1.安装nginx
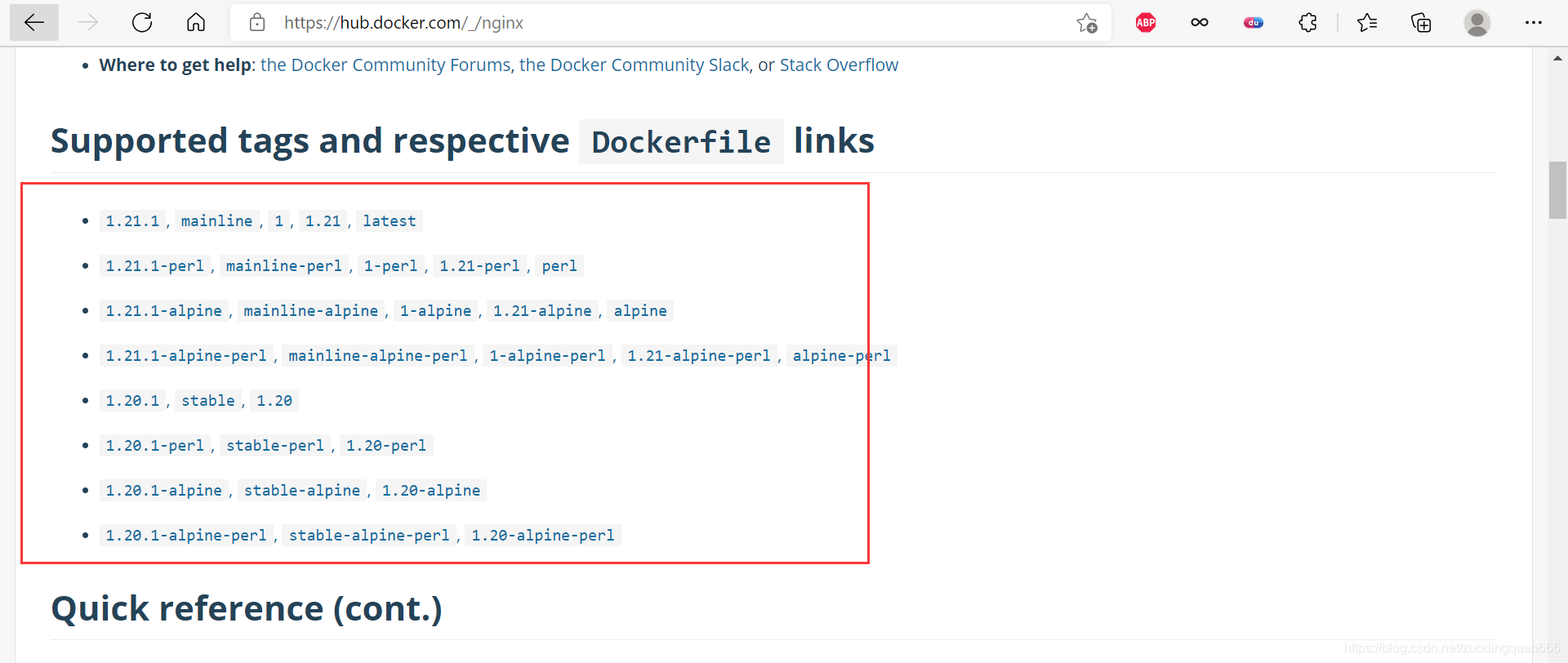
我们先去网站搜索一下镜像:
Docker Hub Container Image Library | App Containerization
查看支持的版本

[root@localhost ~]# docker pull nginx
Using default tag: latest
latest: Pulling from library/nginx
33847f680f63: Pull complete
dbb907d5159d: Pull complete
8a268f30c42a: Pull complete
b10cf527a02d: Pull complete
c90b090c213b: Pull complete
1f41b2f2bf94: Pull complete
Digest: sha256:8f335768880da6baf72b70c701002b45f4932acae8d574dedfddaf967fc3ac90
Status: Downloaded newer image for nginx:latest
docker.io/library/nginx:latest
[root@localhost ~]# docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
nginx latest 08b152afcfae 7 days ago 133MB
centos latest 300e315adb2f 7 months ago 209MB
[root@localhost ~]# docker run -d --name nginx01 -p 8000:80 nginx
8f3eef77aebe89726b74dfe6d5218e3385543e8d375c372e5dbc8aab1ea166e0
[root@localhost ~]# docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
8f3eef77aebe nginx "/docker-entrypoint.…" 8 seconds ago Up 6 seconds 0.0.0.0:8000->80/tcp, :::8000->80/tcp nginx01
f7fdc29761a6 centos "/bin/bash" 32 minutes ago Up 32 minutes focused_wescoff
[root@localhost ~]# curl localhost:8000
<!DOCTYPE html>
<html>
<head>
<title>Welcome to nginx!</title>
<style>
body {
width: 35em;
margin: 0 auto;
font-family: Tahoma, Verdana, Arial, sans-serif;
}
</style>
</head>
<body>
<h1>Welcome to nginx!</h1>
<p>If you see this page, the nginx web server is successfully installed and
working. Further configuration is required.</p>
<p>For online documentation and support please refer to
<a href="http://nginx.org/">nginx.org</a>.<br/>
Commercial support is available at
<a href="http://nginx.com/">nginx.com</a>.</p>
<p><em>Thank you for using nginx.</em></p>
</body>
</html>
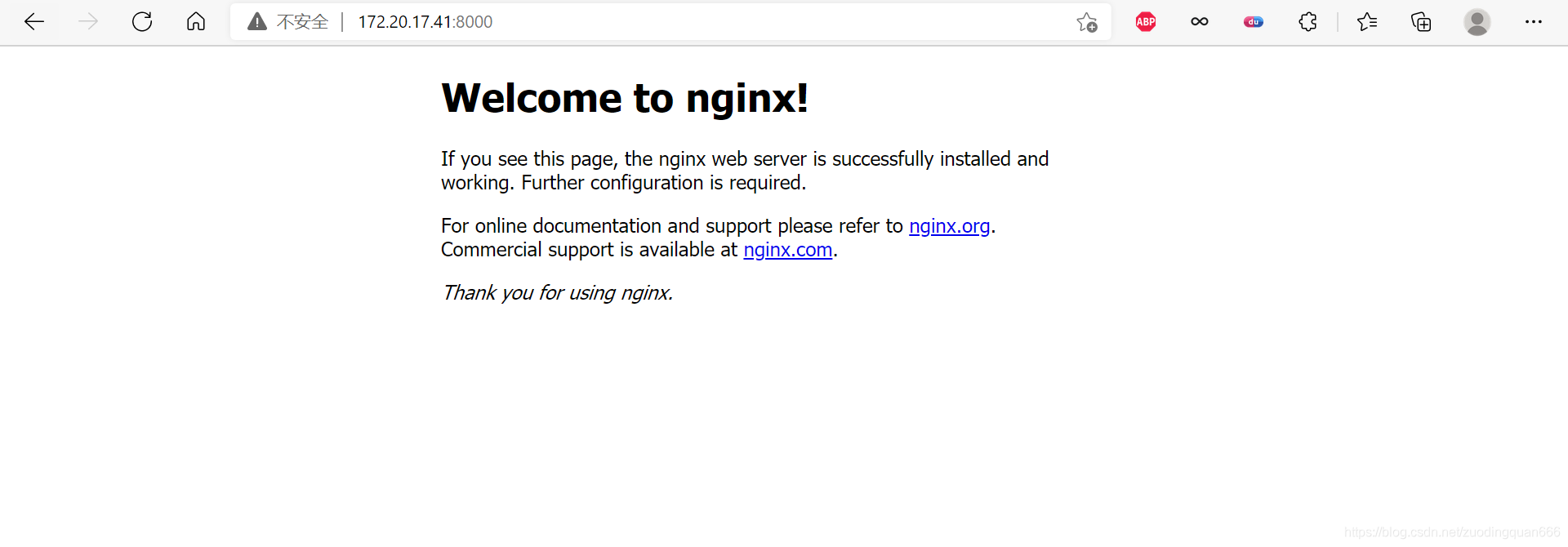
在浏览器输入地址:
Welcome to nginx!

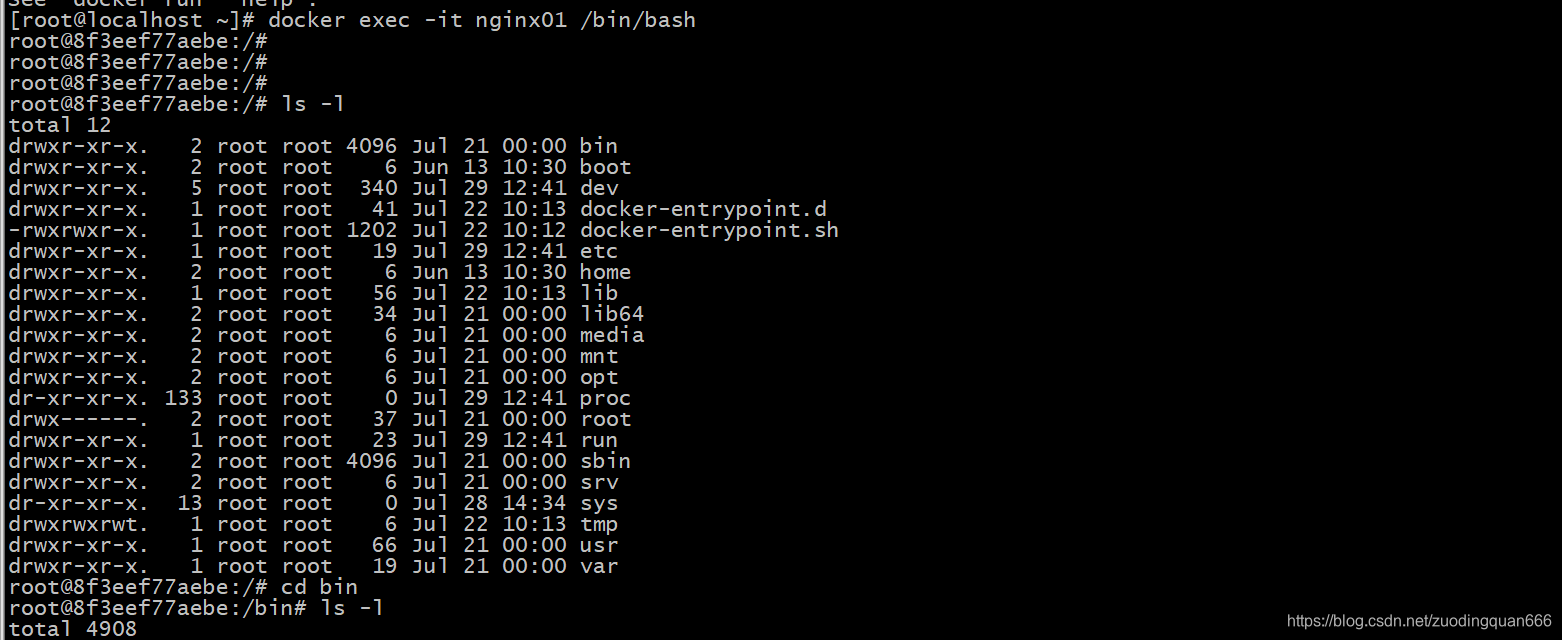
那我们怎么进入呢?
输入命令 :docker exec -it nginx01 /bin/bash

2.部署Tomcat
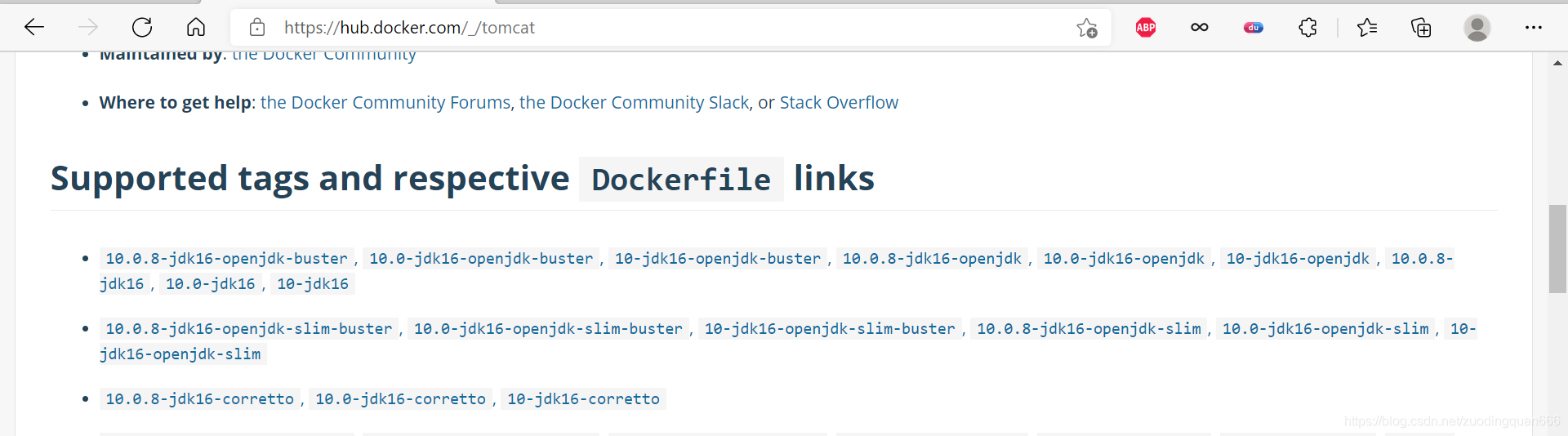
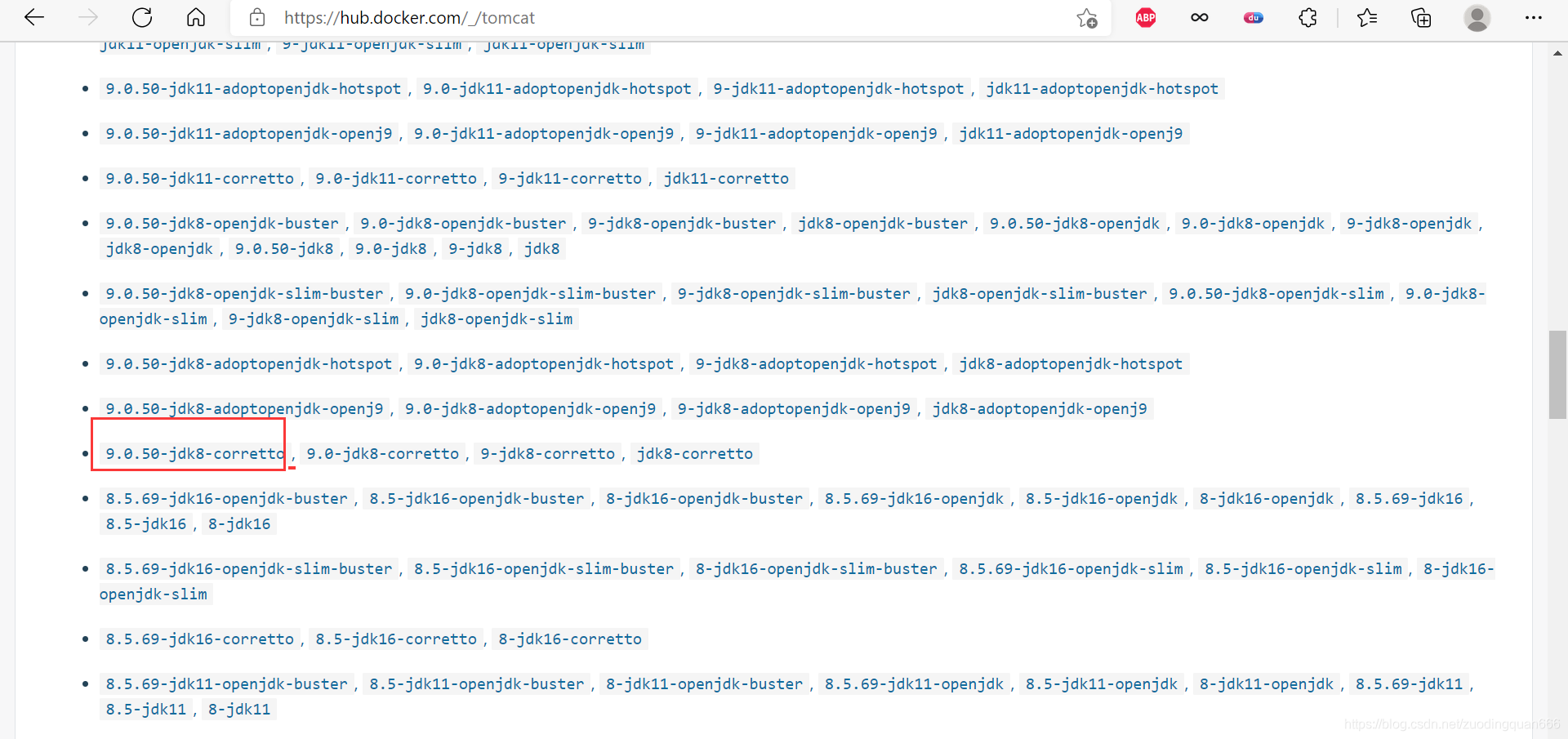
先搜索一下看docker仓库里面Tomcat的版本

版本还是蛮多的。
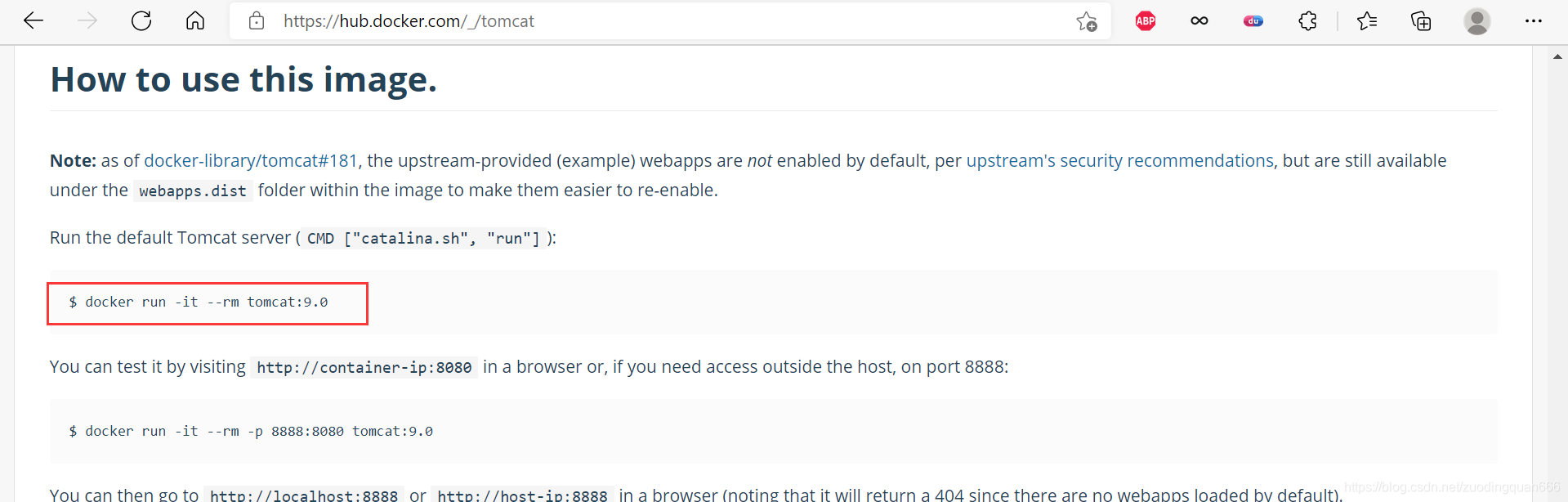
我们可以看到下面官方的说明:

#官方操作
$ docker run -it --rm tomcat:9.0
#解释:上面的命令表示用完tomcat后就删掉
#我们之前启动都是后台,停止了容器后,容器还是可以查到,一般用来测试用完即删除
$ docker run -it --rm -p 8888:8080 tomcat:9.0

只要我们一退出
tomcat就自动没了。

我们按照tomcat版本安装
我们选择一个版本:

docker pull tomcat:9.0
![]()
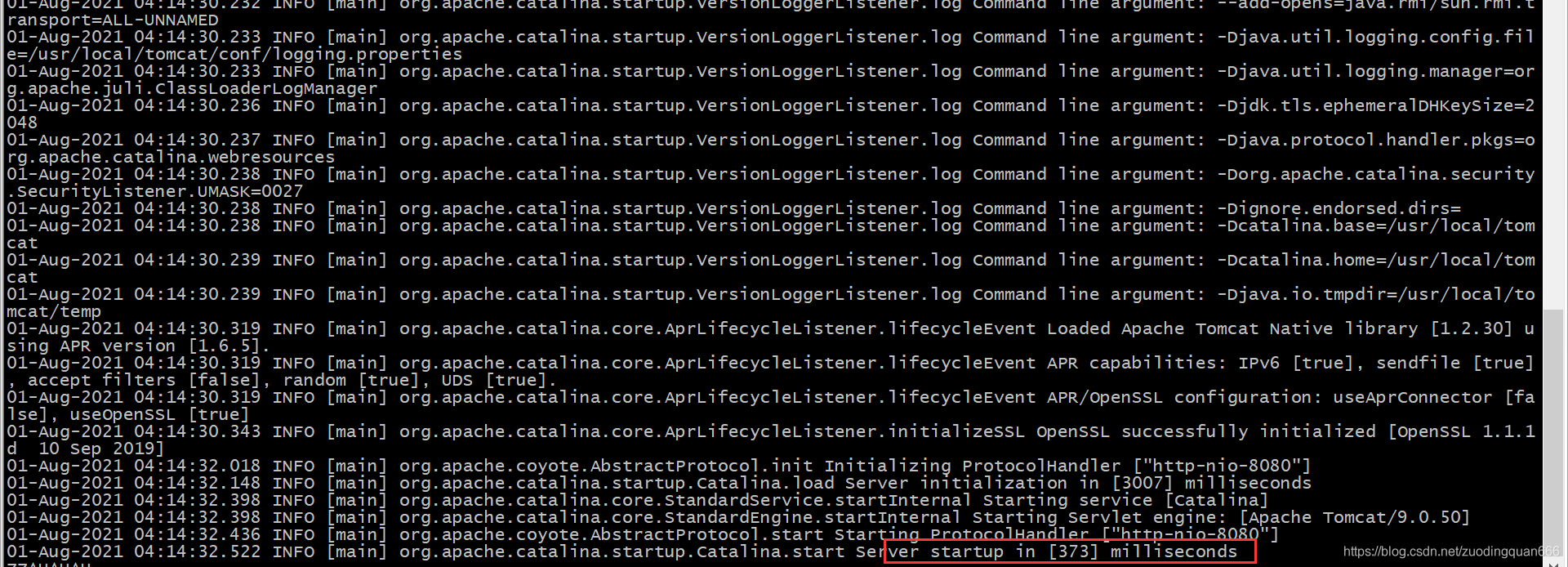
下载好了之后,我们启动运行
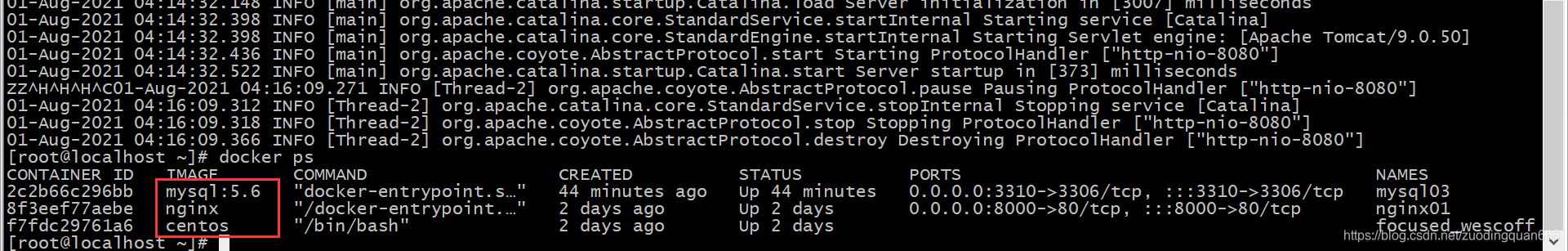
docker run -it -p 3355:8080 --name -tomcat01 tomcat:9.0我们查看进程:

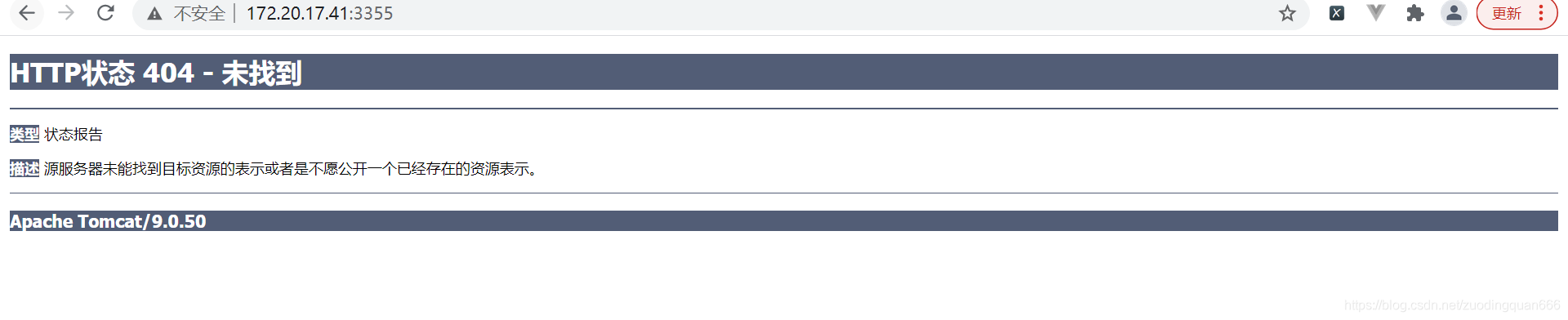
这里面没有出现tomcat,但是我们用电脑的浏览器却可以正常访问。

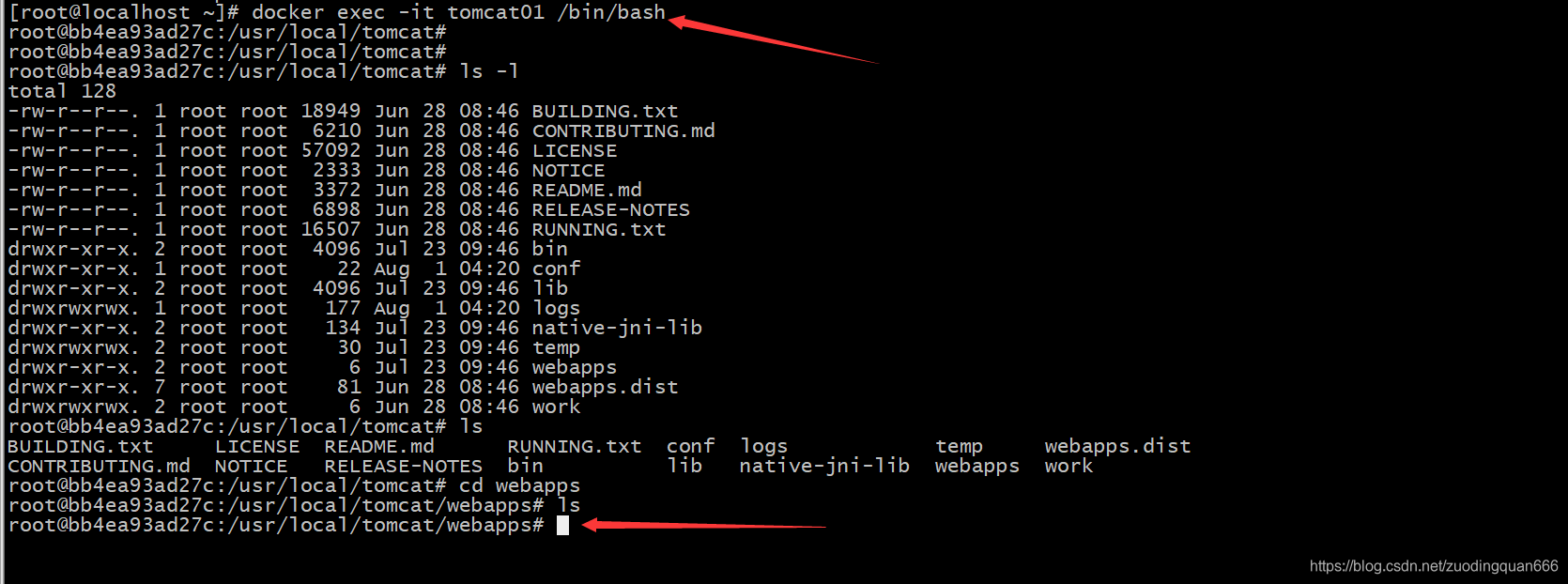
实际上他是一个阉割版的,webapp里面没有网页:

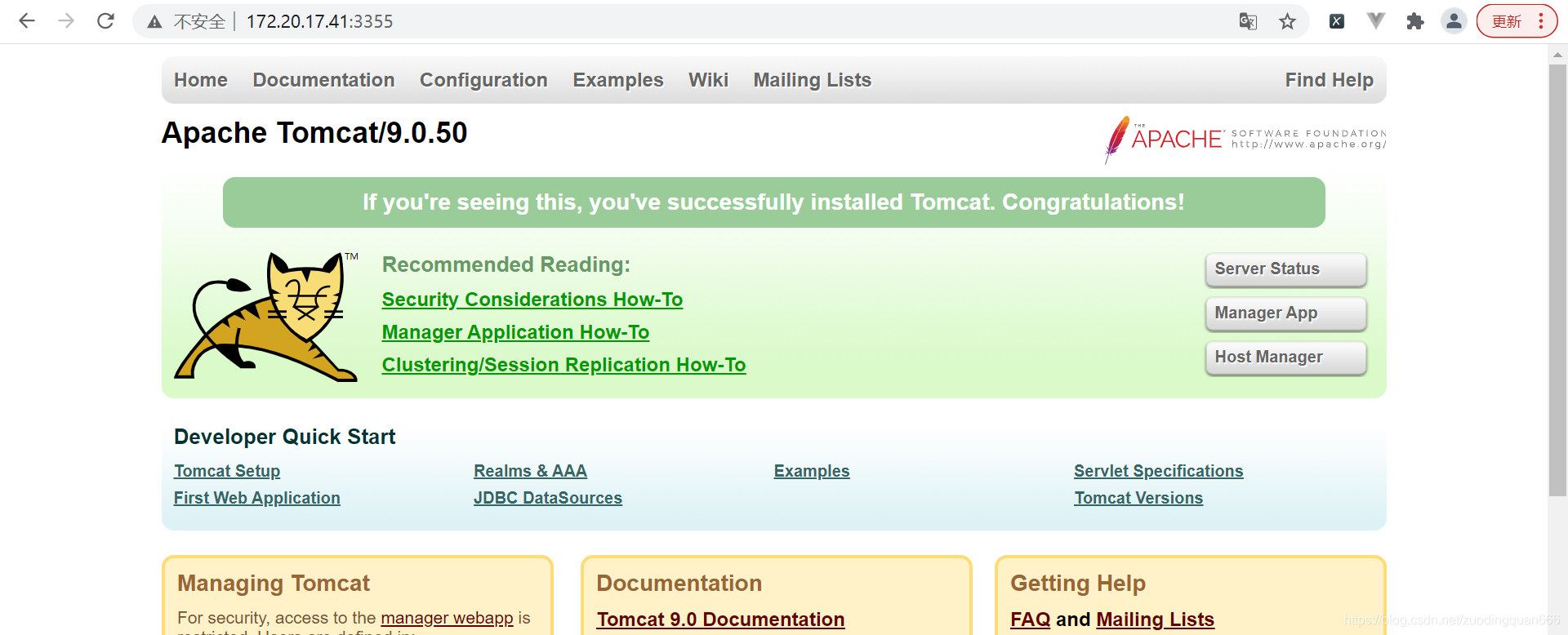
如何显示出网页呢
root@bb4ea93ad27c:/usr/local/tomcat# cd webapps.dist/
root@bb4ea93ad27c:/usr/local/tomcat/webapps.dist# ls
ROOT docs examples host-manager manager
root@bb4ea93ad27c:/usr/local/tomcat/webapps.dist# cd ..
root@bb4ea93ad27c:/usr/local/tomcat# cp webapps.dist/* webapps
cp: -r not specified; omitting directory 'webapps.dist/ROOT'
cp: -r not specified; omitting directory 'webapps.dist/docs'
cp: -r not specified; omitting directory 'webapps.dist/examples'
cp: -r not specified; omitting directory 'webapps.dist/host-manager'
cp: -r not specified; omitting directory 'webapps.dist/manager'
root@bb4ea93ad27c:/usr/local/tomcat# cp -r webapps.dist/* webapps
root@bb4ea93ad27c:/usr/local/tomcat#

思考:
我们每次该共nginx配置文件,都要进入容器内部?十分麻烦,我也偶是可以在容器外部提供一个映射路径,达到在容器修改文件名,容器内部就可以自动修改? -v 数据卷
部署elk
es 暴露的端口很多、十分耗内存、数据一般需要放置到安全目录官方命令
docker run -d --name elasticsearch -p 9200:9200 -p 9300:9300 -e "discovery.type=single-node" elasticsearch:7.6.2安装elk的啥时候有可能非常卡,实在不行就停止docker
安装可视化面板
portainer、Rancher(CI/CD再用)
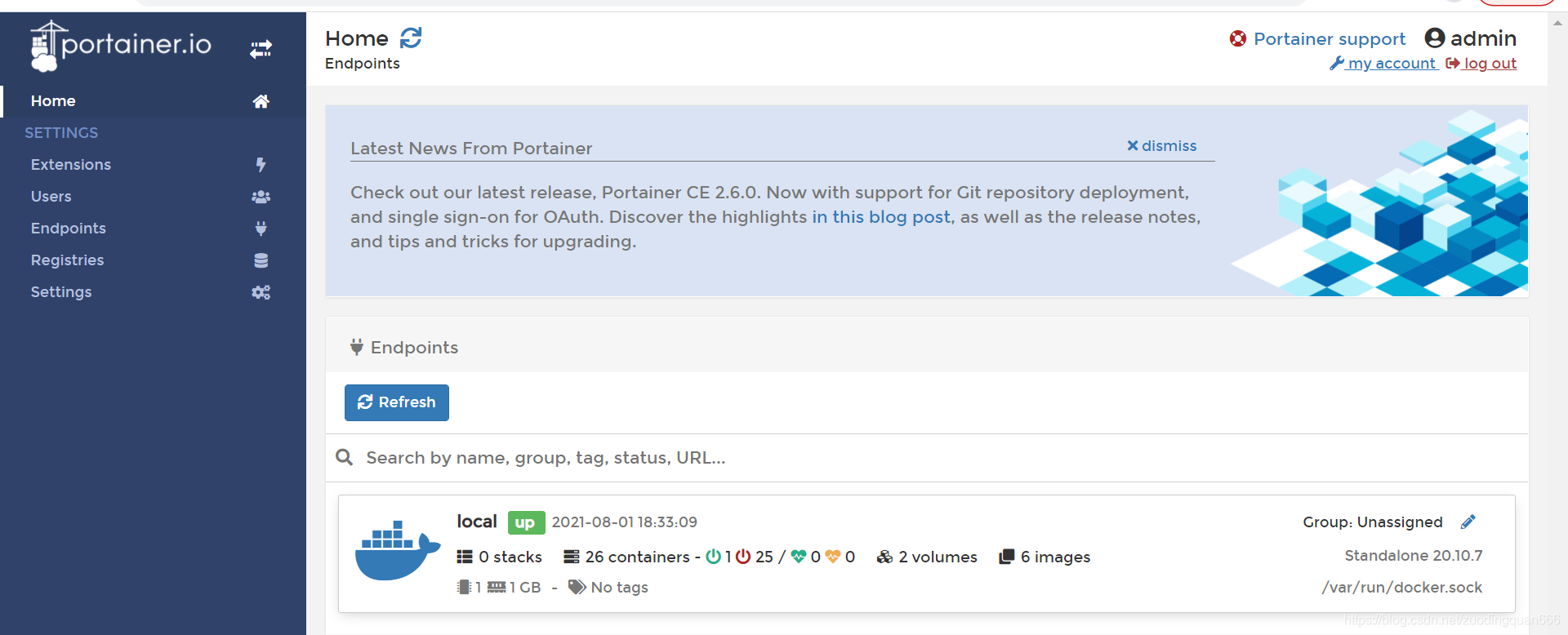
什么是portainer
Docker图形化界面管理工具,提供一个后台面板供我们操作
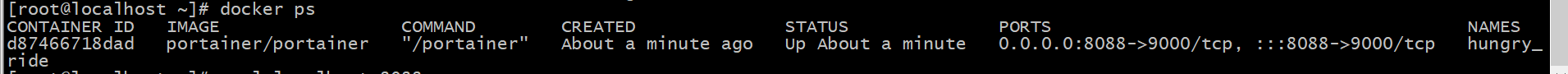
docker run -d -p 8088:9000 --restart=always -v /var/run/docker.sock:/var/run/docker.sock --privileged=true portainer/portainer

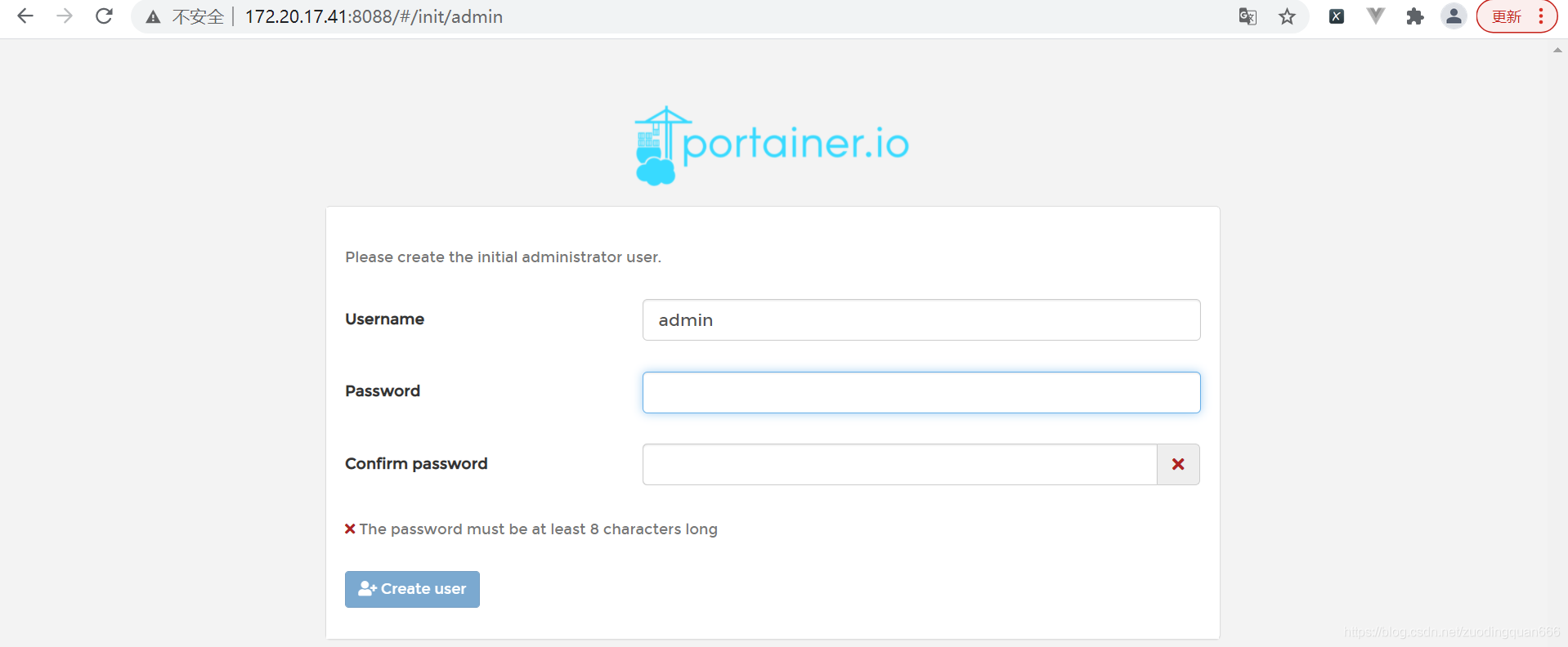
访问测试:外网8088

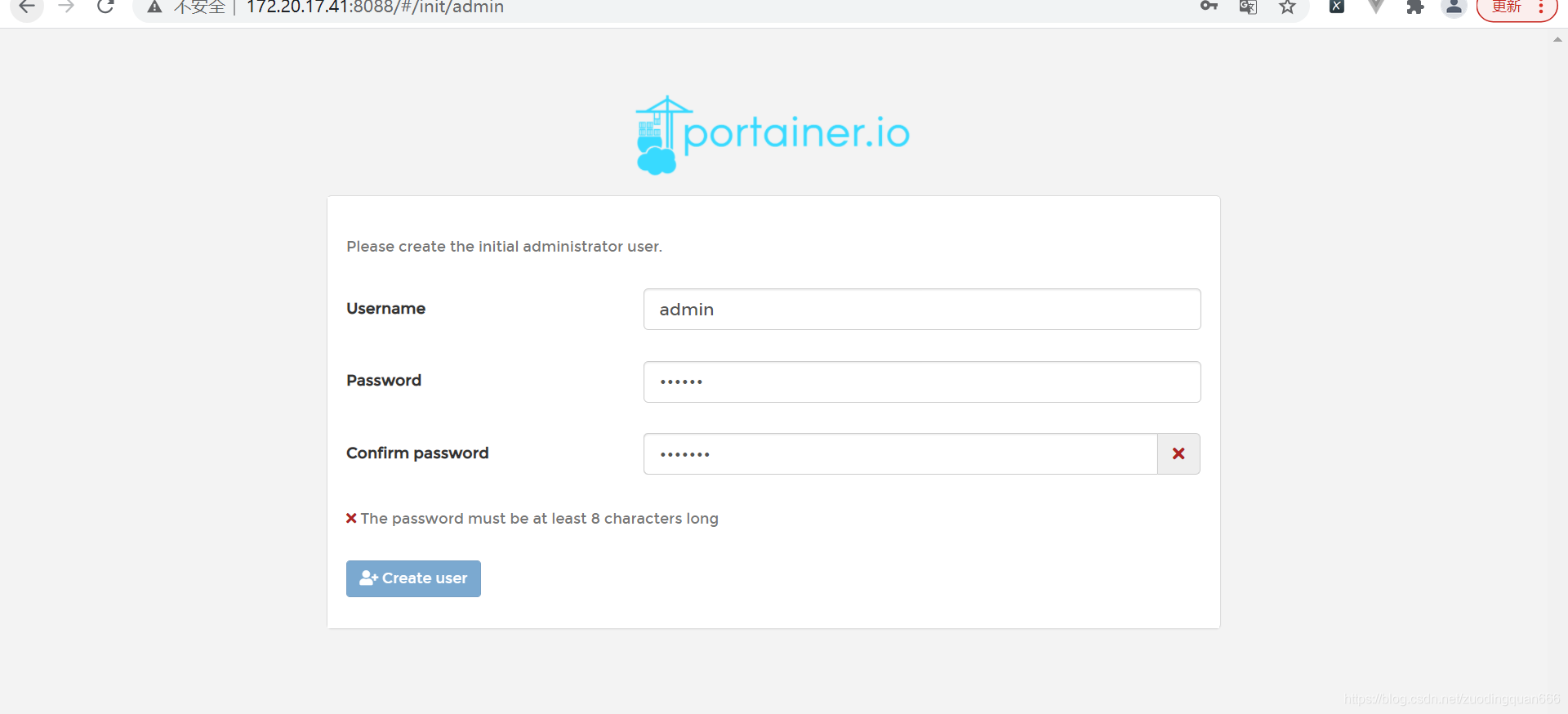
设置密码,然后登陆:12345678


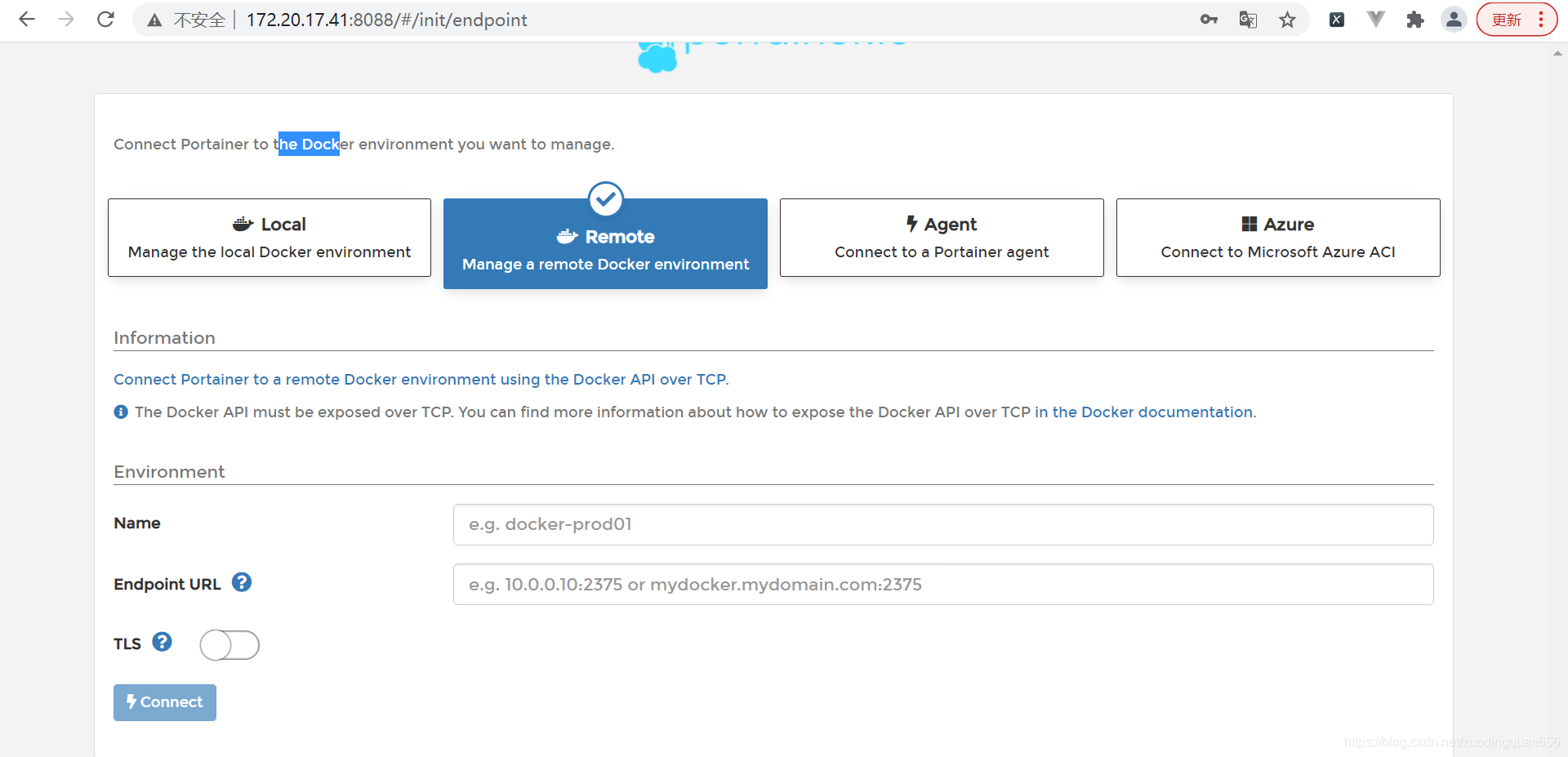
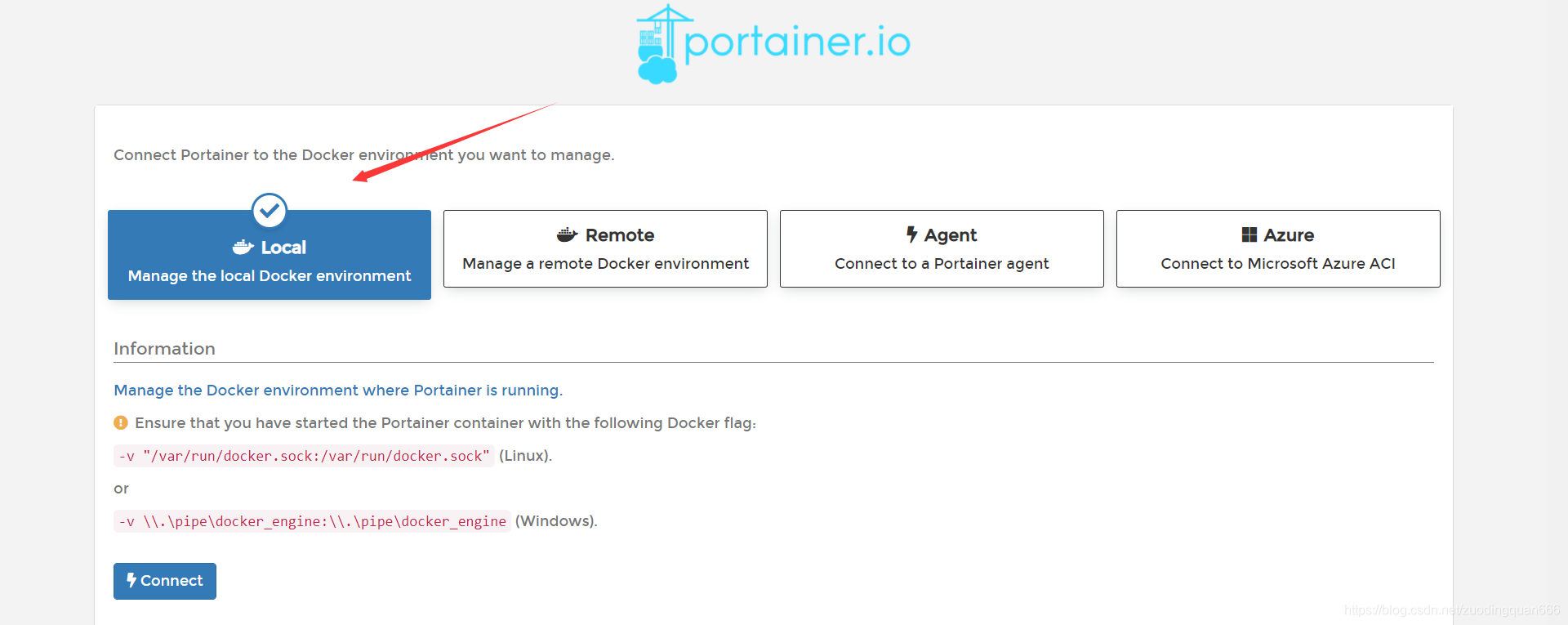
连接本机的

进入后的数据