Data URI scheme
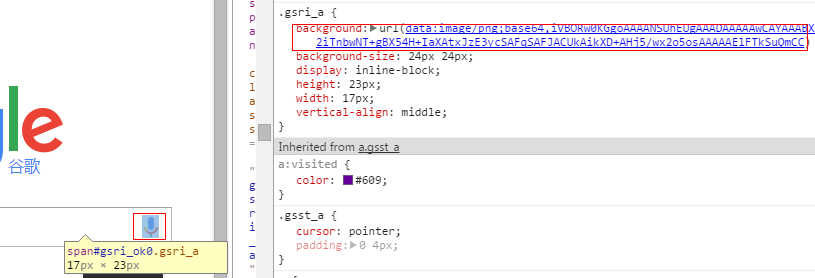
在前端开发中是个常用的技术,通常会在 CSS 设置背景图中用到。比如在 Google 的首页就有用到:

Data URI scheme 简称 Data URI,经常会被
错误
地写成 data URLs。笔者认为通常用于将图片 base64 编码的 Data URI 可以称为 data URLs,理由是这个地址(通过 base64 编码的 URL)可以在浏览器地址栏打开,而且 chrome 面板下也用了 “data URLs” 这个名称,但是广义的 Data URI 绝对不可以用 data URLs 来代替,毕竟 URL 只是 URI 的子集。
如果你是第一次接触,可能会诧异于这一堆 “乱七八糟” 的编码是如何生成,打开
http://www.pjhome.net/web/html5/encodeDataUrl.htm
,将任意一张图拖进去,便能自动帮你生成这串 “base64:URL”,接着便可以在任何需要用到图片 src 属性的地方,用这个字符串代替。
Data URI 的格式十分简单,如下所示:
data:[<mime type>][;charset=<charset>][;base64],<encoded data>- 第一部分是 data: 协议头,它标识这个内容为一个 data URI 资源。
- 第二部分是 MIME 类型,表示这串内容的展现方式,比如:text/plain(默认),则以文本类型展示,image/jpeg,以 jpeg 图片形式展示,同样,客户端也会以这个 MIME 类型来解析数据。
- 第三部分是编码设置,默认编码是 charset=US-ASCII, 即数据部分的每个字符都会自动编码为 %xx
- 第四部分是 base64 编码设定,这是一个可选项,base64 编码中仅包含 0-9,a-z,A-Z,+,/,=,其中 = 是用来编码补白的。
- 最后一部分为这个 Data URI 承载的内容,它可以是纯文本编写的内容,也可以是经过 base64编码 的内容。
我们先不管它的编码过程,可能你要问了,这么费尽周折是为了啥?这里就要说到 Data URI 最大的好处,减少 HTTP 请求。通常情况下我们在 HTML 页面中表示一张图片,会用一个 img 标签,然后将其 src 属性指向服务端的一个地址,每个 img 标签都会是一次请求;但是用了 Data URI 技术,将图片编码成字符串 “内嵌” 入 HTML 代码中(inline),然后在客户端完成解码工作,就不用进行 HTTP 请求了。但是这样做也有个明显的缺点,Data URI 无法进行缓存,于是聪明的工程师一般会把 Data URI 用在 CSS 中,因为 CSS 中的 URL 操作符是用来指定网页元素的背景图片的,而浏览器并不在意 URL 里写的是什么——只要能通过它获取需要的数据。所以,我们就有了可以将 Data URL 形式的图片存储在 CSS 样式表中的可能,而所有浏览器都会积极的缓存 CSS 文件来提高页面加载效率。
在开发过程中,其实我们不常用到 Data URI 来表示图片,在此我将其利弊进行了下汇总。
利:
- 减少 HTTP 请求
- 当访问外部资源很麻烦或受限时(比如服务器 ip 被墙)
- 当图片是在服务器端用程序动态生成,每个访问用户显示的都不同时
- 当图片的体积太小,占用一个 HTTP 会话不是很值得时
- 没有图片更新要重新上传,还要清理缓存的问题
弊:
- Base64 编码的数据体积通常是原数据的体积 4/3,也就是 Data URL 形式的图片会比二进制格式的图片体积大 1/3(好在服务端有 gzip 压缩,压缩后和编码前图片大小差不多)
- Data URL 形式的图片不会被浏览器缓存,这意味着每次访问页面时都被下载一次。(这点可以通过应用在 CSS 中,缓存 CSS 文件解决)
- 增加了 CSS 文件的尺寸
-
IE678兼容性,比如 Google 首页的语音搜索提示图在 IE8 下直接舍去了(
http://www.phpied.com/mhtml-when-you-need-data-uris-in-ie7-and-under/
>) - 不适合 lazy loading
- 不利于维护
- 移动端不宜使用 Data URI 技术(解码耗 CPU)
那么,究竟什么时候该用 Data URI 技术呢?
- 这类图片不能与其他图片以 CSS Sprite 的形式存在,只能独行
- 这类图片从诞生之日起,基本上很少被更新
- 这类图片的实际尺寸很小
- 这类图片在网站中大规模使用
最后推荐几个在线网址(image -> base64 URL):
-
http://www.pjhome.net/web/html5/encodeDataUrl.htm
-
http://www.atool.org/img2base64.php
-
http://duri.me/
-
http://dataurl.net/#dataurlmaker
Read More: