line-height解释
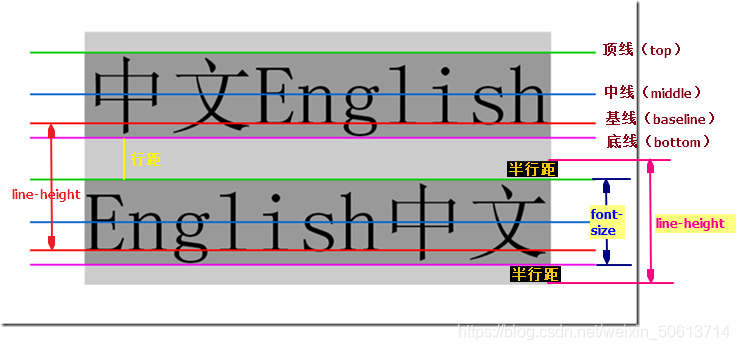
line-height就是行高,即文本行基线间的垂直距离

文章参考
两个红色基线之间即为行高
line-height=上间距+文字高+下间距
为什么line-height=边框高就会垂直居中
上间距+文字高+下边距=line-height=边框高
上下边距相等,因此文字部分在边框中就垂直居中了
版权声明:本文为weixin_50613714原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。