更加熟悉并了解script标签放的位置与属性的合理使用,也是前端进阶的一部分
前言
在html网页上写js代码,经常需要引入外部是js文件,script标签就是用来引入js文件的。其中他的位置有时候也很关键
放在<head>标签里面
- 在head里面代表先把js解析完成后,才开始渲染页面
放在<body>标签里面
- 如果script放在html代码前,那就是先执行完了js再把html标签渲染出来
- 放在html代码后,那就是把html渲染了再执行script。
- 所以比较好的做法是把script放在body的最后面,因为js代码一般都是伴随着操作dom结点,所以先让dom出来这个逻辑比较符合
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>代码展示</title>
</head>
<body>
<h1>xxxxxxx</h1>
<script>
console.log("xxxxx")
</script>
</body>
</html>
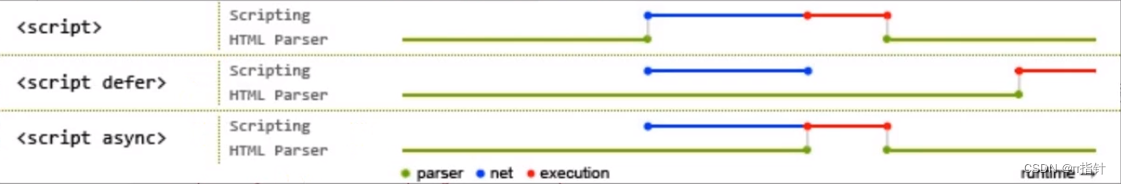
用defer属性
- 这个属性是推迟执行脚本,只可以用在引入外部js文件的script标签中使用,也就是有src才可以
- 加了后就相当于:让script的内容先下载,但要等全部执行完再执行这个
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>代码展示</title>
<script src="abc.js" defer></script>
<script src="abcd.js" defer></script>
</head>
<body>
<h1>xxxxxxx</h1>
</body>
用async属性
- 这个属性是异步属性,一执行到该script标签,那就去下载,然后加载dom。
- 但是不保证下面的abc.js和abcd.js顺序的执行,
-
特点是:异步代码,等同步代码执行完了再执行加async属性的script代码,再执行其他异步代码
加载完成立即执行
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>代码展示</title>
<script src="abc.js" async></script>
<script src="abcd.js" async></script>
</head>
<body>
<h1>xxxxxxx</h1>
<script>
alert('我是第一个执行的')
for(let i = 0 ; i < 10000;i++){
console.log(i);
}
setTimeout(() => {
alert("我最后执行,比我前面那个是abc.js和abcd.js里面的")
}, 0);
</script>
</body>
动态的加载script标签与 preload
- 这个很牛的功能是创建结点的方式,然后添加script。
- 但是它也是默认加上了async了的,也代表是有需要的时候(比如点击时候,滑动事件的时候)再加载script进代码里面
<body>
<button id="btn">点一下我呗</button>
<script>
document.getElementById('btn').click(function(){
let script = document.createElement('script');
script.src='abc.js'
console.log(document.documentElement)
})
</script>
</body>
- 但是这个做法是有弊端的,会影响js代码的性能,也有一些书籍不推荐使用。
- 不过preload可以让浏览器 提前加载指定资源(加载后不执行),需要执行时再执行,注意他的写法(用link标签的ref属性)
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>代码展示</title>
<link rel="preload" href="abc.js">
</head>
<body>
<button id="btn">点一下我呗</button>
<script>
document.getElementById('btn').click(function(){
let script = document.createElement('script');
script.src='abc.js'
console.log(document.documentElement)
})
</script>
</body>

版权声明:本文为qq_33966310原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。