrees);
}我们看到了一个native的方法,因为我们可以推断出这个是通过调用底层的方法进行的,那么通过查看源码的方法行不通了。
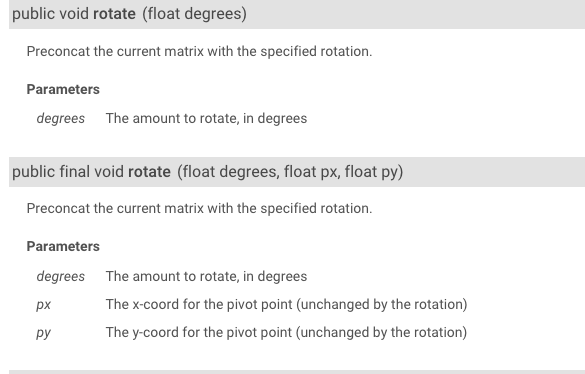
那只能去android官网中进行查看了:

阿西吧,还是没有指出,最后只能看看别人怎么说的了:
通过看看好多博客,暂时先确定这种思想:
canvas.rotate的方法是进行画布的旋转操作,我们可以自己想象成坐标系的旋转,这两种是不冲突的。
版权声明:本文为Anny_Lin原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。