element 常见问题
一、el-date-picker 限制过去日期无法选择
代码如下(示例):
<template>
<div class="box">
<el-date-picker v-model="time" type="date" placeholder="选择日期" format="yyyy-MM-dd HH:mm:ss" value-format="yyyy-MM-dd HH:mm:ss" :picker-options="pickerOption">
</div>
</template>
<script>
export default {
data(){
return {
pickerOption: {
disabledDate(date) {
return date.getTime() <= Date.now();
}
}
}
}
}
</script>
二、el-select 中 multiple多选,回显数据后编辑不起作用
当使用 el-select ,设置 multiple 多选;编辑数据时,在数据回显之后,删除或者添加别的 option,页面没有改变; 但是事实上数据已经更新只是页面没有重新渲染,主要是因为一些嵌套特别深的数据,导致数据虽然更新了,但是页面并没有再次渲染,所以就需要使用 this.$forceUpdate() 迫使 Vue 实例重新渲染;
代码如下(示例):
<el-select v-model="value" placeholder="请选择" multiple clearable @change="$forceUpdate()">
<el-option v-for="(item) in Options" :key="item.value" :label="item.label" :value="item.vauue"></el-option>
</el-select>
三、el-dialog 样式修改
当使用 el-dialog 展示数据时,有时候会遇到滚动条无法到达顶部或者底部,这时候就需要更改 el-dialog 默认样式,自定义滚动条;
修改时我们发现弹窗行间样式可以修改成功不是我们想要的,但是通过定义classname,然后在进行样式的更改不起作用,由于权重的问题,在样式后面添加 !important 无穷权重也是不可以;
解决方法:去掉底部样式中的scoped,然后再进行页面级样式的更改即可,同时定义classname 避免样式被污染
代码如下(示例):
<template>
<el-dialog :title="title" :visible.sync="open" append-to-body class="role_dialog">
</el-dialog>
</template>
<style lang="scss">
.role_dialog {
.el-dialog {
display: flex;
flex-direction: column;
max-height: calc(100% - 150px);
max-width: calc(100% - 100px);
}
.el-dialog__body {
overflow: auto;
}
}
</style>
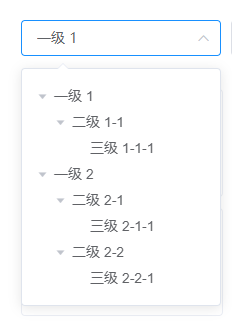
四、el-select + el-tree
el-select 和 el-tree 实现树形选择器

代码如下(示例):
<template>
<div class="select_tree">
<el-select v-model="value" ref="select" :placeholder="placeholder">
<el-option :value="value" style="height: 100%;background: #fff;padding: 8px;margin-top: 0px;">
<el-tree :data="data" ref="tree" :props="defaultProps" default-expand-all :expand-on-click-node='false' @node-click="handleNodeClick" style="font-weight: 500;"></el-tree>
</el-option>
</el-select>
</div>
</template>
<script>
export default {
name: 'select-tree',
data() {
return {
value: '',
placeholder: '',
data: [
{
label: '一级 1',
children: [
{
label: '二级 1-1',
children: [
{
label: '三级 1-1-1',
},
],
},
],
},
{
label: '一级 2',
children: [
{
label: '二级 2-1',
children: [
{
label: '三级 2-1-1',
},
],
},
{
label: '二级 2-2',
children: [
{
label: '三级 2-2-1',
},
],
},
],
},
],
defaultProps: {
children: 'children',
label: 'label',
},
}
},
methods: {
handleNodeClick(data) {
this.value = data.label
// 隐藏下拉框
this.$refs.select.blur()
},
},
}
</script>
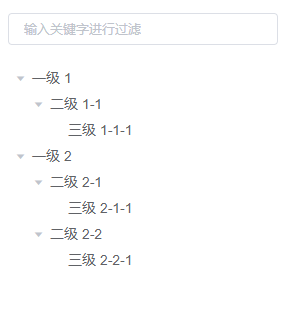
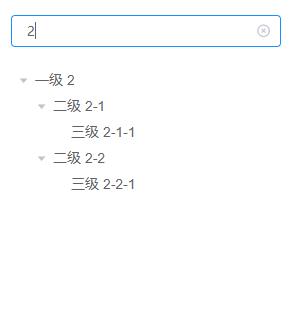
五、el-tree 数据过滤
在需要对节点进行过滤时,调用 Tree 实例的filter方法,参数为关键字。需要注意的是,此时需要设置filter-node-method,值为过滤函数


代码如下(示例):
<template>
<div class="box">
<el-input v-model="fullName" placeholder="输入关键字进行过滤" clearable size="small" @input="handleSelect" />
<div class="tree_container" >
<el-tree class="filter-tree" :data="data" :props="defaultProps" default-expand-all :highlight-current="true" :expand-on-click-node='false' :filter-node-method="filterNode" @node-click="handleNodeClick" ref="tree">
</el-tree>
</div>
</div>
</template>
<script>
export default {
name: 'obox',
data() {
return {
fullName: '',
data: [
{
label: '一级 1',
children: [
{
label: '二级 1-1',
children: [
{
label: '三级 1-1-1',
},
],
},
],
},
{
label: '一级 2',
children: [
{
label: '二级 2-1',
children: [
{
label: '三级 2-1-1',
},
],
},
{
label: '二级 2-2',
children: [
{
label: '三级 2-2-1',
},
],
},
],
},
],
defaultProps: {
children: 'children',
label: 'label',
},
}
},
methods: {
/**
* 点击节点
*/
handleNodeClick(data) {
},
handleSelect() {
this.$refs.tree.filter(this.fullName)
},
filterNode(value, data) {
if (!value) return true
return data.label.indexOf(value) !== -1
},
},
}
</script>
六、el-cascader 实现省市区动态联动
在实际项目中有时需要通过接口依次获取省、市、区的数据,因此我们结合 elementUI 级联组件 el-cascader 实现省市区动态联动;

代码如下(示例):
<template>
<div>
<el-cascader ref="cascader" v-model="areaNodes" :props="areaProps" @change="handleChange($event)"></el-cascader>
</div>
</template>
<script>
export default {
data(){
return {
areaNodes:[],
areaProps: { // 配置节点
lazy: true, // 是否动态加载子节点,需与 lazyLoad 方法结合使用
lazyLoad: this.lazyLoad, // 加载动态数据的方法,仅在 lazy 为 true 时有效
value: 'areaCode', // 指定选项的值为选项对象的某个属性值
label: 'areaName', // 指定选项标签为选项对象的某个属性值
},
}
},
methods:{
lazyLoad(node, resolve) { // node为当前点击的节点,resolve为数据加载完成的回调(必须调用)
if (node.level == 0) {
this.selectArea(node, {}).then((res) => resolve(res))
} else {
this.selectArea(node, node.value).then((res) => resolve(res))
}
},
selectArea(node, parentCode) {
// 这里的 selectArea 为后台接口,通过 parentCode 参数查询 省市区
return selectArea({ parentCode: parentCode })
.then((res) => {
if (res.code == 200) {
return res.data.map((value, i) => ({
areaCode: value.areaCode,
areaName: value.areaName,
leaf: node.level >= 2,
}))
}
})
.catch((err) => {
console.log(err)
})
},
// 获取选中的节点
handleChange(event) {
let checkNode = this.$refs.cascader.getCheckedNodes()[0]
},
}
}
</script>
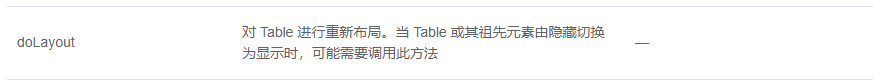
七、element 解决 el-table 表格错位问题
但是用嵌套 dialog 的时候,来回切换时表格会发成错乱,找了很多解决办法都没有解决,最后发现其实官网有个doLayout方法可以对table进行重新布局

代码如下(示例):
this.$nextTick(() => {
this.$refs.table.doLayout(); //解决表格错位
});
八、element 源码更改
实际工作中,我们可能会更改某些功能或者样式之类,但是官方又没有提供相对应的功能属性,所以我们就需要更改源码;
- 首先 vue 项目引用的并不是源码,而是打包好的lib文件,直接去修改项目里的lib文件是不会生效的
- 我们需要从 git 上拉取 element 的源码
- 安装依赖 npm install
- 启动项目:npm run dev,可访问 http://localhost:8085
- 编译,生成项目所需依赖文件lib:修改packages中的源码,然后进行打包 npm run dist
- 将打包后的 dist 文件目录,替换自己项目中 node_modules 包下的element-ui 文件夹里的lib包,即可生效
Element git :
https://github.com/ElemeFE/element
九、补充
datePicker: 隐藏选项和失去焦点 => this.$refs.datePicker.hidePicker()
select 隐藏下拉框并失去焦点 => this.$refs.select.blur()
form 验证任一表单项 => this.$refs.form.validateField(‘param’)
upload 清空上传的文件列表 => this.$refs.upload.uploadFiles = []
DateTimePicker 时间差八个小时解决方法(将时间字符串转换成时间戳,加8个小时,再转换成时间字符串) => new Date(Date.parse(new Date(row.date))+8*3600*1000)
table 合并单元格:
用rowIndex, columnIndex 找到要合并的开始单元格
return {rowspan: 1,colspan: 1 } 表示表格不变
return {rowspan: 2,colspan: 1 } 表示表格向下合并一个单元格
return {rowspan: 1,colspan: 2 } 表示表格向右合并一个单元格
return {rowspan: 0,colspan: 0 } 表示删除此单元格
记录
@media only screen and (max-width: 1920px) {
.box {
width: 12% !important;
}
}
@media only screen and (min-width: 1440px) and (max-width: 1680px) {
.box {
width: 14% !important;
}
}
@media only screen and (min-width: 1280px) and (max-width: 1440px) {
.box {
width: 13% !important;
}
}