我太累了,懒得加注释了
页面上一共三个按钮,实现了三个功能:
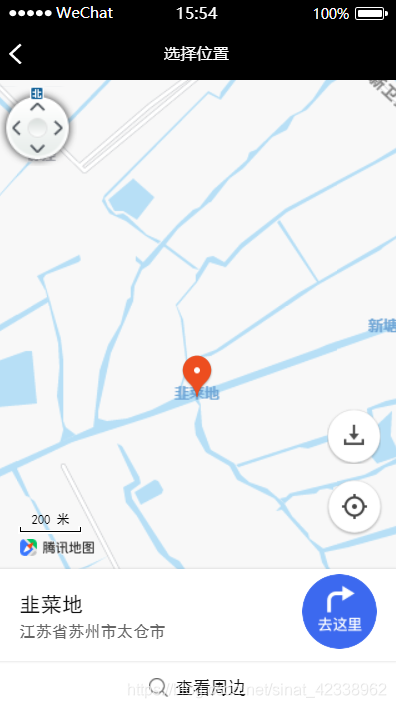
【1.打开微信手机地图选位置】

【2.展示一个点】

【3.展示很多点Markers】

import React, {
useState, useEffect } from "react";
import {
View, Button, Text, Map } from "@tarojs/components";
import {
AtModal, AtModalHeader, AtModalContent, AtModalAction } from "taro-ui";
import Taro from "@tarojs/taro";
import QQMapWX from "../utils/mapsdk/qqmap-wx-jssdk";
export default function({
isOpened, changeOpen }) {
const [adressInfo, setArdessInfo] = useState({
});
const [markers, setMarkers] = useState([]);
function showMap() {
Taro.chooseLocation({
latitude: adressInfo["latitude"] || undefined,
longitude: adressInfo["longitude"] || undefined,
版权声明:本文为sinat_42338962原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。