在 Web 开发中出于多种原因,我们需要隐藏元素。例如,一个按钮应该在移动中可见,而在桌面视口中隐藏。或者,在移动设备上隐藏但要在桌面上显示的导航元素。隐藏元素时有三种不同的状态:
- 元素完全隐藏并从文档流中删除。
- 元素只是隐藏在视觉上,而且仍然可以被辅助技术(AT)访问,比如屏幕阅读器。
- 元素是可见的,但仅对屏幕阅读器隐藏。
在这篇文章中,我们将学习在
html
和
css
中隐藏元素,并涵盖易访问性、动画和隐藏用例等方面,让我们开始吧。
HTML5 隐藏属性
它是一个布尔 HTML 属性,隐藏了附加到它的元素。当浏览器加载一个web页面时,它不会渲染带有
hidden
属性的元素,除非该元素被CSS手动覆盖,这与应用
display: none
的效果类似。
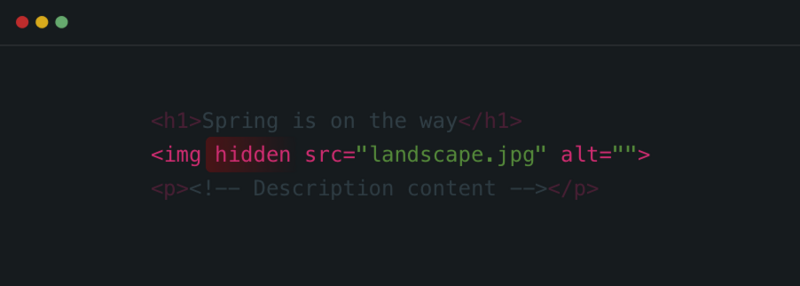
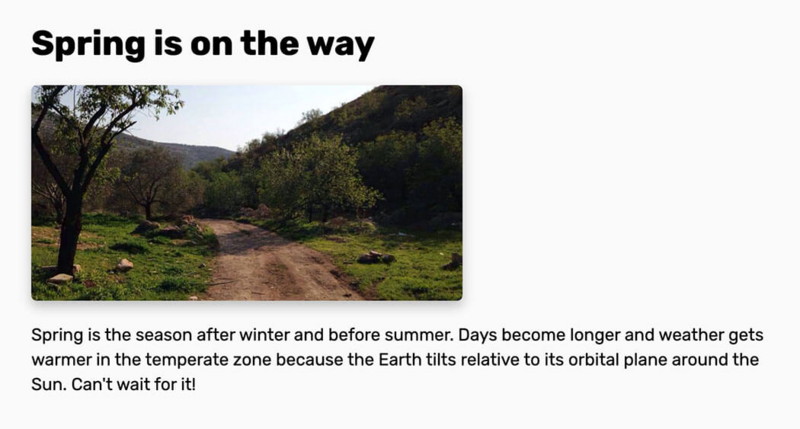
考虑下面的例子:

我们有一个
title、一个
figure
和一个描述。只有当视口宽度大于
400px
时,才会显示该图。我向
元素添加了
hidden`属性。
在CSS中,我使用
hidden
属性仅在所需的视口大小中显示元素。

img[hidden] {
display: none;
}
@media (min-width: 400px) {
img[hidden] {
display: block;
}
}
事例源码:https://codepen.io/shadeed/pen/373c8a132e5d72201b935689d6990d16?editors=1100
那么,你可能会问为什么不使用
display: none
呢?这是个好问题。当通过其
hidden
属性调用图像选择器时,我们可以确定即使CSS因为某种原因没有加载,元素也会被隐藏。
可访问性对
hidden
的影响
hidden
从可访问性的角度来看,
hidden
将元素完全隐藏在web页面之外,因此屏幕阅读器无法访问它。一定要避免使用它来隐藏仅用于表示目的的元素。
CSS display 属性
每个元素都有一个默认的
display
值,比如
inline-block
、
block
、
table
等等。要隐藏具有
display
属性的元素,我们应该使用
display: none
。当一个元素使用
display: none
隐藏时,它的所有后代都将被删除。
考虑下面的例子:
img {
display: none;
}
@media (min-width: 400px) {
img {
display: block;
}
}
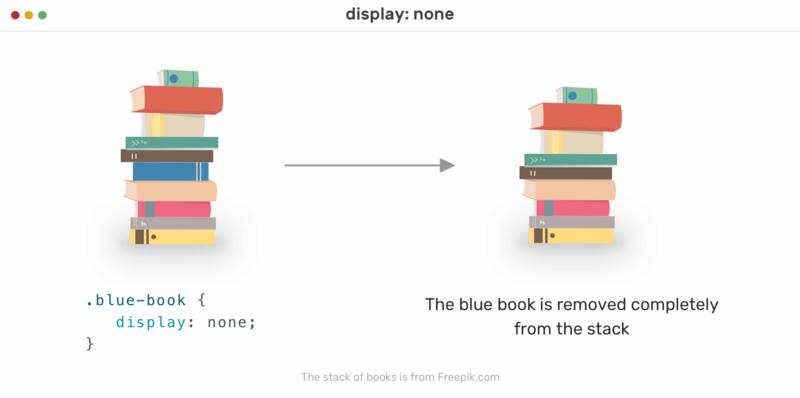
这将完全隐藏文档流和屏幕阅读器中的图像。也许你想知道文档流是什么?请参见下图:

注意,当蓝皮书被隐藏时,它已被完全从堆栈中删除。为它保留的空间已经消失了。同样的概念也适用于在HTML中隐藏元素时。元素的预留空间已经没有了,它更改了文档流,或者在我们的示例中,更改了图书流堆栈。
下面是一个动画,演示当移除书本时发生的情况:

如果资源隐藏在CSS中,它们会加载吗?
是的,会的。例如,如果
被CSS隐藏,并且我们在某个断点处显示它,则它已经被加载。即使图片被CSS隐藏,该图片也会引起HTTP请求。
在下面的演示中,我只添加了一个图像,并使用CSS隐藏它。然后,我打开
「DevTools」
并检查
networks
选项卡,它显示图像已加载。