React是什么:
- react是用于构建用户界面的javaScript库
- react由Facebook来更新和维护,它是大量优秀程序员的思想结晶
-
react官网:
React 官方中文文档 – 用于构建用户界面的 JavaScript 库
React特点:
-
声明式编程
:- 只需要维护自己的状态,当状态改变时,React可以根据最新的状态去渲染我们的UI界面
-
组件化开发
:- 将复杂的界面拆分成一个个小的组件
-
多平台适配
:- 开发Web界面
- ReactNative 开发移动端跨平台 (不太推荐,不适合发展)
-
ReactVR 虚拟现实Web应用程序
开发React必须依赖三个库:
-
react
: 包含react必须的核心代码 -
react-dom
: react渲染在不同平台上所需要的核心代码 -
babel
: 将jsx转换成react代码的工具
为什么要进行拆分?原因就是react-native:
- 这三个库各司其职,每个库只单纯做自己的事情
- react包含了react-web和react-native所共同拥有的核心代码
-
react-dom针对web和native所完成的事情不同:
- web端: react-dom会将jsx最终渲染成真实的DOM,显示在浏览器中
- native端: react-dom会将jsx最终渲染成原生的控件(比如Android中的Button,IOS中的UIButton)
babel是什么?
- babel,又名babel.js
- 俗称 编译器、转移器
- 很多浏览器并不支持ES6的语法,但是确实ES6的语法非常的简洁和方便,我们开发时希望使用它
- 编写源码时我们就可以使用ES6来编写,之后通过Babel工具,将ES6转成大多数浏览器都支持的ES5的语法
React和Babel的关系:
- 默认情况下开发React其实可以不使用babel
- 但是前提是我们自己使用React.createElement来编写源代码,它编写的代码非常的繁琐和可读性差
- 那么我们就可以直接编写 jsx语法,并且让babel帮助我们转换成React.creatElement
React三个依赖库
- react
- react-dom
- babel
案例:
-
React18之前写法: 渲染hello react
-
<body> <div id="root"></div> // 原始引入需要在script里加type <script type="text/babel"> // 渲染helloword // react18之前:ReactDOM.render() ReactDOM.render(<h2>hello react</h2>,document.querySelector('#root')) </script> </body>
-
-
React18写法: 渲染hello react
-
<body> <div id="root"></div> <script type="text/babel"> // react18之后:ReactDOM.createRoot() const root = ReactDOM.createRoot(document.querySelector('#root')) root.render(<h2>hello React</h2>) </script> </body>
-
-
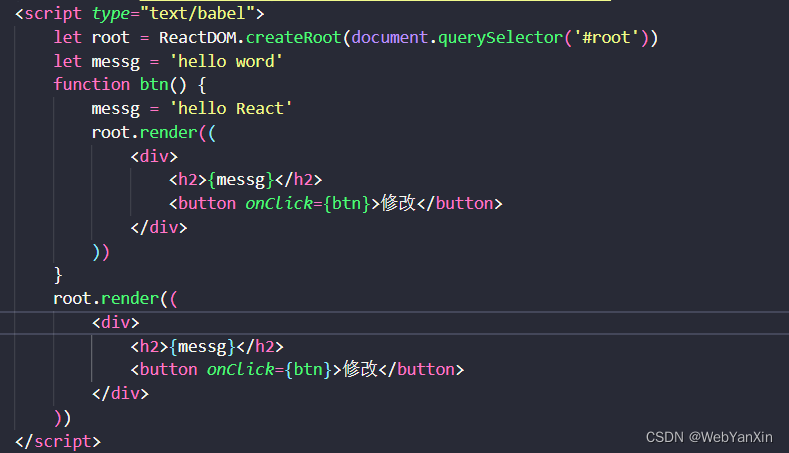
点击事件改变内容,无论是点击事件还是赋值在react里都是一个大括号{}
-
-
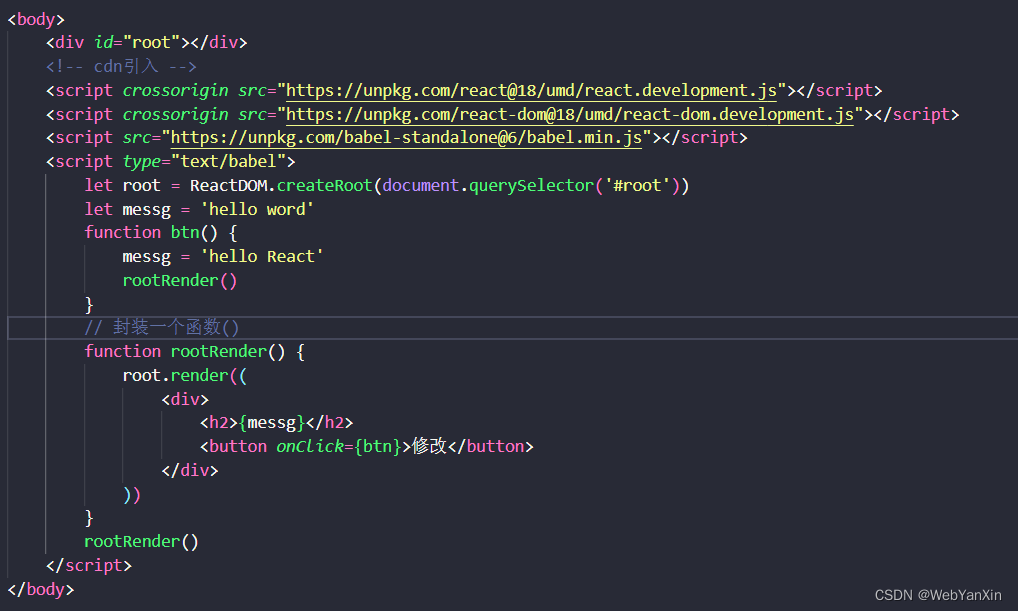
优化点击事件改变内容,可以把渲染部分封装成一个函数,因为react不会立即更新界面需要手动更新界面
-
- 1
版权声明:本文为WebYanXin原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。