静态资源异常指:页面的静态资源加载异常。主要表现为静态资源加载失败。
静态资源指:JS 文件、CSS 文件、图片、视频等。
静态资源异常通过监听全局的
error
事件,由于静态资源的加载异常不会冒泡到 window,因此需要设置在捕获阶段。
window.addEventListener('error', staticError, true)由于 资源加载报错和js执行报错都是监听 window.error 事件,所以需要区分
js 监听文件:
window.addEventListener('error', (err) => {
// 说明是资源加载报错
if (err.target && (err.target.src || err.target.href)) {
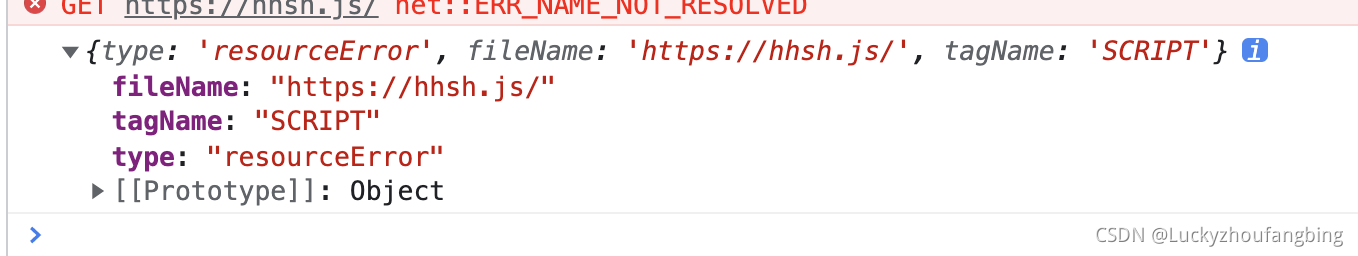
const log = {
type: 'resourceError',
fileName: err.target.src || err.target.href, // 哪个资源加载出错
tagName: err.target.tagName
}
console.log(log) // 进行上报
} else {
// js 执行报错
}
}, true)测试文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- <link rel="stylesheet" href="https://hhsh.png"> -->
</head>
<body>
<!-- <img src="https://hhsh.png" alt=""> -->
<script src="./mentor.js"></script>
<!-- <script src="https://hhsh.js"></script> -->
</body>
</html>mentor.js 注意要放在最前面

script 加载报错,还可以加其他的参数 按需求来自己添加即可
版权声明:本文为Luckyzhoufangbing原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。