事件对象:
如果给一个元素对象的某事件(如onclick)绑定了一个响应函数(回调函数),当这个事件触发时,浏览器就会调用这个函数。并且
浏览器
会创建一个对象,用来描述这个发生的事件
。
当事件触发时 ,handler函数内部会传入数据 —— 触发时的信息。
<body>
<style>
.box {
width: 200px;
height: 200px;
background-color: aqua;
cursor: pointer;
}
</style>
<div class="box"></div>
<script>
var box = document.querySelector(".box")
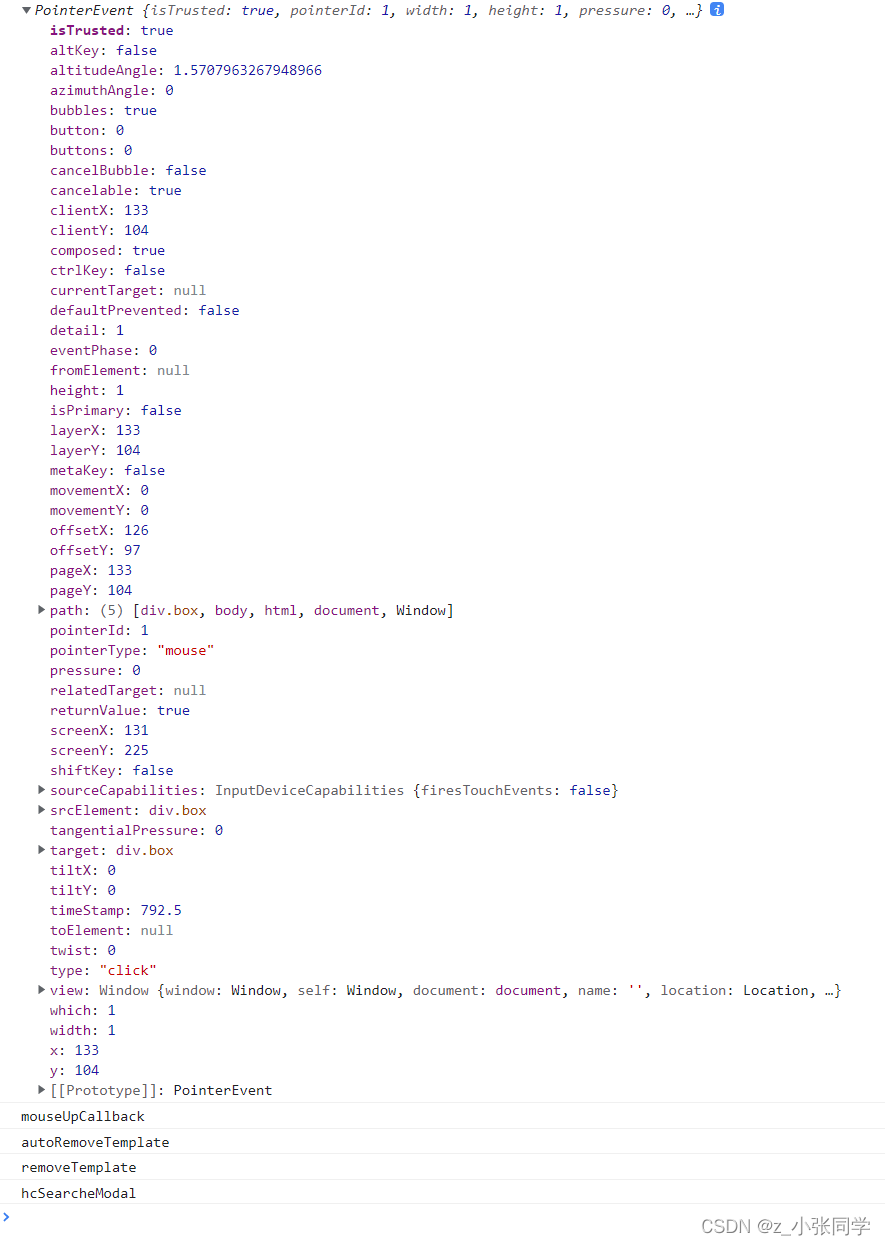
box.addEventListener("click", (e) => {
console.log(e);
})
</script>
</body>

其中鼠标事件触发时:
altKey 鼠标事件发生时,是否按下alt键,返回一个布尔
ctrlKey 鼠标事件发生时,是否按下ctrl键,返回一个布尔
metaKey 鼠标事件发生时,是否按下windows/commond键,返回一个布尔
shiftKey 鼠标事件发生时,是否按下shift键,返回一个布尔
pageX 鼠标点击的 X 坐标;(包含body隐藏的)
pageY 鼠标点击的 Y 坐标;(包含body隐藏的)
clientX clientY返回鼠标位置相对于浏览器窗口左上角的坐标,单位为像素(不包括body隐藏的)
screenX screenY返回鼠标位置相对于屏幕左上角的坐标,单位为像素
movementX,movementY返回一个位移值,单位为像素,表示当前位置与上一个mousemove事件之间的距离
offsetX/offsetY 相对于元素自己的x/y 跟它是否是定位的元素无关
键盘事件触发时:
charCode/keyCode 键码值 key 键码 (左 37、上 38、右 39、下 40 、enter 13)
事件中的this指向:
1.行内: 行内绑定时 行内的环境对象是btn 函数的调用者是window 无法获取事件对象。
<button id="btn2" onclick="fn(this)">按钮</button>
<script>
var btn2 = document.querySelector("#btn2")
function fn(e) {
console.log(e,this);
}
//此方法有一个兼容性写法
// function fn(e) {
// e=(e.constructor==PointerEvent&&e)||window.event
// console.log(e,this);
// }
</script>

2.元素属性: this指向的是dom元素本身 事件对象在参数中。
<button id="btn2">按钮</button>
<script>
var btn2 = document.querySelector("#btn2")
btn2.onclick = function(e) {
console.log(e);
console.log(this);
}
</script>

3.addEventListener: this指向的是dom元素本身 事件对象在参数中。
<button id="btn2">按钮</button>
<script>
var btn2 = document.querySelector("#btn2")
btn2.addEventListener("click",function(e) {
console.log(e,this);
})
</script>
![]()